شما هم از کار با نمایشگر LCD در پروژههای آردوینو خسته شدهاید؟ طبیعی است زیرا LCD مربوط به گذشتهاست و زمان آن رسیده که وارد دنیای نمایشگرهای OLED (Organic Light-Emitting Diode) شویم. پس با ما در آموزش راه اندازی ماژول نمایشگر OLED با آردوینو و ESP8266 NodeMCU همراه باشید تا چگونگی استفاده از این نمایشگر را بیاموزید. این نمایشگرها بسیار سبک و کم ضخامت هستند، میتوانند انعطافپذیر باشند و تصویر روشنتر و باکیفیتتری را ارائه میدهند.
درایور SSD1306 و راههای ارتباطی آن برای راه اندازی ماژول OLED با آردوینو
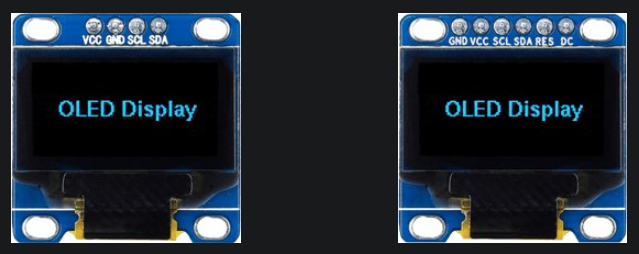
در قلب ماژول نمایشگر OLED، یک تراشه درایور قدرتمند CMOS به نام SSD1306 قرار گرفته است که میتواند با روشهای مختلفی نظیر I2C و SPI با میکروکنترلر ارتباط برقرار کند.
به طور کلی، ارتباط SPI سریعتر از I2C است، اما به پینهای I/O بیشتری نیاز دارد. در حالی که I2C فقط به دو پین نیاز دارد که میتواند از آنها به طور مشترک با سایر قطعات جانبی I2C استفاده کند. پس انتخاب بین این دو پروتکل، یک معامله بین سرعت و تعداد پین است و به شما و نیازتان بستگی دارد.

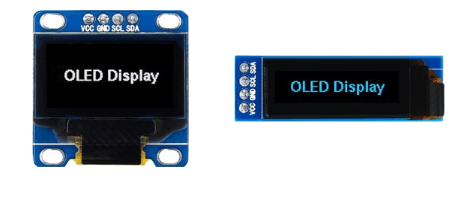
به لطف تنوع بالای کنترلر SSD1306، این ماژول در رنگها و اندازههای مختلفی موجود است؛ برای مثال در ابعاد 128×64 و 128×32 و در رنگهای سفید، آبی و دو رنگ. خبر خوب این است که همه این نمایشگرها میتوانند با هم جابجا شوند و بدون نیاز به تغییر کد و برنامه کار کنند.

تغذیه مورد نیاز ماژول نمایشگر OLED
نمایشگر OLED، نور صفحه را خود تولید میکند. پس بدون نیاز به نور پس زمینه (بک لایت) کار میکند. به همین دلیل کنتراست بالا، زاویه دید بسیار وسیع و قابلیت نمایش عمقهای مختلف رنگ مشکی از ویژگیهای این نمایشگرها است. نبود بک لایت باعث کاهش چشمگیر توان مورد نیاز برای راهاندازی OLED میشود. این نمایشگر به طور متوسط 20mA جریان نیاز دارد. البته این مقدار به اینکه چه سطحی از صفحه روشن شده است هم بستگی دارد.
ولتاژ کاری کنترلر SSD1306 از 1.65 تا 3.3 ولت است، درحالی که پنل OLED به 7 تا 15 ولت ولتاژ تغذیه نیاز دارد. تمام این تغذیههای مختلف توسط یک مدار پمپ شارژ داخلی تأمین میشود. این موضوع باعث میشود بتوانیم ماژول نمایشگر OLED را به سادگی و بدون نیاز به استفاده از مبدل تغییر سطح منطقی، به آردوینو یا هر میکروکنترلر دیگری با منطق 5 ولت متصل کنیم.
ساختار حافظه ماژول نمایشگر OLED
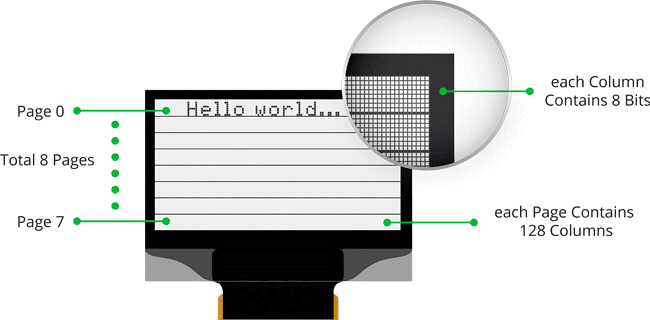
صرفنظر از سایز ماژول OLED، درایور SSD1306 یک رم یک کیلوبایتی داخلی برای دادههای نمایشگر گرافیکی (GDDRAM) دارد، که الگوی بیتی تصویری که میخواهیم نمایش دهیم را ذخیره میکند. فضای این حافظه یک کیلوبایتی به 8 صفحه تقسیم شده است (از 0 تا 7). هر صفحه از 128 ستون یا سگمنت تشکیل شده (از 0 تا 127 بلوک) و هر ستون 8 بیت داده (از 0 تا 7) را در خود ذخیره میکند. در نتیجه :
8 صفحه x تعداد 128 سگمنت x تعداد 8 بیت داده = 8192 بیت = 1024 بایت = 1 کیلوبایت حافظه
تمام حافظه 1 کیلوبایتی با صفحات، سگمنتها و دادهها در شکل زیر نشاندادهشده است:

هر بیت یک پیکسل خاص را روی صفحه نمایش نشان میدهد که با برنامهنویسی میتواند خاموش یا روشن شود.
نکته:
نمایشگر 128×64، تمام محتویات رم را نمایش میدهد، درحالیکه نمایشگر 128×32 تنها 4 صفحه از رم (نیمی از محتویات) را نمایش میدهد.
مشخصات کامل ماژول در جدول زیر آمده است:
| تکنولوژی نمایشگر | OLED یا Organic LED |
| پروتکلهای ارتباط با میکروکنترلر | I2C/SPI |
| ابعاد صفحه نمایش | 0.96 اینچ |
| رزولوشن (وضوح) | 128×64 پیکسل |
| ولتاژ کاری | 3.3 تا 5 ولت |
| جریان کاری | حداکثر 20mA |
| زاویه دید | 160° |
| تعداد کاراکتر در هر سطر | 21 |
| تعداد سطرها | 7 |
پینهای ماژول نمایشگر OLED
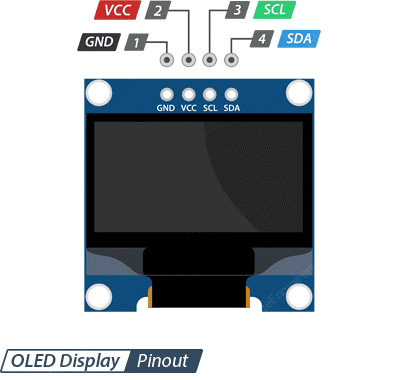
برای راه اندازی ماژول نمایشگر OLED با آردوینو R3 یا هر مدل دیگر از آردوینو لازم است قبل از اینکه به سیمکشی و برنامه نویسی بپردازیم، نگاهی به پینهای نمایشگر بیندازیم:

GND: باید به زمین آردوینو متصل شود.
VCC: تغذیه نمایشگر است که به پین 5 ولت آردوینو متصل میشود.
SCL: پین کلاک سریال رابط I2C است.
SDA: پین داده سریال رابط I2C است.
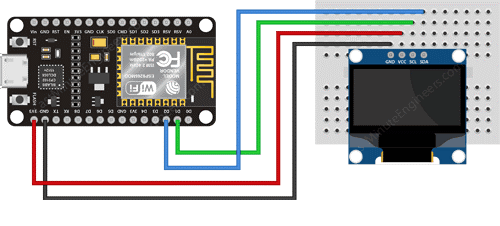
اتصال ماژول نمایشگر OLED به ESP8266 NodeMCU
از مباحث تئوری که بگذریم، وقت کار عملی است! بیایید نمایشگر را به ESP8266 NodeMCU متصل کنیم.
اتصالات نسبتاً ساده هستند، با وصل کردن پین VCC به خروجی 3.3V ماژول NodeMCU شروع کنید و GND را نیز به زمین متصل کنید.
سپس پین SCL را به پین کلاک I2C ماژول NodeMCU (پین D1) متصل کرده و پین SDA را به پین دیتای I2C برد NodeMCU (پین D2) متصل کنید. برای یادآوری میتوانید به قسمت پایههای برد NodeMCU ESP8266 در مقاله آموزش راهاندازی برد NodeMCU ESP8266 با آردوینو مراجعه کنید.
شکل زیر نحوهی اتصالات را نشان میدهد:

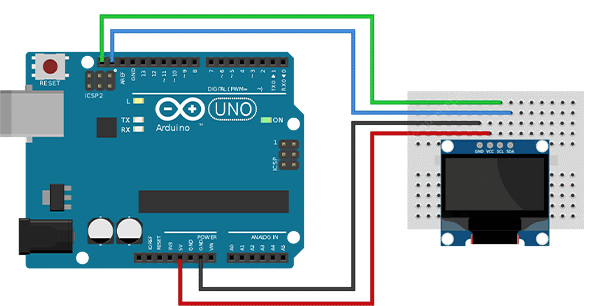
اتصال ماژول نمایشگر OLED به آردوینو Uno
برای راه اندازی ماژول نمایشگر OLED با آردوینو، لازم است قبل از آپلود کد و ارسال دادهها به نمایشگر، ماژول را به آردوینو متصل کنیم.
اتصالات بسیار ساده هستند. با وصل کردن پین VCC به خروجی 5V آردوینو شروع کنید و GND را نیز به زمین متصل کنید.
حال پینهای ارتباط I2C باقی ماندهاند. توجه کنید که هر برد آردوینو پینهای I2C متفاوتی دارد که باید بر همین اساس متصل شود. در آردوینوهای طرح R3، SDA (خط دیتا) و SCL (خط کلاک)، پینهدرهای نزدیک پین AREF هستند که با نامهای A5(SCL) و A4(SDA) شناخته میشوند.
اگر آردوینو Mega دارید، این پینها متفاوت هستند و باید از پین 21 (SCL) و 20 (SDA) استفاده کنید. برای درک سریعتر به جدول زیر مراجعه کنید.
| SDA | SCL | |
| A4 | A5 | Arduino Uno |
| A4 | A5 | Arduino Nano |
| 20 | 21 | Arduino Mega |
| 2 | 3 | Leonardo/micro |
شکل زیر نحوهی اتصالات را نشان میدهد.

نصب کتابخانه برای ماژول نمایشگر OLED
برای کدنویسی و راه اندازی ماژول نمایشگر OLED با آردوینو نیاز است ابتدا کتابخانه های مربوطه را نصب کنیم. کنترلر SSD1306 نمایشگر OLED، درایورهای انعطافپذیر ولی پیچیدهای دارد. برای استفاده از این کنترلر به دانش زیادی در زمینه آدرسدهی حافظه نیاز است اما خوشبختانه کتابخانه Adafruit SSD1306 نوشته شده تا پیچیدگیهای کنترلر SSD1306 را از بین ببرد و با دستورات ساده بتوانیم نمایشگر را کنترل کنیم.
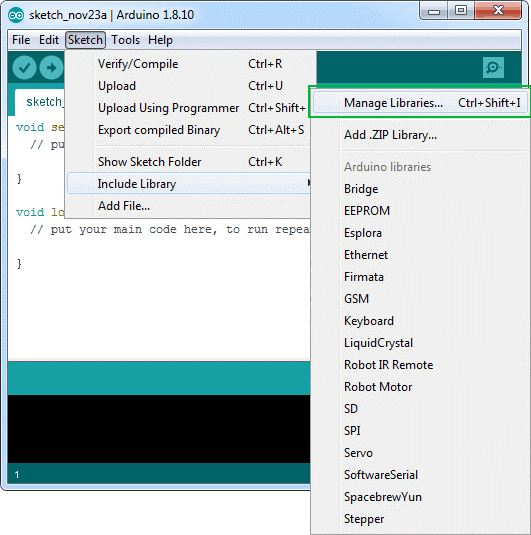
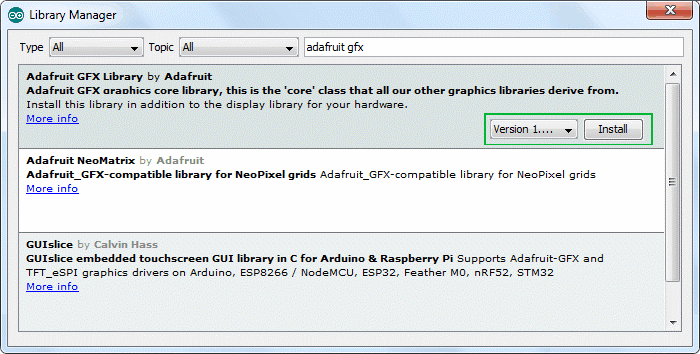
برای نصب کتابخانه به مسیر Sketch > Include Library > Manage Libraries بروید و منتظر بمانید تا Library Manager لیست کتابخانههای نصب شده را بهروز کند.

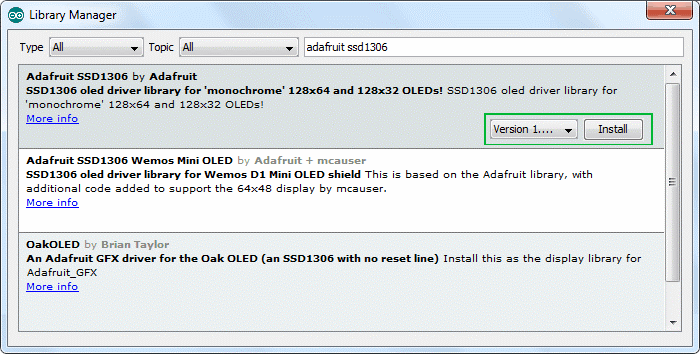
جستجوی خود را با نوشتن عبارت “adafruit ssd1306” فیلتر کنید. چندین گزینه خواهید دید. به دنبال کتابخانه Adafruit SSD1306 بگردید. روی آن کلیک کرده و Install را بزنید.

کتابخانه Adafruit SSD1306 یک کتابخانه سختافزاری است که توابع سطح پایین را مدیریت میکند و باید با کتابخانه Adafruit GFX همراه شود تا اشکال گرافیکی پایه مانند نقطه، خط، دایره، مستطیل و … را نمایش دهد.

یک مشکل رایج کنترلر SSD1306
جهت راه اندازی ماژول نمایشگر OLED با آردوینو نیاز است یکی از مشکلات رایج کنترلر SSD1306 را بدانیم: اگرچه SSD1306 دارای GDDRAM داخلی برای نمایشگر است، ولی نمیتوانیم محتویات آن را بخوانیم. بنابراین، انجام تغییرات در بافر نمایشگر برای انجام عملیات ریاضی غیر ممکن است.
به عنوان جایگزین، این کتابخانه 1 کیلوبایت یا (128*64)/8 بیت از حافظهی ESP8266 یا ATmega328P را به عنوان بافر اختصاص میدهد تا بتواند بافر نمایشگر را تغییر دهد و سپس یک انتقال از حافظه میکروکنترلر به حافظهی داخلی کنترلر SSD1306 انجام میشود.
انجام تغییراتی در کتابخانه Adafruit SSD1306
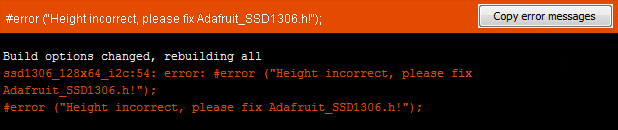
کتابخانه Adafruit SSD1306 برای ماژول نمایشگر OLED با ابعاد 128×64 (که در این آموزش در حال استفاده از آن هستیم) نوشته نشده است. ابعاد نمایشگر باید در هدر فایل Adafruit_SSD1306.h تغییر داده شود تا برای ما کار کند. اگر این تغییر اعمال نشود، هنگام کامپایل برنامه در آردوینو IDE پیغام خطای زیر را دریافت خواهید:
;error(“Height incorrect, please fix Adafruit_SSD1306.h!”)#

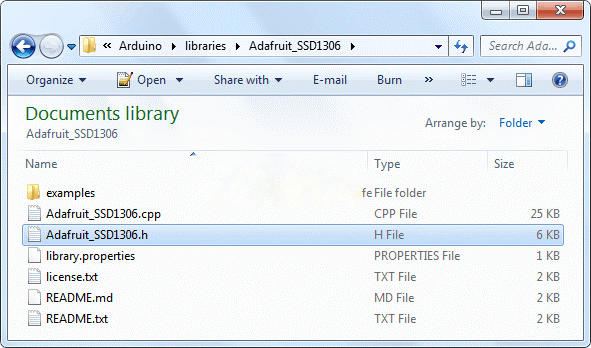
برای تغییر هدر فایل Adafruit_SSD1306.h، مسیری که برنامههایتان ذخیره میشوند را باز کنید که معمولاً My Documents > Arduino است. حال به libraries > Adafruit_SSD1306 بروید.

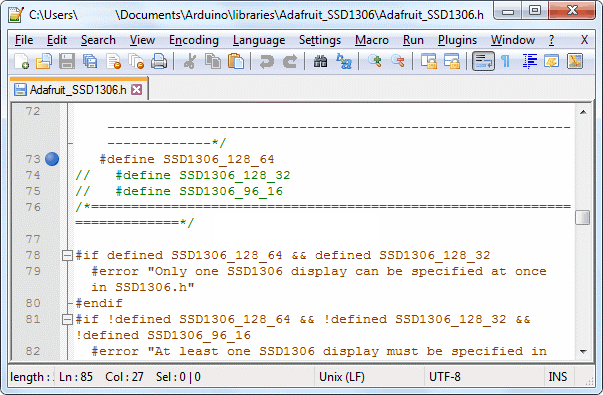
فایل Adafruit_SSD1306.h را با یک برنامه ویرایش متن (مانند Notepad یا ++ Notepad) باز کنید. در فایل به دنبال بخش SSD1306 Displays بگردید یا مستقیماً به خط شماره 28 بروید و کد زیر را کامنت کنید.
#define SSD1306_128_32
سپس خط زیر را از حالت کامنت خارج کنید.
define SSD1306_128_64#
در انتها باید کد شما به شکل زیر دربیاید:

همین! اکنون فایل را ذخیره کنید و آردوینو IDE را ری استارت کنید.
کد نمایش متن
به بخش جذاب راه اندازی ماژول نمایشگر OLED با آردوینو رسیدیم!
برنامه تست زیر پیام “Hello World!” را روی نمایشگر چاپ میکند. این برنامه همچنین شامل موارد زیر است:
- نمایش متن وارونه
- نمایش اعداد
- نمایش اعداد به همراه مبنای آنها (هگزادسیمال، دسیمال)
- نمایش کاراکترهای اسکی
- اسکرول افقی و عمودی متن
- اسکرول قسمتی از صفحهنمایش
این برنامه کاملاً به شما نشان میدهد چگونه از نمایشگر OLED استفاده کنید و اصول نوشتن برنامه برای پروژههای کاربردی و عملیتر را ارائه میکند. برنامه زیر را امتحان کنید، در ادامه به بررسی دقیقتر آن میپردازیم. وقتی این برنامه را build میکنید، IDE پیام اخطاری مبنی بر کم بودن حافظه نمایش میدهد. این اخطار به این خاطر است که 1 کیلوبایت از حافظهی ATmega238P به عنوان بافر نمایشگر اختصاص داده شده است. پس توجهی به این اخطار نکنید.
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
Adafruit_SSD1306 display(-1);
void setup()
{
// initialize with the I2C addr 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// Clear the buffer.
display.clearDisplay();
// Display Text
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,28);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay();
// Display Inverted Text
display.setTextColor(BLACK, WHITE); // 'inverted' text
display.setCursor(0,28);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay();
// Changing Font Size
display.setTextColor(WHITE);
display.setCursor(0,24);
display.setTextSize(2);
display.println("Hello!");
display.display();
delay(2000);
display.clearDisplay();
// Display Numbers
display.setTextSize(1);
display.setCursor(0,28);
display.println(123456789);
display.display();
delay(2000);
display.clearDisplay();
// Specifying Base For Numbers
display.setCursor(0,28);
display.print("0x"); display.print(0xFF, HEX);
display.print("(HEX) = ");
display.print(0xFF, DEC);
display.println("(DEC)");
display.display();
delay(2000);
display.clearDisplay();
// Display ASCII Characters
display.setCursor(0,24);
display.setTextSize(2);
display.write(3);
display.display();
delay(2000);
display.clearDisplay();
// Scroll full screen
display.setCursor(0,0);
display.setTextSize(1);
display.println("Full");
display.println("screen");
display.println("scrolling!");
display.display();
display.startscrollright(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
display.clearDisplay();
// Scroll part of the screen
display.setCursor(0,0);
display.setTextSize(1);
display.println("Scroll");
display.println("some part");
display.println("of the screen.");
display.display();
display.startscrollright(0x00, 0x00);
}
void loop() {}
برنامه با اضافه کردن چهار کتابخانه یعنی SPI.h، Wire.h، Adafruit_GFX.h و Adafruit_SSD1306.h شروع میشود. با اینکه نیازی به کتابخانه SPI.h برای نمایشگرهای با رابط I2C نیست، باید برای کامپایل شدن صحیح برنامه آن را هم اضافه کنیم.
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
سپس باید یک شیء از کتابخانه Adafruit_SSD1306.h بسازیم. سازنده (constructor) Adafruit_SSD1306، شماره پینی از آردوینو که به پین reset نمایشگر متصل است را میگیرد. زیرا نمایشگری که ما استفاده میکنیم پین RESET ندارد، به جای شماره پین عدد 1- قرار میدهیم تا هیچ یک از پینهای ESP8266 یا آردوینو به عنوان ریست نمایشگر استفاده نشود.
Adafruit_SSD1306 display(-1);
تابع setup : با استفاده از تابع ()begin، شیء OLED را مقداردهی میکنیم. این تابع دو پارامتر میگیرد. پارامتر اول SSD1306_SWITCHCAPVCC است که مدار پمپ شارژ داخلی را روشن میکند درحالیکه پارامتر دوم آدرس I2C نمایشگر OLED را مشخص میکند. معمولاً آدرس I2C این ماژول نمایشگر OLED، 0x3C است. این آدرس ثابت میباشد و قابل تغییر نیست.
در ادامه، قبل از نمایش اولین پیام روی نمایشگر، حافظه بافر را خالی کردهایم.
// initialize with the I2C addr 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// Clear the buffer.
display.clearDisplay();
نمایش یک متن ساده (Hello World) در ماژول نمایشگر OLED

// Display Text
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,28);
display.println("Hello world!");
display.display();
delay(2000);
برای نمایش متن روی ماژول نمایشگر OLED، باید اندازه فونت را تعیین کنیم. این کار با فراخوانی تابع setTextSize(font-size) و ارسال پارامتر سایز (که از 1 شروع میشود) صورت میگیرد.
حال باید رنگ فونت را با فراخوانی تابع setTextColor(color) تعیین کنیم. برای پس زمینه تاریک، پارامتر WHITE و برای پس زمینه روشن پارامتر BLACK ارسال کنید. حال قبل از نمایش پیام باید محل مکان نما را با فراخوانی تابع setCursor(X,Y) مشخص کنیم. پیکسلهای صفحه با مختصات افقی (X) و عمودی (Y) مشخص شدهاند. این سیستم مختصات، مبدا (0,0) را در گوشه بالا سمت چپ صفحه قرار میدهد. مقدار X با حرکت به سمت راست و مقدار Y با حرکت به سمت پایین افزایش مییابد.
میتوانیم همانطور که روی سریال مانیتور داده چاپ میکنیم از توابع ساده (” “)print یا (” “)println برای نمایش پیام روی نمایشگر استفاده کنیم. بهخاطر داشته باشید تابع ()println مکاننما را به خط جدید منتقل میکند.
برای اینکه کتابخانه بتواند با سرعت زیادی عملیات ریاضی را روی بافر نمایشگر انجام دهد (با سرعت بیش از 100 فریم بر ثانیه)، فراخوانیهای توابع print بلافاصله محتویات بافر نمایشگر را به کنترلر SSD1306 انتقال نمیدهد. پس برای اینکه به کتابخانه بگوییم اطلاعات را در ATmega328P از بافر نمایشگر به حافظهی داخلی کنترلر SSD1306 انتقال دهد نیاز است از دستور ()display استفاده کنیم. بهمحض اینکه محتویات حافظه انتقال یابد، پیکسلهای متناظر در حافظه بافر، روی نمایشگر OLED ظاهر میشوند.
نمایش متن به صورت وارونه

// Display Inverted Text
display.clearDisplay();
display.setTextColor(BLACK, WHITE); // 'inverted' text
display.setCursor(0,28);
display.println("Hello world!");
display.display();
delay(2000);
برای نمایش متن به صورت وارونه، تابع setTextColor(FontColor,BackgroundColor) را دوباره فراخوانی میکنیم. اگر توجه کنید در قسمت قبل فقط یک پارامتر به تابع ارسال کردیم ولی در این قسمت دو پارامتر ارسال میکنیم. این کار بهخاطر مفهومی به نام function overloading قابل انجام است.
Function overloading قابلیتی است که به برنامهنویس اجازه میدهد چندین تابع با اسم یکسان ولی با ترکیب پارامترهای مختلف بسازد. هنگام فراخوانی این تابع، بسته به پارامترهای ارسال شده، عملکرد خاصی از ان تابع اجرا خواهد شد.
تغییر سایز فونت

// Changing Font Size
display.clearDisplay();
display.setTextColor(WHITE);
display.setCursor(0,24);
display.setTextSize(2);
display.println("Hello!");
display.display();
delay(2000);
در قسمتهای قبلی این آموزش، تابع setTextSize(font-size) را برای تنظیم سایز فونت فراخوانی و عدد 1 بهعنوان پارامتر ارسال کردیم. شما میتوانید با ارسال اعداد صحیح مثبت، از این تابع برای تعیین سایز فونت استفاده کنید.
در این نمایشگر کاراکترها با نسبت 7:10 پردازش میشوند. به این معنا که با سایز فونت 1، به هر کاراکتر 7×10 پیکسل اختصاص مییابد و با سایز فونت 2 به هر کاراکتر 14×20 پیکسل و الی آخر. کتابخانه Adafruit_GFX کار پردازش فونت را انجام میدهد و به طور پیشفرض فونت mono-spaced انتخاب شده است. با اینحال نسخههای اخیر این کتابخانه قابلیت استفاده از فونتهای جایگزین را به ما میدهد. چندین فونت جایگزین همراه کتابخانه موجود است و امکان اضافهکردن فونتهای جدید هم وجود دارد.
نمایش اعداد

// Display Numbers
display.clearDisplay();
display.setTextSize(1);
display.setCursor(0,28);
display.println(123456789);
display.display();
delay(2000);
مشخصکردن مبنای اعداد
با فراخوانی توابع ()print یا ()println، میتوان اعداد را روی نمایشگر OLED نمایش داد. چنانچه این تابع سربارگذاری اعداد بدون علامت 32 بیتی را به عنوان آرگومان ورودی دریافت کند، میتوان اعداد 0 تا 4294967295 را نمایش داد.

// Specifying Base For Numbers
display.clearDisplay();
display.setCursor(0,28);
display.print("0x"); display.print(0xFF, HEX);
display.print("(HEX) = ");
display.print(0xFF, DEC);
display.println("(DEC)");
display.display();
delay(2000);
توابع ()print و ()println پارامتر دومی هم بهصورت اختیاری میگیرند که مبنای عدد را مشخص میکند؛ مقادیر مجاز مبنا عبارتاند از: BIN (باینری، مبنای 2)، OCT (اوکتال، مبنای 8)، DEC (دسیمال، مبنای 10) و HEX (هگزادسیمال، مبنای 16). برای اعداد با ممیز شناور (floating point) این پارامتر تعداد رقم پس از ممیز را مشخص میکند. برای مثال:
- دستور print(78,BIN)، “1001110” را چاپ میکند.
- دستور print(78,OCT)، “116” را چاپ میکند.
- دستور print(78,DEC)، “78” را چاپ میکند.
- دستور print(78,HEX)، “4E” را چاپ میکند.
- دستور print(1.23456,0)، “1” را چاپ میکند.
- دستور print(1.23456,2)، “1.23” را چاپ میکند.
- دستور print(1.23456,4)، “1.2345” را چاپ میکند.
نمایش کاراکترهای اسکی

// Display ASCII Characters
display.clearDisplay();
display.setCursor(0,24);
display.setTextSize(2);
display.write(3);
display.display();
delay(2000);
توابع ()print و ()println اطلاعات را به صورت متن اسکی قابل خواندن برای کاربر ارسال میکند در حالی که تابع ()write داده باینری به نمایشگر ارسال میکند. بنابراین شما میتوانید از این تابع برای نمایش کاراکترهای اسکی استفاده کنید. برای مثال ارسال عدد 3 ، کاراکتر قلب را نمایش میدهد.
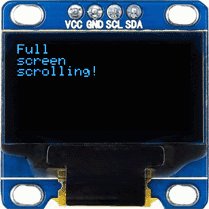
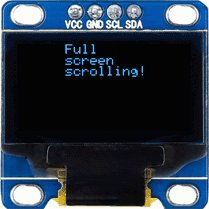
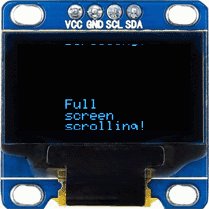
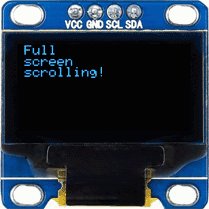
اسکرول تمام صفحهنمایش

// Scroll full screen
display.clearDisplay();
display.setCursor(0,0);
display.setTextSize(1);
display.println("Full");
display.println("screen");
display.println("scrolling!");
display.display();
display.startscrollright(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
شما میتوانید با فراخوانی توابع startscrollright(start page, stop page) و startscrollleft(start page, stop page) نمایشگر را به صورت افقی اسکرول کنید و با فراخوانی startscrolldiagright(start page, stop page) و startscrolldiagleft(start page, stop page) اسکرول قطری انجام دهید. همه این توابع دو پارامترِ start page و stop page را میگیرند. در مورد اینکه صفحه (page) چیست در قسمت توضیحات ساختار حافظه نمایشگر OLED گفتیم. از آنجا که 8 صفحه (از 0 تا 7) داریم، با اسکرول کردن تمام صفحات یعنی ارسال پارامترهای 0x00 و 0x07، کل صفحه را اسکرول کنید.
برای متوقف نمودن اسکرول صفحه نیز میتوانید از تابع ()stopscroll استفاده کنید.
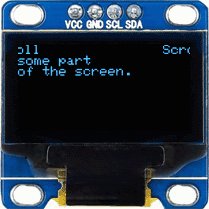
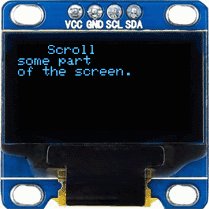
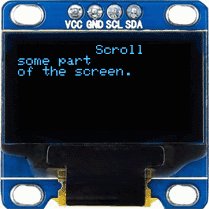
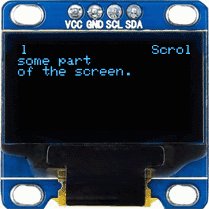
اسکرول بخشی از صفحه نمایش:

// Scroll part of the screen
display.setCursor(0,0);
display.setTextSize(1);
display.println("Scroll");
display.println("some part");
display.println("of the screen.");
display.display();
display.startscrollright(0x00, 0x00);
گاهی اوقات نمیخواهیم تمام صفحه را اسکرول کنیم. برای این کار کافی است پارامترهای start page و stop page را طوری مقداردهی کنیم که صفحه موردنظر ما اسکرول شود. مجدداً تاکید میشود که حافظه نمایشگر از 8 صفحه (از 0 تا 7) تشکیل شده است و میتوانید با ارسال شماره صفحات مشخصی به عنوان پارامتر ورودی، بخشی از صفحه نمایش را اسکرول نمائید. در این مثال، هر دو پارامتر را 0x00 قرار دادهایم. در نتیجه فقط صفحه اول (8 سطر اول) اسکرول خواهد شد.
کد رسم شکلهای ساده در ماژول نمایشگر OLED
در این مثال میخواهیم تعدادی شکل ساده بکشیم. این برنامه چندین تابعِ طراحی شامل مستطیل، مستطیل با گوشههای گرد، دایره و مثلث را نشان میدهد. ابتدا برنامه را امتحان کنید، سپس به بررسی دقیقتر آن خواهیم پرداخت.
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
Adafruit_SSD1306 display(-1);
void setup()
{
// initialize with the I2C addr 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// Clear the buffer.
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Rectangle");
display.drawRect(0, 15, 60, 40, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
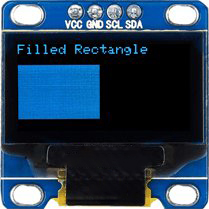
display.println("Filled Rectangle");
display.fillRect(0, 15, 60, 40, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
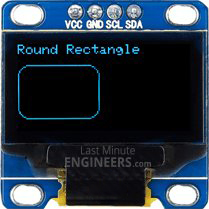
display.println("Round Rectangle");
display.drawRoundRect(0, 15, 60, 40, 8, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Round Rectangl");
display.fillRoundRect(0, 15, 60, 40, 8, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Circle");
display.drawCircle(20, 35, 20, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Circle");
display.fillCircle(20, 35, 20, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
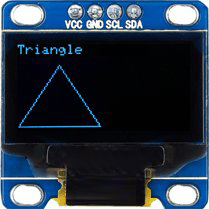
display.println("Triangle");
display.drawTriangle(30, 15, 0, 60, 60, 60, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Triangle");
display.fillTriangle(30, 15, 0, 60, 60, 60, WHITE);
display.display();
delay(2000);
display.clearDisplay();
}
void loop() {}
اکثر خطوط این کد (شامل کتابخانهها و راهاندازی نمایشگر) مانند مثال بالا میباشد، با این تفاوت که این برنامه برای رسم چند شکل ساده نوشته شده است.
رسم مستطیل
شما میتوانید با استفاده از تابع drawRect(X-coordinate, Y-coordinate, Width, Height, color) یک مستطیل رسم کنید. در حقیقت این تابع مستطیلهای توخالی با حاشیه 1 پیکسل رسم میکند.

display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Rectangle");
display.drawRect(0, 15, 60, 40, WHITE);
display.display();
delay(2000);
با استفاده از تابع ()fillRect نیز میتوانید یک مستطیل توپر بکشید.

display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Rectangle");
display.fillRect(0, 15, 60, 40, WHITE);
display.display();
delay(2000);
رسم مستطیل با گوشههای گرد
برای رسم این مستطیلها میتوان از تابع drawRounfRect(X-coordinate, Y-coordinate, Width, Height, color) استفاده کرد. پارامترهای این تابع (بهاستثنای پارامتر شعاع گرد شدن گوشه) مشابه ()drawRect است. این تابع هم مستطیلهای توخالی با حاشیهای به قطر 1 پیکسل رسم میکند.

display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Round Rectangle");
display.drawRoundRect(0, 15, 60, 40, 8, WHITE);
display.display();
delay(2000);
شما میتوانید با تابع ()fillRounfRect، مستطیل توپر با گوشههای گرد بکشید.

display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Round Rectangl");
display.fillRoundRect(0, 15, 60, 40, 8, WHITE);
display.display();
delay(2000);
رسم دایره
رسم دایره با استفاده از تابع drawCircle(X-coordinate of center, Y-coordinate of center) صورت میگیرد. این تابع دایرههای توخالی با حاشیه 1 پیکسلی رسم میکند.

display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Circle");
display.drawCircle(20, 35, 20, WHITE);
display.display();
delay(2000);
برای رسم دایره توپر میتوانید از تابع ()fillcircle استفاده کنید.

display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Circle");
display.fillCircle(20, 35, 20, WHITE);
display.display();
delay(2000);
رسم مثلث
شما میتوانید با استفاده از تابع drawTriangle(x0, y0, x1, y1, x2, y2, color) روی نمایشگر یک مثلث رسم کنید. این تابع 7 پارامتر میگیرند که عبارتاند از: مختصات X و Y ، سه گوشه مثلث و رنگ آن. (X0, Y0) رأس بالایی، (X1, Y1) رأس سمت چپ و (X2, Y2) رأس سمت راست را مشخص میکنند. این تابع مثلثهای توخالی با حاشیه 1 پیکسل را رسم میکند.

display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Triangle");
display.drawTriangle(30, 15, 0, 60, 60, 60, WHITE);
display.display();
delay(2000);

display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Triangle");
display.fillTriangle(30, 15, 0, 60, 60, 60, WHITE);
display.display();
delay(2000);
کد نمایش تصاویر Bitmap
در مثال آخر این آموزش نشان میدهیم چگونه تصاویر بیت مپ را روی نمایشگر OLED نمایش دهید. این کار برای نمایش لوگوهای تمام صفحه شرکتها، ساخت تصاویر sprite یا تصاویر گرافیکی جذاب برای نمایش اطلاعات استفاده میشود.
تصویر Sprite: در CSS برای کم شدن حجم بارگذاری صفحه وب از تکنیکی استفاده میشود که در آن چندین تصویر (مثلاً لوگوهای back، forward و home یک وبسایت) در یک تصویر و کنار هم قرار میگیرند و هنگام نمایش، فقط بخش موردنظر از تصویر نشان داده میشود. به این تصویر sprite گفته میشود.
کد زیر را داخل آردوینو IDE کپی و روی upload کلیک کنید.
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
Adafruit_SSD1306 display(-1);
// Bitmap of MarilynMonroe Image
const unsigned char MarilynMonroe [] PROGMEM = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x1f, 0xff, 0xff, 0xf0, 0x41, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x7f, 0xff, 0xff, 0xf8, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf9, 0xff, 0xff, 0xff, 0xe0, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x87, 0xff, 0xff, 0xff, 0xf8, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x07, 0xff, 0xff, 0xff, 0xf8, 0x01, 0xf1, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x9f, 0xff, 0xff, 0xff, 0xf8, 0x00, 0xf8, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xbf, 0xff, 0xff, 0xff, 0xfc, 0x02, 0x78, 0x7f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3f, 0xff, 0xff, 0xfe, 0x03, 0x7c, 0x1f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x07, 0xff, 0xff, 0xfe, 0x01, 0xfe, 0x1f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfd, 0xe0, 0x03, 0xff, 0xff, 0xfc, 0x00, 0xfe, 0x0f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x87, 0xe0, 0xff, 0xff, 0xfc, 0x00, 0x06, 0x07, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfc, 0x1f, 0xf9, 0xff, 0xff, 0xfc, 0x00, 0x02, 0x07, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf8, 0x1f, 0xff, 0xff, 0xff, 0xfc, 0x00, 0xc3, 0xc3, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x3f, 0xff, 0xff, 0xe0, 0x0c, 0x00, 0xe7, 0x81, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x0f, 0xff, 0xff, 0xe0, 0x02, 0x00, 0x02, 0x00, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x0f, 0xff, 0xff, 0xe0, 0x01, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x3f, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x1e, 0x3f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x0f, 0xff, 0x3f, 0xf8, 0x00, 0x18, 0x7f, 0x1f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xf8, 0x01, 0x80, 0x03, 0xfc, 0x3f, 0xfc, 0x00, 0x70, 0xfe, 0x1f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xf0, 0x43, 0xff, 0xff, 0xf8, 0x7f, 0xf8, 0x00, 0x00, 0x7e, 0x1f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xe0, 0x07, 0xff, 0xff, 0xf0, 0xff, 0xfc, 0x00, 0x00, 0x7c, 0x3f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xe0, 0x0f, 0xff, 0xff, 0xf1, 0xef, 0xf8, 0x00, 0x01, 0xfc, 0x3f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xe4, 0xff, 0xff, 0xff, 0xf3, 0x80, 0xa0, 0x00, 0x07, 0xfc, 0xaf, 0xff, 0xff,
0xff, 0xff, 0xff, 0xec, 0x5f, 0xff, 0xff, 0xe7, 0xf0, 0x00, 0x00, 0x03, 0xfe, 0xdf, 0xff, 0xff,
0xff, 0xff, 0xff, 0xee, 0x7f, 0xff, 0xff, 0xc7, 0xf8, 0x00, 0x00, 0x03, 0xff, 0xdf, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0x7f, 0xff, 0xf7, 0xc7, 0xff, 0x06, 0x00, 0x03, 0xff, 0xbf, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0x5f, 0xff, 0xc7, 0x07, 0xff, 0x80, 0x00, 0x07, 0xdb, 0xbf, 0xff, 0xff,
0xff, 0xff, 0xff, 0xee, 0xff, 0xff, 0x80, 0x03, 0xff, 0xc0, 0x00, 0x03, 0xc3, 0x0f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0xff, 0xff, 0x98, 0x03, 0xff, 0xf8, 0x00, 0x07, 0xe0, 0x0f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xef, 0xff, 0xff, 0xf8, 0x01, 0xff, 0xfc, 0x01, 0x07, 0xfc, 0x1f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xcf, 0xef, 0xff, 0xff, 0xe1, 0xff, 0xfc, 0x01, 0x07, 0xf8, 0x1f, 0xff, 0xff,
0xff, 0xff, 0xff, 0x9f, 0xff, 0xff, 0x7f, 0xf1, 0xff, 0xf8, 0x02, 0x07, 0x88, 0x3f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xcf, 0xef, 0xf8, 0x0f, 0xff, 0xff, 0xe0, 0x00, 0x07, 0x84, 0x3f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xe7, 0xef, 0xf0, 0x04, 0x7f, 0xff, 0xc0, 0x00, 0x07, 0x84, 0x7f, 0xff, 0xff,
0xff, 0xff, 0xff, 0x3f, 0xff, 0xe0, 0x00, 0x1f, 0xff, 0x80, 0x00, 0x06, 0x04, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x3f, 0x7f, 0xe1, 0xf0, 0x07, 0xff, 0x80, 0x00, 0x07, 0x06, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc3, 0xfe, 0x03, 0xff, 0x00, 0x00, 0x03, 0x80, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xf2, 0x3f, 0xc6, 0x7f, 0x81, 0xce, 0x00, 0x00, 0x01, 0xc1, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xe0, 0x3f, 0xc0, 0x07, 0xc1, 0xfe, 0x00, 0x00, 0x0d, 0xc0, 0x7f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xe0, 0x3f, 0xc0, 0x01, 0xe0, 0xfc, 0x00, 0x00, 0x0f, 0xc0, 0x7f, 0xff, 0xff,
0xff, 0xff, 0xff, 0xc0, 0x3f, 0xc0, 0x00, 0x50, 0xfc, 0x00, 0x00, 0x0e, 0xc0, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xc0, 0x3f, 0xc0, 0x00, 0x18, 0xf8, 0x00, 0x00, 0x0e, 0xc1, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xc0, 0x3f, 0xc0, 0x00, 0x00, 0xf8, 0x00, 0x00, 0x66, 0x81, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xc0, 0x1f, 0xc7, 0x80, 0x00, 0xf8, 0x00, 0x01, 0xe0, 0x00, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xc0, 0x1f, 0xc1, 0xe0, 0x01, 0xf8, 0x00, 0x03, 0xf0, 0x01, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x80, 0x1f, 0xc0, 0x3e, 0x03, 0xf0, 0x00, 0x00, 0xe0, 0x03, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x00, 0x1f, 0xe0, 0xe0, 0x03, 0xf2, 0x00, 0x00, 0xc0, 0x03, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x80, 0x1f, 0xf0, 0x00, 0x07, 0xe6, 0x00, 0x00, 0xc0, 0x03, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x80, 0x1f, 0xff, 0x00, 0x1f, 0xee, 0x00, 0x00, 0x80, 0x07, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xb8, 0x0f, 0xff, 0xf0, 0x3f, 0xdc, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xbc, 0x0f, 0xff, 0xff, 0xff, 0xdc, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x9e, 0x0f, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x08, 0x0f, 0xff, 0xff, 0xff, 0x70, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x00, 0x0b, 0xff, 0xff, 0xfe, 0xe0, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x00, 0x0b, 0xff, 0xff, 0xf9, 0xc0, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x3c, 0x09, 0xff, 0xff, 0xf1, 0x80, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x1e, 0x08, 0x3f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x1f, 0x08, 0x03, 0xff, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x00, 0x08, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0x80, 0x1c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xce, 0x1c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0x1c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x7e, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff
};
void setup()
{
// initialize with the I2C addr 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// Clear the buffer.
display.clearDisplay();
// Display bitmap
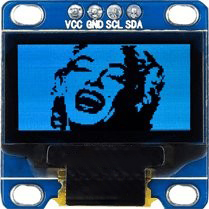
display.drawBitmap(0, 0, MarilynMonroe, 128, 64, WHITE);
display.display();
// Invert Display
//display.invertDisplay(1);
}
void loop() {}
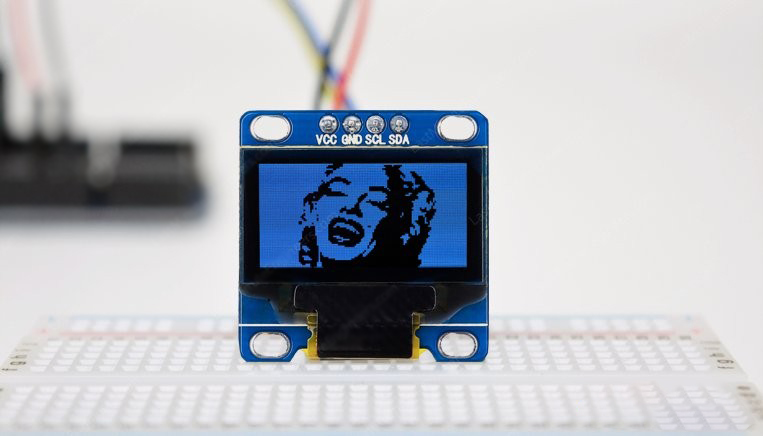
خروجی به شکل زیر خواهد بود:

برای نمایش تصویر بیت مپ روی نمایشگر OLED باید تابع drawBitmap(X-coordinate, Y-coordinate, bitmap array, width, height, color) را فراخوانی کنیم. این تابع شش پارامتر میگیرد که به ترتیب عبارتاند از: مختصات X گوشه بالا سمت چپ، مختصات Y گوشه بالا سمت چپ، آرایه بیت مپ، عرض تصاویر بیت مپ در واحد پیکسل، ارتفاع تصاویر بیت مپ در واحد پیکسل و رنگ.
در این مثال، اندازه تصویر 128×64 است. پس مختصات X و Y را برابر 0 و عرض و ارتفاع را 128 و 64 قرار میدهیم.
// Display bitmap
display.drawBitmap(0, 0, MarilynMonroe, 128, 64, WHITE);
display.display();
ولی قبل از فراخوانی تابع ()drawBitmap، به یک تصویر نیاز داریم. فراموش نکنید رزولوشن نمایشگر ما 128×64 است، پس تصاویر بزرگتر از این اندازه بهدرستی نمایش داده نمیشوند. برای بهدستآوردن یک تصویر با اندازه مناسب، میتوانید از برنامه ویرایش تصویر دلخواه خود مانند Inkspace، Photoshop یا حتی Paint استفاده کنید و ابعاد تصویر را 128×64 پیکسل تنظیم کنید.
برای مثال ما تصویر خندان Marilyn Monroe را انتخاب کردیم و اندازه آن را با استفاده از Paint به 128×64 پیکسل تغییر داده و با فرمت .bmp ذخیره کردیم.

حال که تصویر بیت مپ را در اختیار داریم زمان آن رسیده که آن را بهصورت آرایهای دربیاوریم که برای کنترلر SSD1306 قابلفهم باشد. این کار به دو روش امکانپذیر است: روش آنلاین با استفاده از image2cpp و روش آفلاین با استفاده از برنامه LCD Assistant.
ساخت آرایه Bitmap به روش آنلاین با image2cpp
یک اپلیکیشن آنلاین به نام image2cpp موجود است که تصویر شما را به یک آرایه تبدیل میکند. Image2cpp به نسبت LCD Assistant قدرتمند و جدیدتر است و به ما اجازه میدهد:
- چندین عکس را همزمان تبدیل کنیم.
- تصویر را بکشیم یا جمع کنیم تا بهاندازه دلخواه ما دربیاید.
- حد آستانه روشنایی تصویر را تعیین کنیم، به شکلی که چه بخشهایی از تصویر سیاه و چه بخشهایی سفید شوند.
- تصویر را عمودی یا افقی بچرخانیم.
- رنگهای تصویر را معکوس (نگاتیو) کنیم.
این ابزار به قدری قدرتمند است که میتواند به صورت آفلاین هم کار کند. کافی است تصویر را روی کامپیوتر خود ذخیره و با مرورگر خود باز کنید. این قابلیت به لطف Jasper van Loenen ممکن شده است.
برای شروع، image2cpp را در مرورگر خود باز کنید و عکسی را که میخواهید روی نمایشگر OLED نمایش دهید انتخاب کنید.

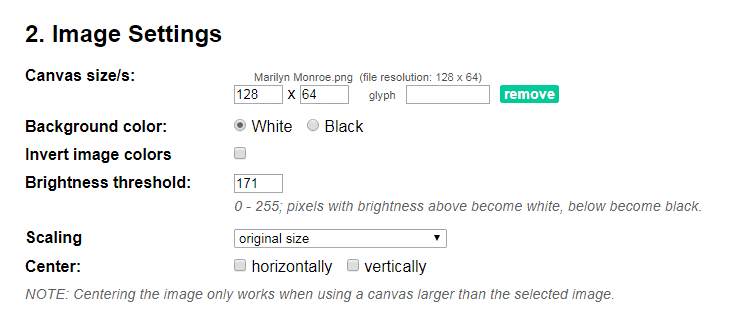
ابعاد تصویر در قسمت Canvas size که زیرمجموعه بخش Image setting است، نمایش داده میشود. اگر ابعاد تصویر بزرگتر از 128×64 است، آن را به 128×64 تنظیم کنید. میتوانید خروجی را در بخش Preview مشاهده نمایید.
همچنین در صورت نیاز میتوانید رنگ پسزمینه را تغییر دهید یا تصویر را نگاتیو کنید.
در نهایت، مهمترین گزینه که حد آستانه روشنایی است را بسته به نیاز خود تنظیم کنید. با این کار پیکسلهایی که روشنایی آنها بیش از حد آستانه است سفید شده و مابقی پیکسلها سیاه خواهند شد. ما برای تصویر خود حد آستانه 171 را تعیین کردیم تا جزئیات مناسبی از تصویر داشته باشیم.

این پیشنمایش کوچک، تأثیر هر تغییری را که در تنظیمات اعمال کنید نشان میدهد. پس میتوانید با تغییر تنظیمات و بررسی پیشنمایش، به تصویر مناسب خود دست یابید.

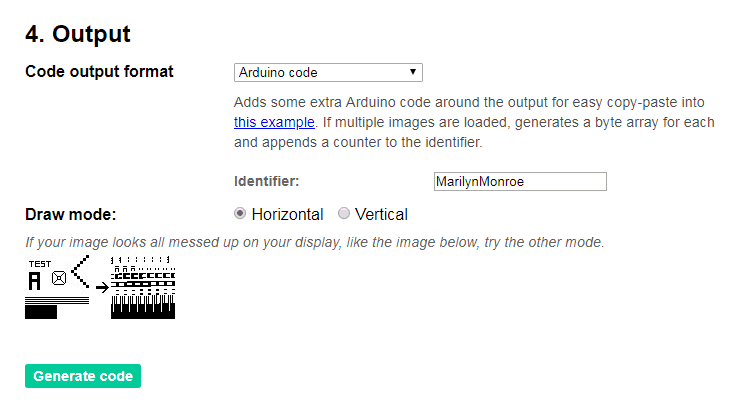
پس از مشاهدهی نتیجهی موردنظر، میتوانید آرایه را بسازید. برای این کار کافی است در بخش Output، Code output format را روی Arduino Code قرار دهید و روی دکمه Generate code کلیک کنید. این برنامه گزینه دیگری به نام Draw mode یا “حالت رسم” دارد. این گزینه آرایه تصویر را برحسب روش اسکن صفحهنمایش میسازد. اگر تصویر شما بههمریخته نمایش داده میشود، این گزینه را تغییر داده و دوباره امتحان کنید.

حال آرایه بیت مپ شما آماده است! شما میتوانید خروجی را مستقیماً از نمونه کد بالا به دست آوردید. فقط اطمینان داشته باشید که نام مناسبی برای آن انتخاب و سپس آرایه خود را در تابع ()drawBitmap فراخوانی کنید.

ساخت آرایه بیت مپ بهصورت آفلاین با برنامه LCD Assistant
برنامه دیگری به نام LCD Assistant وجود دارد، که میتواند تصاویر بیت مپ را به آرایه تبدیل کند. این برنامه به قدرتمندی image2cpp نیست اما در میان علاقهمندان این حوزه همچنان محبوب است.
برای شروع، باید تصویر خود را به بیت مپ مونوکروم با ابعاد 128×64 تبدیل کنید. برای این کار بهدلخواه از یک برنامه ویرایش تصویر مانند Inkscape، Photoshop، Paint و … میتوانید استفاده کنید. در اینجا ما از paint استفاده کردهایم.
فایل خود را در Paint باز کنید و اندازه آن را به 128×64، تغییر دهید.

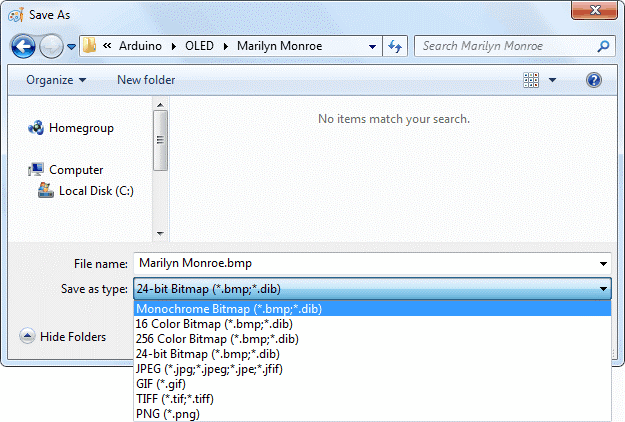
حال فایل خود را با فرمت bitmap ذخیره کنید. برای این کار در هنگام ذخیره، Save as type را روی Monochrome Bitmap(*.bmp;*.dib) قرار دهید. با این کار یک تصویر بیت مپ ساخته میشود که برای هر پیکسل، فقط مقادیر 0 یا 1 (سیاه یا سفید) را دارد.

تنها مشکل این روش این است که امکان تعیین حد آستانه روشنایی را نداریم. این مقدار بهصورت پیشفرض روی 50% قرار داشته و قابل تغییر نیست.
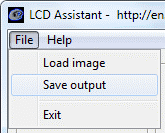
حال برنامه LCD Assistant را دانلود کنید. فایل .exe آن را اجرا و تصویر بیت مپ خود را از منوی File باز کنید.
این ابزار قابلیت خاص بیشتری ندارد؛ پس به منوی File رفته و این بار Save output را انتخاب کنید. تصویر شما بهصورت فایل متنی ذخیره میشود.

این ابزار گزینه دیگری به نام Byte Orientation یا “ترتیب قرارگیری بایتها” دارد که تصویر را برحسب روش اسکن صفحهنمایش میسازد. اگر تصویر شما بههمریخته نمایش داده میشود، این گزینه را تغییر داده و دوباره امتحان کنید.
همین! پس از ساخت آرایه، آن را در کد خود کپی کنید.

نام مناسبی برای آرایه خود انتخاب کنید و آن را در تابع ()drawBitmap فراخوانی کنید.
حالا شما کاملا با چگونگی کنترل و راه اندازی ماژول نمایشگر OLED با آردوینو وESP8266 NodeMCU آشنا شده اید و وقت آن است که دست به کار شوید و پروژه دلخواه خود را با استفاده از نمایشگر OLED بسازید. شما میتوانید سوالات و نظرات خود را در بخش دیدگاه با ما در میان بگذارید.








۳۳ دیدگاه. Leave new
با سلام.
ممنون از مطلب مفیدتون
فقط اگه ممکنه در قسمت “مشخصکردن مبنای اعداد” عدد ۴۲۹۴۹۶۲۹۵ را اصلاح کنید.عدد صحیح برابر با ۴۲۹۴۹۶۷۲۹۵ میباشد. ( ۲ به توان ۳۲ )
سلام محسن عزیز،
خواهش میکنم، مرسی که ما رو همراهی میکنی،
یک اشتباه تایپی بود و اصلاح شد،
ممنون از شما
عالی بود خسته نباشید
سلام رحیم عزیز، سلامت باشی
مرسی از شما که ما رو همراهی میکنی،
سلام
من oled 128×32 رو اول با esp راه انداختم
فرداش که همون کد رو ریختم دوباره روش تا شش هفت تا کاراکتر ها رو (همون نوشته ها رو) نشون میده و بقیه اش هم برفکی هستش
و همین طور هم esp رو ریست میکنه
همون کد و سیم کشی رو با مگا که تست کردم کار داد.
ممنون میشن اگه راهنمایی کنید
سلام علی عزیز،
احتمالا مشکل از تغذیه باشه، لطفا تغذیه رو چک کن و خازن رو سر راه تغذیه بذار.
با سلام ، کتابخانه را بررسی کنید احتمالا حذف شده که نصف برفکی هست
سلام،
ممنون از نظر شما.
سلام منم این مشکل دارم اگر برطرف شده ممنون میشم منم راه نمایی کنید
سلام وقت دوستان بخیر
واقعا ممنونم از این مطلب عالیتون خدا قوت
سلام و درود به شما،
خواهش میکنم، خیلی خوشحالیم که موردپسند بوده.
سلام و درود
ببخشید من وقتی فونت رو تغییر روی نمایشگر تغییر میدم
دیگه نمی تونم متن رو وارونه نشون بدم
میخواستم بدونم راه حلی وجود داره
سلام و درود به شما،
طبق بررسی که انجام دادیم همچین مشکلی وجود نداره، اما ممکنه از تابع setTextColor دوبار استفاده کرده باشی.
توی لینک زیر کدی که برای این منظور نوشتیم رو میتونی ببینی، حتما بررسیش کن:
https://wokwi.com/projects/345407422957879892
سلام
میشه این ماژول و ماژول بلوتوث و ماژول التراسونیک رو بطورهم زمان استفاده کرد؟؟
سلام و درود،
بله امکان پذیره.
ممکنه کدش رو بفرستید؟
من هرچی تلاش کردم نشد
سلام مجدد،
در حال حاضر کد آمادهای برای استفاده همزمان از این ماژولها نداریم. شما با مطالعه مقالههای مرتبط و درک کدهای نمونهای که نوشتیم،
میتونی کد مناسب کاربردت رو بنویسی و اگه در درک هر یک از کدها یا موضوعات مطرح شده در مقاله سوالی داشتی بپرسی.
سلام
من هم همین مشکل رو دارم اگر ممکنه کد راه اندازی همزمان این دوتا رو بفرستید🙏🏻
سلام آرش عزیز،
در حال حاضر کد آمادهای برای استفاده همزمان از این ماژول ها نداریم. شما میتونی مقاله های مرتبط رو مطالعه کنی و با درک کدهای نمونه ای که توی سایت هست، کد مناسب کاربردت رو بنویسی. اگر در مورد مقاله و کدهای اون سوال داشتی میتونی با ما مطرح کنی.
سلام وقت بخیر
من یک سوال داشتم آیا میشه توی این پروژه متن مون رو از راه دور به oled بفرستیم؟ یا اگه نمیشه چه ماژولی اینکار رو انجام میده؟
ممنون میشم جواب بدین
سلام و درود به شما دوست عزیز
در پاسخ به سوال شما باید گفت خود این ماژول نمایشگر به تنهایی هیچ قابلیت ارتباط بیسیمی نداره اما اگر مثلا با ماژول ESP8266 راهاندازی بشه، میتونید به ESP8266 از راه دور دیتا بفرستید و نمایش بدید. میتونید از ماژولهای ESP32 استفاده کنید که ارتباط بلوتوث هم دارند یا اینکه از یک برد آردوینو به همراه ماژولهای بلوتوث HC-05 یا HC-06 استفاده کنید و…
سپاس فروان از همراهی شما 🙂
سلام برای من خط display.displayرو ارور میده
سلام و درود بر شما علیرضا عزیز
لطفا جهت راهنمایی مؤثر و بهتر، متن ارور را برای ما ارسال نمایید.
سپاس از همراهی شما 🙂
سلام از رنگ زرد ماژول چجوری باید استفاده کرد؟
و اینکه چجوری میشه یک خط کشید؟
و خسته نباشید عرض میکنم بابت مطالب خوبتون
درود برشما احسان عزیز
نمایشگرهای زرد-آبی که در بازار موجود هست معمولاً قسمت بالایی زرد دارند و قسمت پایینی آبی، بنابراین امکان انتخاب رنگ ندارند و هر چیزی در قسمت بالایی نمایش بدید زرد نشون داده میشه.
برای رسم خط از تابع drawline میتونید استفاده کنید که پارامترهاش به شکل زیر هست:
display.drawLine(StartX, StartY, EndX, EndY, WHITE);
سپاس از همراهی بینظیرشما
سلام
اگر بخواهیم که int ==۱ شد تصویر مثلث روی نمایشگر باشه باید چیکار کنم ممنون میشم اگر راهنماییم کنید
سلام و درود بر شما دوست عزیز
داخل loop اصلی برنامه، کدهای مربوط به نمایش دایره را داخل یک شرط بگذارید. به این شکل
If(A==1)
{
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(“Circle”);
display.drawCircle(20, 35, 20, WHITE);
display.display();
}
سلام من کد رو داخل یه شبیه ساز اجرا کردم ولی فقط نیمه بالایی صفحه کار میکنه و نیمه پایینی خاموشه مشکل از کجاست؟
درود برشما جناب مهدی یار عزیز
تغییری که داخل هدر فایل ذکر کردیم رو باید انجام بدهید.
سلام
ببخشید چجوری می توانیم کد بیت مپ رو به تصویر تبدیل کرد؟
سلام و درود بر شما دوست عزیز
برای تبدیل کد بیت مپ به تصویر، از ابزارهای آنلاین (جستجو کنید bitmap to image online) می توانید استفاده کنید یا به شکل حرفهای تر، استفاده از توابع ساده پردازش تصویر متلب یا کتابخانههای پایتون.
بعد ببخشید یه سوال دیگه هم که داشتم این بود که چجوری میشه خودمون کد بیت مپ را نوشت؟
درود بر شما
کد بیت مپ شامل تعدادی عدده (به تعداد پیکسلهای تصویر) که هر عدد بیانگر میزان روشنایی پیکسل مدنظر هست. بنابراین بیت مپ چیز عجیب و پیچیدهای نیست اما عموماً کسی خودش به طور دستی اون رو نمینویسه، معمولاً شما یک تصویر دارید که داخل فتوشاپ ساختید یا دانلود کردید یا.. و با استفاده از ابزارهایی که ذکر شد اون رو تبدیل به بیت مپ میکنید.