در سالهای اخیر، ماژول ESP8266 در پروژههای مربوط به اینترنت اشیاء (IoT) یا وای فای (WiFi) روز به روز محبوبتر شده است. ESP8266، ماژول وای فایِ بسیار مقرون به صرفهای است که شما با مقداری تلاش میتوانید آن را طوری برنامهریزی کنید که یک وب سرور مستقل بسازد. اگر شما هم از جمله کسانی هستید که میخواهید ساخت وب سرور با ماژول ESP8266 را در آردوینو یاد بگیرید، پس در این مقاله، همراه ما شوید.
در ابتدا وب سرور و نحوه عملکردش را بهطور خلاصه برای شما توضیح خواهیم داد. پس از آن، با بررسی مدهای کاری ماژول وای فای ESP8266، یک وب سرور ساده توسط این ماژول ایجاد کرده و دو LED را با آن کنترل خواهیم کرد. پیش از خواندن این مقاله، اگر برد NodeMCU را به خوبی نمیشناسید، به شما پیشنهاد میکنیم مقاله آشنایی با برد توسعه NodeMCU و نحوه راه اندازی آن با آردوینو را مطالعه کنید.
وب سرور چیست و چگونه کار میکند؟
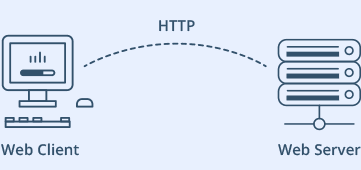
وب سرور جایی است که ذخیره، پردازش و تحویل صفحات وب به سرویسگیرندهها (web clients) در آن صورت میگیرد. سرویس گیرنده در واقع یک مرورگر وب روی لپ تاپ و گوشیهای هوشمند ما است. ارتباط بین سرویسگیرنده و سرور، تحت یک پروتکل مخصوص به نام Hypertext Transfer Protocol (HTTP) انجام میشود.

در این پروتکل، کاربر با ارسال درخواستی برای یک صفحه وب خاص، با استفاده از HTTP، ارتباط را شروع میکند و سرور با ارسال محتویات صفحه وب درخواست شده، پاسخ میدهد یا در صورتی که قادر به یافتن صفحه وب درخواست شده نباشد با یک پیغام خطا (مانند خطای 404 معروف) پاسخ میدهد. صفحاتی که سرور ارائه میکند، اکثرا اسناد HTML هستند.
در بخش بعدی به موضوع اصلی مقاله بر میگردیم.
مدهای کاری ماژول ESP8266
یکی از بهترین قابلیتهای ماژول وای فای ESP8266 این است که نه تنها میتواند به یک شبکه وای فای موجود متصل شود و یک وب سرور بسازد، بلکه خودش میتواند یک شبکه راهاندازی کند و به دستگاههای دیگر اجازه دهد مستقیماً به آن متصل شوند و به صفحات وب دسترسی پیدا کنند. این قابلیت به این خاطر امکان پذیر است که ESP8266 میتواند در سه مد مختلف کار کند:
- مد ایستگاه ( Station mode)،
- مد نقطه دسترسی نرمافزاری ( Soft Access Point mode)
- هر دو مد همزمان.
قابلیت کار در مدهای مختلف،امکان ساخت شبکههای مش را فراهم کرده است. اما شبکهی مش چیست؟
شبکههای مش:
مش یک توپولوژی شبکه محلی است که در آن هر نود شبکه میتوانند به عنوان یک روتر عمل کنند، این خاصیت باعث میشود هنگام قطع شدن یک مسیر، شبکه، از مسیر دیگری به مقصد دسترسی پیدا کند.
برای ساخت وب سرور با ماژول ESP8266 در محیط آردوینو، حتما باید با مدهای کاری این ماژول آشنا شوید.
مد ایستگاه (STA Mode)
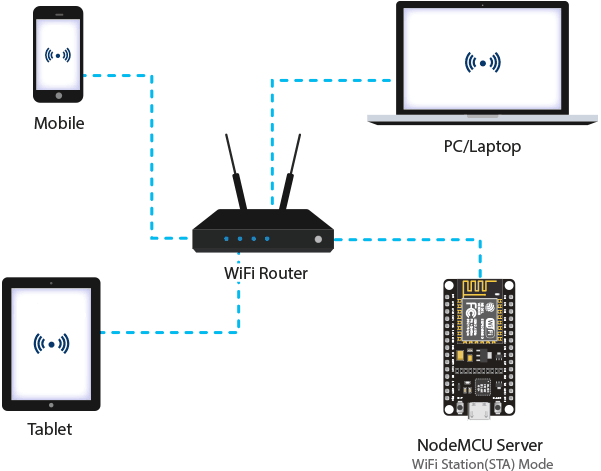
وقتی ماژول ESP8266 به یک شبکه وای فای موجود (که توسط روتر وایرلس شما ایجاد شده) متصل شود، به آن مد ایستگاه گفته میشود.

در مد ایستگاه، ESP8266 از روتر وایرلسی که به آن متصل است، IP دریافت میکند. با این آدرس IP، ماژول میتواند یک وب سرور راهاندازی کرده و صفحات وب را به دستگاههای متصل به شبکه وای فای موجود تحویل دهد.
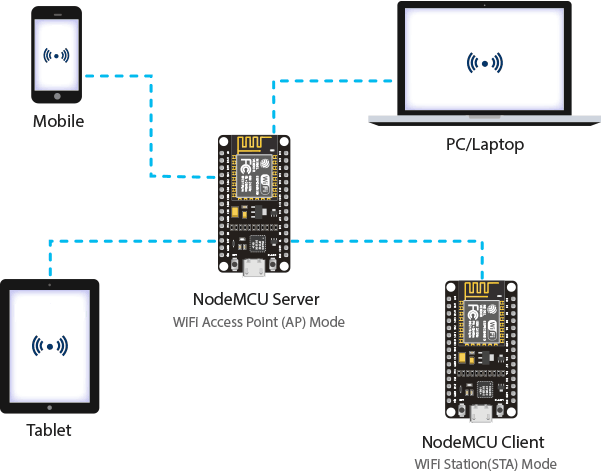
مد نقطه دسترسی نرمافزاری ( Soft Access Point Mode)
در مد نقطه دسترسی، ماژول ESP8266، شبکه وای فای خود را ساخته و بهعنوان هاب (hub) (دقیقاً مانند روتر وای فای) عمل میکند. اما بر خلاف روتر وای فای، ارتباطی با یک شبکه سیمی ندارد. پس به این مد کاری نقطه دسترسی نرمافزاری (soft-AP) گفته میشود. به علاوه، حداکثر تعداد ایستگاههایی که میتوانند به آن متصل شوند، به 5 ایستگاه محدود شده است.

در مد نقطه دسترسی، ESP8266 یک شبکه وای فای جدید میسازد و SSID (نام شبکه) و آدرس IP آن را تعیین میکند. با این آدرس IP جدید، میتواند صفحات وب را به همهی دستگاههای متصل شده به شبکهی خود تحویل دهد.
سیمکشی- کنترل LED با ESP8266
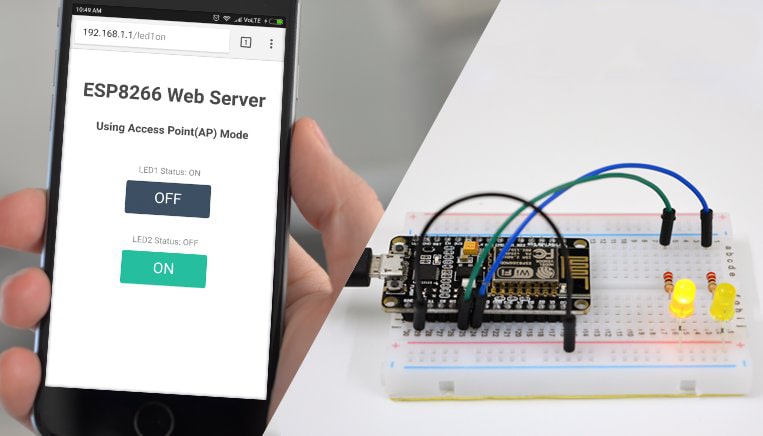
اکنون که اصول کار وب سرورها را یاد گرفتید و فهمیدید ساخت وب سرور با ماژول ESP8266 در چه مدهای کاری ممکن است، وقت آن رسیده که چند ال ای دی را به برد توسعه ESP8266 NodeMCU متصل کنیم. هدف ما کنترل LED با وای فای است.
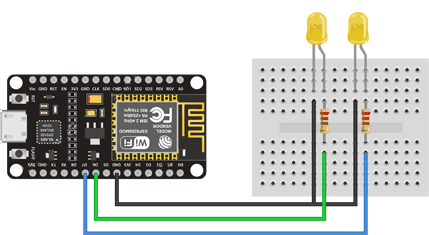
با قرار دادن NodeMCU روی بردبورد خود شروع کنید و مطمئن شوید دو سمت NodeMCU بر روی یک قسمت بردبورد نباشند. سپس، دو ال ای دی را با مقاومتهای محدودکننده جریان 220 اهمی به پایههای ورودی خروجی D6 و D7 متصل کنید. پس از اینکه سیمکشی را به اتمام رساندید، باید چیزی شبیه به شکل زیر داشته باشید:

کنترل دستگاهها و قطعات مختلف با وب سرور ESP8266 چگونه ممکن است؟
شاید با خود فکر کنید: “چگونه میتوانم دستگاهها و قطعات مختلفی مانند LED را با وب سروری کنترل کنم که تنها کار پردازش و نمایش صفحات وب را انجام میدهد؟”
اگر این سوال را در ذهن خود داشتید، پس لازم است از اتفاقاتی که در پشت صحنه رخ میدهد، خبر داشته باشید.
وقتی شما یک URL را در یک مرورگر وارد میکنید و ENTER را فشار میدهید، مرورگر یک درخواست HTTP (که به درخواست GET هم مشهور است) به وب سرور ارسال میکند. کار وب سرور این است که این درخواست را مدیریت کرده و پاسخ دهد. احتمالاً تا الان متوجه شدهاید که میخواهیم با دسترسی به یک URL خاص، دستگاهها و قطعات مختلفی را کنترل کنیم.
برای مثال فرض کنید آدرسی مانند http://192.168.1.1/ledon را در مرورگر وارد کردیم. با این کار، مرورگر یک درخواست HTTP به ESP8266 ارسال میکند تا به آن رسیدگی شود. وقتی ESP8266 این درخواست را میخواند، متوجه میشود که کاربر قصد روشن کردن ال ای دی را دارد. بنابراین، ال ای دی را روشن کرده و صفحه وب داینامیک که وضعیت ” ال ای دی: روشن ” را نشان میدهد، به مرورگر میفرستد. دقیقا به همین راحتی میتوانید LED را با ماژول ESP8266 کنترل کنید!
مثال اول – راه اندازی ماژول ESP8266 به عنوان سرور HTTP در مد نقطه دسترسی وای فای
اکنون میخواهیم در یک مثال، راه اندازی وب سرور با ماژول ESP8266 را انجام دهیم. همانطور که از عنوان این بخش فهمیدید، این مثال نحوهی قرار دادن ماژول ESP8266 در مد نقطه دسترسی و تحویل صفحات وب به دستگاههای متصل را نشان میدهد. برای شروع، ESP8266 NodeMCU خود را به کامپیوتر متصل کرده و برنامه زیر را امتحان کنید. در ادامه این کد را بهطور دقیق توضیح خواهیم داد.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/* Put your SSID & Password */
const char* ssid = "NodeNCU"; // Enter SSID here
const char* password = "123456789"; //Enter Password here
/* Put IP Address details */
IPAddress local_ip(192,168,1,1);
IPAddress gateway(192,168,4,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80);
uint8_t LED1pin = D7;
bool LED1status = LOW;
uint8_t LED2pin = D6;
bool LED2status = LOW;
void setup() {
Serial.begin(115200);
pinMode(LED1pin, OUTPUT);
pinMode(LED2pin, OUTPUT);
Serial.print("Setting soft-AP ... ");
WiFi.mode(WIFI_AP);
WiFi.softAPConfig(local_ip, gateway, subnet);
WiFi.softAP(ssid, password);
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
if(LED1status)
{digitalWrite(LED1pin, HIGH);}
else
{digitalWrite(LED1pin, LOW);}
if(LED2status)
{digitalWrite(LED2pin, HIGH);}
else
{digitalWrite(LED2pin, LOW);}
}
void handle_OnConnect() {
LED1status = LOW;
LED2status = LOW;
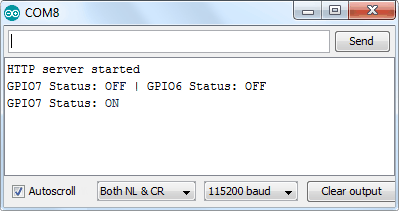
Serial.println("GPIO7 Status: OFF | GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO7 Status: ON");
server.send(200, "text/html", SendHTML(true,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO7 Status: OFF");
server.send(200, "text/html", SendHTML(false,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO6 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,true));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,false));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>\n";
ptr +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<title>LED Control</title>\n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\n";
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}\n";
ptr +=".button-on {background-color: #1abc9c;}\n";
ptr +=".button-on:active {background-color: #16a085;}\n";
ptr +=".button-off {background-color: #34495e;}\n";
ptr +=".button-off:active {background-color: #2c3e50;}\n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}\n";
ptr +="</style>\n";
ptr +="</head>\n";
ptr +="<body>\n";
ptr +="<h1>ESP8266 Web Server</h1>\n";
ptr +="<h3>Using Access Point(AP) Mode</h3>\n";
if(led1stat)
{ptr +="<p>LED1 Status: ON</p><a class=\"button button-off\" href=\"/led1off\">OFF</a>\n";}
else
{ptr +="<p>LED1 Status: OFF</p><a class=\"button button-on\" href=\"/led1on\">ON</a>\n";}
if(led2stat)
{ptr +="<p>LED2 Status: ON</p><a class=\"button button-off\" href=\"/led2off\">OFF</a>\n";}
else
{ptr +="<p>LED2 Status: OFF</p><a class=\"button button-on\" href=\"/led2on\">ON</a>\n";}
ptr +="</body>\n";
ptr +="</html>\n";
return ptr;
}
دسترسی به وب سرور در مد نقطه دسترسی ماژول ESP8266
پس از آپلود برنامه، سریال مانیتور را باز کنید و باودریت (Baud Rate) را روی 115200 قرار دهید. کلید ریست روی برد NodeMCU را نیز فشار دهید. اگر همه چیز درست باشد، پیغام HTTP server started نمایش داده میشود.

سپس هر دستگاهی که میتواند به یک شبکهی وای فای متصل شود، مانند موبایل، لپتاپ و.. را پیدا کنید و دنبال شبکهای به نام NodeMCU بگردید. پس از پیدا کردن شبکه، با پسورد 123456789 به آن متصل شوید.

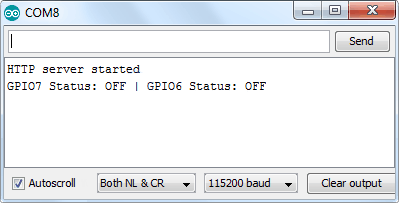
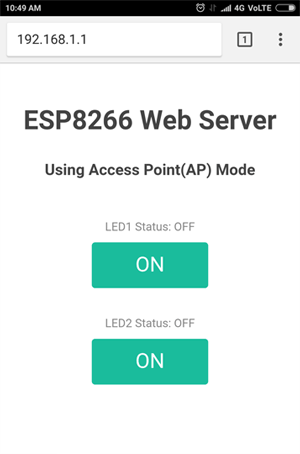
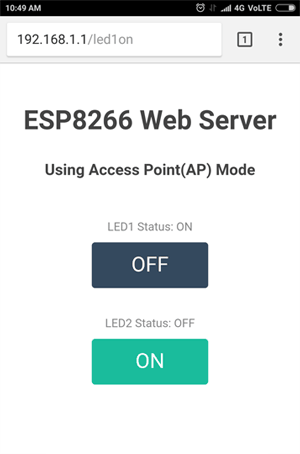
پس از اتصال به شبکه نقطه دسترسی NodeMCU، یک مرورگر باز کنید و آدرس 192.168.1.1 را وارد کنید. NodeMCU باید یک صفحه وب را برگرداند که وضعیت ال ای دیها را نشان میدهد و دو دکمه برای کنترل آنها دارد. اگر در این لحظه به سریال مانیتور نگاهی بیندازید، وضعیت پایههای ورودی خروجی برد NodeMCU را خواهید دید.


حال روی کلید بالایی کلیک کنید تا LED1 روشن شود. در همین حین به URL نیز توجه کنید. وقتی روی دکمه بالایی کلیک کنید، ESP8266 درخواستی برای آدرس /led1on دریافت میکند. سپس، LED1 را روشن کرده و صفحه وبی با وضعیت به روز شدهی LED ارائه میکند. بهعلاوه، وضعیت پایههای GPIO را بر روی سریال مانیتور نمایش میدهد.


شما میتوانید کلید LED2 را نیز تست کنید و مطمئن شوید که بهصورت مشابه کار میکند.
اکنون بیایید نگاه دقیقتری به کد داشته باشیم و ببینیم چگونه کار میکند تا شما بتوانید آن را برحسب نیاز خود تغییر دهید.
توضیح دقیق کد
برنامهای که آپلود کردیم، با اضافه کردن کتابخانه ESP8266WiFi.h شروع میشود. این کتابخانه توابع وای فای مخصوص ESP8266 را ارائه میکند که ما برای اتصال به شبکه، آنها را فراخوانی میکنیم. در ادامه، کتابخانه ESP8266WebServer.h را اضافه کردهایم. این کتابخانه دارای توابعی است که به ما کمک میکند، یک سرور را راهاندازی کنیم و درخواستهای HTTP را بدون نگرانی در مورد جزئیات پیادهسازی سطح پایین (نزدیک به زبان ماشین) پاسخ دهیم.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
از آنجایی که در حال راه اندازی ماژول ESP8266 در مد نقطه دسترسی هستیم، یک شبکه وای فای ایجاد خواهد شد. به همین دلیل، باید SSID، پسورد، آدرس IP، IP subnet mask و IP gateway را مشخص کنیم.
/* Put your SSID & Password */
const char* ssid = "NodeMCU"; // Enter SSID here
const char* password = "12345678"; //Enter Password here
/* Put IP Address details */
IPAddress local_ip(192,168,1,1);
IPAddress gateway(192,168,1,1);
IPAddress subnet(255,255,255,0);
Subnet mask:
آدرس IP هر دستگاه تحت وب، دو قسمت دارد. آدرس هاست یا کلاینت و آدرس شبکه یا سرور. Subnet mask یک عدد 32 بیتی است که از چپ به راست دارای بیتهای 0 و 1 میباشد. بیتهای با ارزش 1، قسمت شبکه و بیتهای با ارزش 0، قسمت هاست را مشخص میکنند. پس با استفاده از آن میتوان دو قسمت IP را از یکدیگر تفکیک و شناسایی کرد.
Gateway:
دستگاهی به نام gateway یا gateway پیش فرض، دستگاههای یک شبکهی محلی را به شبکههای دیگر متصل میکند. به این معنی که وقتی یک دستگاه در شبکهی محلی بخواهد به یک آدرس IP در شبکهی دیگری اطلاعات بفرستد، ابتدا بستههای داده خود را به gateway میفرستد و سپس gateway، اطلاعات را به مقصدی خارج از شبکهی محلی ارسال میکند.
در مرحله بعد، یک شیء از کتابخانه ESP8266WebServer ایجاد میکنیم تا به توابع آن دسترسی پیدا کنیم. سازندهی این شیء، پورت (جایی که سرور به آن گوش خواهد کرد) را به عنوان یک پارامتر درنظر میگیرد. از آنجا که پورت پیش فرض HTTP، هشتاد است، از این عدد استفاده میکنیم. حال میتوانید بدون نیاز به مشخص کردن پورت در URL، به سرور دسترسی پیدا کنید.
// declare an object of ESP8266WebServer library
ESP8266WebServer server(80);
Port:
برای ارتباط در شبکه، سه نوع آدرس تعریف میشود که شامل MAC، IP و Port است. آدرس MAC برای هر دستگاه ثابت میباشد که روی کارت شبکه تنظیم شده است. آدرس IP موقع اتصال به شبکه به هر دستگاه اختصاص داده میشود و Port بسته به نوع درخواست تعیین میشود. برای مثال درخواست HTTP به پورت 80 ارسال میشود، درخواست HTTPS به پورت 433، درخواست ایمیل به پورت 25 و… .
در خط بعدی، پایههای ورودی خروجی برد NodeMCU را برحسب اینکه به کدام LED متصل هستند، تعریف کرده و وضعیت اولیهی آنها را مشخص میکنیم.
uint8_t LED1pin = D7;
bool LED1status = LOW;
uint8_t LED2pin = D6;
bool LED2status = LOW;
درون تابع ()Setup
قبل از اجرا کردن سرور HTTP خود، باید تنظیمات آن را انجام دهیم. ابتدا، یک اتصال سریال برای دیباگ کردن باز کرده و پورتهای GPIO موردنظر را به عنوان خروجی تعریف میکنیم.
Serial.begin(115200);
pinMode(LED1pin, OUTPUT);
pinMode(LED2pin, OUTPUT);
سپس، با وارد کردن SSID، پسورد، آدرس IP،IP subnet mask و IP gateway یک نقطه دسترسی نرمافزاری اجرا میکنیم تا یک شبکه وای فای ایجاد شود.
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
delay(100);
برای رسیدگی به درخواستهای HTTP دریافتی، باید مشخص کنیم که هنگام وارد کردن هر URL خاص، کدام کد اجرا شود. برای این کار، از تابع on استفاده میکنیم. این تابع دو پارامتر میگیرد که پارامتر اول مسیر URL است و پارامتر دوم نام تابعی است که میخواهیم هنگام وارد کردن آن URL، اجرا شود.
برای مثال، خط اول کد زیر، زمانیکه سرور یک درخواست HTTP روی مسیر ریشه (/) دریافت کند، تابع ()handle_OnConnect را اجرا میکند. به این نکته توجه کنید که URL مشخص شده، یک مسیر نسبی (Relative Path) است.
Relative Path:
آدرس دهی یا مسیریابی URL به دو روش انجام میگیرد: مطلق و نسبی. در روش مطلق آدرس کامل ذکر میشود مانند http://192.168.1.1 ولی در روش نسبی، تنها قسمتی از آدرس ذکر میشود مانند: /192.168.1.1
به همین ترتیب، باید چهار URL دیگر برای پاسخگویی به دو وضعیت ال ای دیها تخصیص دهیم.
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);
اما ما هنوز مشخص نکردهایم که اگر سرویس گیرنده درخواست یک URL غیر از موارد مشخص شده با تابع ()server.on را بدهد، سرور چه کاری باید انجام دهد. در این حالت، سرور باید با وضعیت HTTP 404 (Not Found) پاسخ دهد و یک پیغام به کاربر نمایش دهد. این موارد را هم در یک تابع قرار میدهیم و از server.onNotFound (handle_NotFound) استفاده میکنیم تا اگر سرور درخواستی برای یک URL که با ()server.on مشخص نشده دریافت کرد، این تابع اجرا شود.
server.onNotFound(handle_NotFound);
حال برای راهاندازی سرور، تابع begin را روی شیء server فراخوانی میکنیم.
server.begin();
Serial.println("HTTP server started");
درون تابع ()Loop
برای پاسخگویی به درخواستهای HTTP ورودی، باید تابع ()handleClient را روی شیء server فراخوانی کنیم. به علاوه، وضعیت LED را برحسب درخواست نیز تغییر میدهیم.
void loop() {
server.handleClient();
if(LED1status)
{digitalWrite(LED1pin, HIGH);}
else
{digitalWrite(LED1pin, LOW);}
if(LED2status)
{digitalWrite(LED2pin, HIGH);}
else
{digitalWrite(LED2pin, LOW);}
}
سپس، باید تابعی را که با دستور server.on به آدرس ریشه (/) متصل کردیم، بسازیم. اگر یادتان باشد در ابتدای این تابع وضعیت هر دو LED را LOW قرار دادیم (وضعیت اولیه) و روی سریال مانیتور چاپ کردیم. برای پاسخ دادن به درخواست HTTP، از تابع send استفاده میکنیم. با اینکه این تابع میتواند با ترکیب دیگری از پارامترها هم فراخوانی شود، سادهترین فرم آن شامل کد پاسخ به HTTP، نوع محتوای صفحه و خود محتوا است.
در اینجا، ما کد 200 (یکی از کدهای وضعیت HTTP) را ارسال میکنیم که به معنای OK است. سپس، نوع محتوا را به عنوان “text/html” مشخص میکنیم و در نهایت تابع ()SendHTML را فراخوانی میکنیم. این تابع یک صفحه HTML داینامیک تولید میکند که شامل وضعیت ال ای دیها است.
void handle_OnConnect()
{
LED1status = LOW;
LED2status = LOW;
Serial.println("GPIO7 Status: OFF | GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
نکته:
کدهای وضعیت HTTP (HTTP status codes)، یک پاسخ به درخواستهای HTTP هستند. این کدها بهصورت سه رقمی بوده و برحسب رقم صدگان به 5 دسته تقسیم میشوند: 1XX برای نشان دادن وضعیت درخواست است. 2XX بیانگر موفقیت در انجام درخواست، 3XX بیانگر نیاز به تغییر مسیر درخواست است. 4XX بیانگر خطای سمت سرویس گیرنده (مانند خطای 404) و 5XX بیانگر خطای سمت سرور است.
به همین ترتیب باید چهار تابع دیگر برای پاسخ به درخواستهای LED ON/OFF و صفحهی خطای 404 بسازیم.
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO7 Status: ON");
server.send(200, "text/html", SendHTML(true,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO7 Status: OFF");
server.send(200, "text/html", SendHTML(false,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO6 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,true));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,false));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
نمایش صفحه وب HTML
تابع ()SendHTML، هنگامیکه وب سرور ESP8266 درخواستی از سمت سرویسگیرنده دریافت میکند، مسئولیت ساخت یک صفحهی وب را برعهده دارد. این تابع فقط کد HTML را در یک رشتهی بزرگ ذخیره میکند و برای تابع ()server.send که در مورد آن صحبت کردیم، برمیگرداند. این تابع وضعیت ال ای دیها را به عنوان پارامتر میگیرد تا محتوای داینامیکی صفحهی HTML را تولید کند.
اولین متنی که شما باید همیشه ارسال کنید، اعلان <!DOCTYPE> است که مشخص میکند در حال ارسال کد HTML هستیم.
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>\n";
DOCTYPE declaration:
اعلان DOCTYPE اولین خط دستورات صفحه وب است که مشخصکننده نسخه HTML آن صفحه وب و برخی مشخصات آن است. این دستور برای یکسانسازی نمایش صفحه وب بر روی مرورگرهای مختلف استفاده میشود و اکثر مرورگرهای پرکاربرد دسکتاپ و موبایل از آن پشتیبانی میکنند.
سپس، المان viewport <meta> ، صفحهی وب را در هر مرورگری واکنشگرا میسازد. همچنین تگ title، عنوان صفحه را مشخص میکند.
ptr +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<title>LED Control</title>\n";
Meta tag:
این تگ برای مشخص کردن اطلاعاتی از یک سند HTML به کار میرود. این اطلاعات میتواند برای نحوهی نمایش محتویات صفحه یا موتورهای جستجو به مرورگرها کمک کند. برخی از متاتگها عبارتنداز: ویوپورت، توضیحات صفحه، نوع محتوا, عنوان صفحه، زبان و.. . برخی از این متا تگها در زمینه سئو اهمیت بسیاری دارند.
Viewport:
طراحی صفحه وب
در ادامه، چند خط کد CSS برای طراحی کلیدها و ظاهر صفحهی وب داریم. در اینجا فونت Helvetica را انتخاب کردیم، نمایش محتویات صفحه را بهصورت inline-block قرار دادهایم و محل قرارگیری آن را در وسط صفحه تنظیم کردهایم.
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
inline-block:
در زبان طراحی CSS، هر المان در صفحه میتواند به صورت block یا inline تعریف شود. در حالت block، المان کل خط را اشغال میکند اما در حالت inline، امکان مشخص کردن عرض و حاشیه برای المانها وجود دارد. بنابراین، دو المان میتوانند در یک خط قرار گیرند. حالت inline-block، امکان مشخص کردن عرض و ارتفاع، و حاشیهی عمودی و افقی را فراهم میکند.
کد زیر رنگ، فونت و حاشیه دور بدنه و تگهای H1، H3 و p را مشخص میکند.
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}\n";
برخی تغییرات ظاهری هم روی کلیدها انجام دادیم، مانند رنگ، سایز، حاشیه و.. . کلیدهای روشن و خاموش، رنگ پس زمینهی متفاوتی دارند و سلکتور active، افکت کلیک کردن را میسازد.
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}\n";
ptr +=".button-on {background-color: #1abc9c;}\n";
ptr +=".button-on:active {background-color: #16a085;}\n";
ptr +=".button-off {background-color: #34495e;}\n";
ptr +=".button-off:active {background-color: #2c3e50;}\n";
نکته:
سلکتورها برای تخصیص مشخصات خاصی به یک یا دستهای از المانها به کار میروند. این مشخصات میتواند شامل رنگ، اندازه، فونت یا واکنش به یک رویداد خاص (مانند کلیک کردن) باشد.
قرار دادن عنوان صفحه وب
در مرحلهی بعد، عنوان صفحهی وب مشخص میشود. شما میتوانید این متن را متناسب با کاربرد خود تغییر دهید.
ptr +="<h1>ESP8266 Web Server</h1>\n";
ptr +="<h3>Using Access Point(AP) Mode</h3>\n";
نمایش کلیدها و وضعیت آنها
برای تولید داینامیک وضعیت کلیدها و ال ای دی، از if استفاده میکنیم. بنابراین، با توجه به وضعیت پایههای GPIO، کلید ON یا OFF نمایش داده میشود.
if(led1stat)
{ptr +="<p>LED1 Status: ON</p><a class=\"button button-off\" href=\"/led1off\">OFF</a>\n";}
else
{ptr +="<p>LED1 Status: OFF</p><a class=\"button button-on\" href=\"/led1on\">ON</a>\n";}
if(led2stat)
{ptr +="<p>LED2 Status: ON</p><a class=\"button button-off\" href=\"/led2off\">OFF</a>\n";}
else
{ptr +="<p>LED2 Status: OFF</p><a class=\"button button-on\" href=\"/led2on\">ON</a>\n";}
مثال دوم – راه اندازی ماژول ESP8266 به عنوان سرور HTTP در مد ایستگاه وای فای (WiFi Station)
اکنون بیایید به مثال بعدی برای ساخت وب سرور با ماژول ESP8266 بپردازیم.
این مثال، نشان میدهد که چگونه ESP8266 را به مد STA ببریم و صفحات وب را به سرویسگیرندههای متصل به شبکهی موجود تحویل دهیم.
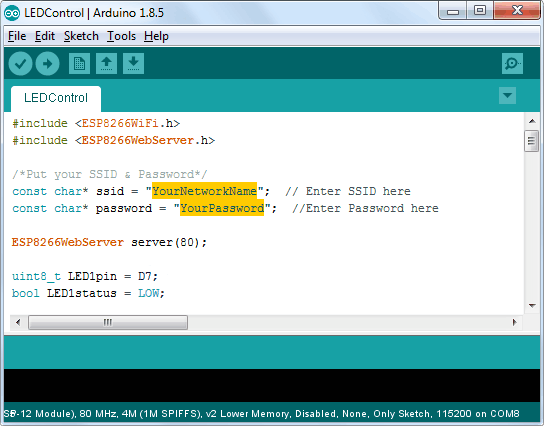
پیش از آپلود برنامه، لازم است تغییراتی در آن ایجاد کنید. شما باید دو متغیر زیر را برحسب مشخصات شبکهی خود تغییر دهید تا ESP8266 بتواند با شبکهی موجود اتصال برقرار کند.

پس از انجام تغییرات، برنامهی زیر را امتحان کنید.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/*Put your SSID & Password*/
const char* ssid = "YourNetworkName"; // Enter SSID here
const char* password = "YourPassword"; //Enter Password here
ESP8266WebServer server(80);
uint8_t LED1pin = D7;
bool LED1status = LOW;
uint8_t LED2pin = D6;
bool LED2status = LOW;
void setup() {
Serial.begin(115200);
delay(100);
pinMode(LED1pin, OUTPUT);
pinMode(LED2pin, OUTPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
if(LED1status)
{digitalWrite(LED1pin, HIGH);}
else
{digitalWrite(LED1pin, LOW);}
if(LED2status)
{digitalWrite(LED2pin, HIGH);}
else
{digitalWrite(LED2pin, LOW);}
}
void handle_OnConnect() {
LED1status = LOW;
LED2status = LOW;
Serial.println("GPIO7 Status: OFF | GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO7 Status: ON");
server.send(200, "text/html", SendHTML(true,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO7 Status: OFF");
server.send(200, "text/html", SendHTML(false,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO6 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,true));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,false));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>\n";
ptr +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<title>LED Control</title>\n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\n";
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}\n";
ptr +=".button-on {background-color: #1abc9c;}\n";
ptr +=".button-on:active {background-color: #16a085;}\n";
ptr +=".button-off {background-color: #34495e;}\n";
ptr +=".button-off:active {background-color: #2c3e50;}\n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}\n";
ptr +="</style>\n";
ptr +="</head>\n";
ptr +="<body>\n";
ptr +="<h1>ESP8266 Web Server</h1>\n";
ptr +="<h3>Using Station(STA) Mode</h3>\n";
if(led1stat)
{ptr +="<p>LED1 Status: ON</p><a class=\"button button-off\" href=\"/led1off\">OFF</a>\n";}
else
{ptr +="<p>LED1 Status: OFF</p><a class=\"button button-on\" href=\"/led1on\">ON</a>\n";}
if(led2stat)
{ptr +="<p>LED2 Status: ON</p><a class=\"button button-off\" href=\"/led2off\">OFF</a>\n";}
else
{ptr +="<p>LED2 Status: OFF</p><a class=\"button button-on\" href=\"/led2on\">ON</a>\n";}
ptr +="</body>\n";
ptr +="</html>\n";
return ptr;
}
دسترسی به وب سرور در مد STA ماژول ESP8266
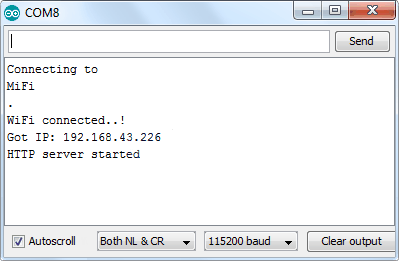
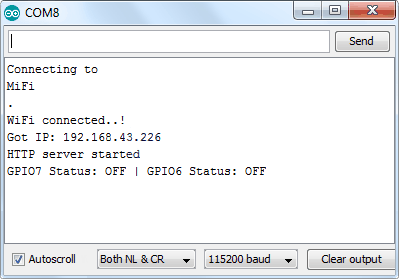
پس از آپلود برنامه، سریال مانیتور را باز کنید، باودریت را 115200 قرار دهید و کلید ریست NodeMCU را فشار دهید. اگر همه چیز درست باشد، پیغام HTTP server started و آدرس IP داینامیکی که از روتر شما گرفته شده، نمایش داده میشود.

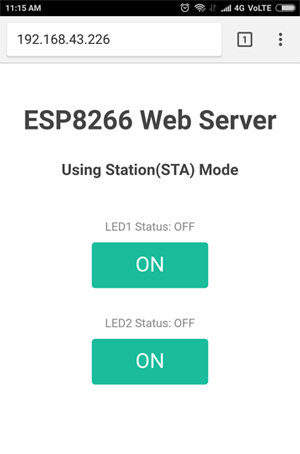
سپس، یک مرورگر باز کنید و آدرس IP نمایش داده شده در سریال مانیتور را وارد کنید. NodeMCU باید یک صفحهی وبی را برگرداند که وضعیت فعلی ال ای دیها و کلیدهای کنترل آنها را نمایش میدهد. اگر همزمان به سریال مانیتور هم نگاهی بیندازید، وضعیت پایههای GPIO را مشاهده خواهید کرد.


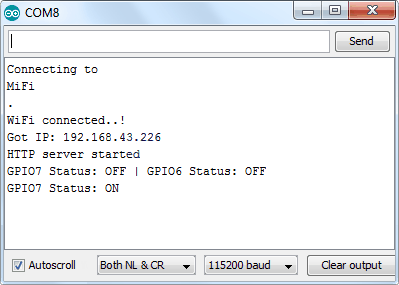
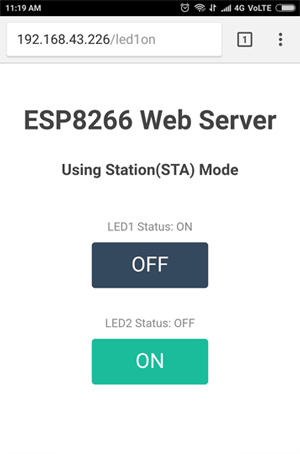
حال روی کلید کلیک کنید تا LED1 روشن شود. در این حین حواستان به آدرس صفحه هم باشد. وقتی روی دکمه کلیک کردید، ESP8266 یک درخواست برای آدرس /led1on دریافت میکند. سپس، LED1 را روشن میکند و صفحه وبی را تحویل خواهد داد که وضعیت به روز شدهی ال ای دی را نمایش میدهد. به علاوه، وضعیت پایهی GPIO را روی سریال مانیتور چاپ میکند.


شما میتوانید کلید LED2 را هم تست کرده و مطمئن شوید که به شکل یکسانی کار میکند.
توضیح کد
اگر این کد و کد قبلی را مقایسه کنید، متوجه میشوید که تنها تفاوت آنها این است که ما به جای تنظیم نقطه دسترسی نرمافزاری، با استفاده از تابع ()WiFi.begin به شبکهی موجود متصل میشویم.
//connect to your local wi-fi network
WiFi.begin(ssid, password);
زمانیکه ESP8266 تلاش میکند به شبکه متصل شود، میتوانیم وضعیت اتصال را با تابع ()WiFi.status بررسی کنیم.
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
اطلاعات بیشتر در مورد تابع ()WiFi.status
تابع ()WiFi.status، در حالتهای مختلف وضعیتهای زیر را برمیگرداند:
- WL_CONNECTED: وقتی به یک شبکهی وای فای متصل شده است.
- WL_NO_SHIELD: وقتی شیلد وای فای موجود نیست.
- WL_IDLE_STATUS: یک وضعیت موقت که هنگام فراخوانی تابع ()WiFi.begin برگردانده میشود و تا وقتی تعداد تلاشها به عدد خاصی برسد (نتیجه WL_CONNECT_FAILED به دست آید) یا اتصال برقرار شود (نتیجه WL_CONNECTED به دست آید)، فعال میماند.
- WL_NO_SSID_AVAIL: وقتی هیچ SSID در دسترس نیست.
- WL_SCAN_COMPLETED: وقتی اسکن شبکهها به اتمام برسد.
- WL_CONNECT_FAILED: وقتی پس از همهی تلاشها، اتصال ناموفق باشد.
- WL_CONNECTION_LOST: وقتی اتصال از دست برود.
- WL_DISCONNECTED: وقتی از یک شبکه قطع شود.
زمانیکه ESP8266 به شبکه متصل شده باشد، برنامه آدرس IP تخصیص یافته به ESP8266 را بهوسیلهی نمایش مقدار تابع ()WiFi.localIP، بر روی سریال مانیتور چاپ میکند.
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
خلاصه
همانطور که در این مقاله مطالعه کردید، مدهای متفاوت ماژول ESP8266 باعث شده است که این ماژول بتواند به یک شبکه Wifi متصل شود و مانند یک وب سرور عمل کند و هم اینکه بتواند با فراهم آوردن امکان اتصال دستگاههای دیگر به خود، به صفحات وب دسترسی داشته باشد. در این مقاله ما به عنوان نمونه، وضعیت دو LED را با ESP8266 کنترل کردیم. هدف ما این بود که بتوانید ساخت وب سرور با ماژول ESP8266 را در آردوینو به سادهترین شکل ممکن انجام دهید. اگر این پروژه را انجام دادید، حتما سوالات و تجربیات خود را برای ما بنویسید.








۳۸ دیدگاه. Leave new
سلام ببخشید چجوری میشه یک ال ای دی دیگر هم اضافه کرد؟
کجای کد رو باید ویرایش کرد؟ ممنونم
سلامی دوباره چجوری میشه سه تا ال ای دی رو روشن کرد؟ یعنی یدونه دیگه کلید توی وب سرور بسازی و یک ال ای دیه روش کنی؟
من از همش یک یه کپی دیگه گرفتم اما نشد فکر کنم باید تنظیمات وب سرورش رو هم عوض کنیم! اگه میتونید یکم کمک بکنید.
سلام مجدد به شما،
این کارایی رو که قبلا گفتیم که باید انجام بشه:
کارهایی که برای دو تا LED کردیم رو برای سومی هم باید تکرار کنیم:
– تعریف LED و خروجی کردن پین مورد نظر (خطوط ۱۵ تا ۱۹)
– تعریف توابع مربوط به خاموش و روش کردن LED (خطوط ۳۱ تا ۳۴)
– آپدیت کردن وضعیت LEDها در حلقه بینهایت (خطوط ۴۳ تا ۵۱)
– تنظیم وضعیت اولیه LEDها (خطوط ۵۵ و ۵۶)
– ساخت توابع handle، خطوط ۶۱ تا ۷۷
– اضافه کردن دکمهها و متن مربوط به هر LED (خطوط ۱۰۷ تا ۱۱۵)
کد زیر را هم لطفا عینا بریز:
https://roboeq.ir/blog/wp-content/uploads/2022/02/3led.zip
در ضمن یادت باشه که ال ای دی سوم رو به D5 وصل کردیم.
علاوه بر موارد بالا، دو نکته دیگه رو هم باید مد نظر داشته باشی
نکته اول خروجی کردن پین متصل به ال ای دی (خطوط ۲۳ و ۲۴) هست و نکته دوم اینه که ما در این پروژه تابع sendHTML رو با دو پارامتر (که وضعیت دو ال ای دی بود) تعریف کردیم.
برای سه ال ای دی باید با ۳ پارامتر تعریف بشه و هر موقع فراخوانی میشه با سه پارامتر فراخوانی بشه.
این مورد رو توی کد ضمیمه هم میتونی ببینی.
ممنونم از شما درست شد!
منم قبلا همین کارو کردم اما ولی چنتا خط یه چیز هایی بهش ازافه کردم که خطا میاورد.واقعا ممنونم مرسی🙏🙏🙌💖
خداروشکر،
خواهش میکنم، انجام وظیفه ست.
سلام به شما،
کارهایی که برای دو تا LED کردیم رو برای سومی هم باید تکرار کنیم:
– تعریف LED و خروجی کردن پین موردنظر (خطوط ۱۵ تا ۱۹)
– تعریف توابع مربوط به خاموش و روش کردن LED (خطوط ۳۱ تا ۳۴)
– آپدیت کردن وضعیت LEDها در حلقه بینهایت (خطوط ۴۳ تا ۵۱)
– تنظیم وضعیت اولیه LEDها (خطوط ۵۵ و ۵۶)
– ساخت توابع handle، خطوط ۶۱ تا ۷۷
– اضافه کردن دکمهها و متن مربوط به هر LED (خطوط ۱۰۷ تا ۱۱۵)
سلام ببخشید چجوری میشه ۸ تا ال ای دی دیگه را که به پایه های D1-D8 متصل هست تحت شبکه کنترل کرد من تمامی کار هایی را که گفته بودید انجام دادم ولی ارور sendHtml میده شما می توانید کمکم کنید
سلام ابوالفضل عزیز،
احتمالا تابع SendHTML رو درست تعریف (یا فراخوانی) نکردی. توجه کنید ما با این تابع وضعیت ال ای دی ها رو ارسال میکنیم، پس اگه میخوای ۸ تا ال ای دی رو کنترل کنی،
این تابع باید دارای ۸ پارامتر باشه.
با عرض سلام و احترام.
ممنون از آموزش خوب و کاملتون ، لطفاً از پروژه های node mcu بیشتر بگذارید.
سلام محمد عزیز،
خواهش میکنم، باعث خوشحالیه که دوس داشتی.
بله حتما در آینده خواهیم گذاشت.
سلام مهندس
ممنون از آموزش خوبتون
یه سوال داشتم
چگونه میتونیم در مد نقطه دسترسی بدون اینترنت و با نرم افزار های کنترل وای فای ال ای دی رو روشن و خاموش کنیم؟؟
ممنون از پاسخگویی سریع شما
سلام یاسین عزیز، خواهش میکنم
با فرض اینکه از همین کد میخوای استفاده کنی، باید یک برنامه اندرویدی بنویسی که با زدن دکمه، به URL مربوط به صفر/یک کردن پایهها بره.
برای نوشتن یک برنامه اندرویدی بهصورت خیلی ساده بدون نیاز به برنامه نویسی جاوا و..، میتونی از سرویسهایی مثل MIT app invertor استفاده کنی.
مطالعه این آموزش میتونه اطلاعات بیشتری در این مورد به شما بده:
https://www.hackster.io/iamable007/build-mobile-app-for-all-esp8266-projects-cbc651
سلام
آموزش خیلی عالی بود
ببخشید مهندس چگونه میتوانیم ازمحدوده وای فای ماژول خارج بشویم وفقط با اینترنت LEDروشن وخاموش کنیم؟
یعنی ماژول به یک مودم وای فای وصل بشود(متصل به اینترنت شود)
وما از هرجایی اصلا خارج از شهر
با سرچ درون اینترنت پایه های ماژول را صفر ویک بکنیم
اصلا امکان پذیر هست؟
سلام و درود،
ممنون از شما که همراهی میکنی،
برای این کار میتونی از پورت فورواردینگ مودم استفاده کنی، یک سایت بسازی و به این کار اختصاص بدی یا از سرویسهای آماده مثل ThingSpeak، remoteme یا aREST استفاده کنی.
در آینده نزدیک آموزشی رو در این باره منتشر میکنیم.
سلام
با تشکر از آموزش شما
من این کد رو ران کردم و همه چیز اوکی بود
فقط مشکلی که من دارم این است که در خروجی سریال علاوه بر پیغام هایی که باید چاپ شود یک سری چیزهای دیگری چاپ می شود که بیشتر شبیه کد html است
من خروجی پورت سریال رو لازم دارم بنابراین چطوری می تونم این مشکل رو حل کنم
سلام و درود برشما محمد عزیز
احتمال داره که باودریت سریال مانیتور رو درست تنظیم نکردید. بهعلاوه هنگام ریست کردن برد، به خاطر صفر و یک شدن پایه ها احتمال داره در ابتدا چند کاراکتر نامفهوم هم روی سریال مانیتور دریافت کنید که اهمیتی نداره.
سلام آموزش بسیار عالی و تکمیل بود
امکانش هست یک ماژول رله ۵ ولت به جای ال ای دی وصل کنیم و یه لامپ رو مثلا کنترل کنیم؟
خروجی پایه ها ۳.۳ هست یا ۵؟
سلام رضای عزیز،
خواهش میکنم،
خروجی این برد ۳.۳ ولته و قابلیت تحریک مستقیم ماژولهای رله ۵ ولت رو نداره.
البته درایو کردن رله یا ماژول رله با چند قطعه ساده قابل انجامه که در این مقاله توضیح دادیم:
https://roboeq.ir/blog/%D8%B1%D8%A7%D9%87-%D8%A7%D9%86%D8%AF%D8%A7%D8%B2%DB%8C-%D8%B1%D9%84%D9%87-%D8%A8%D8%A7-%D8%A2%D8%B1%D8%AF%D9%88%DB%8C%D9%86%D9%88/
سلام ممنون از آموزش خوبتون
من میخوام با ۶ ال ای دی این کارو بکنم
اگه امکانش هست کد ۶ تاییش رو بدید
ممنونم
سلام و درود فراوان برشما نیما عزیز
توضیحات کامل کد داخل مقاله هست که با خوندنش به راحتی میتونید هر تعداد ال ای دی رو راه اندازی کنید. همچنین در پاسخ به یکی از پرسش ها کدی که برای سه LED مناسبه رو قرار دادیم. شما از مقایسه کد مقاله و این کد میتونید بفهمید که چه بخشهایی نیازه اضافه و کم بشه. اگر در مورد هر بخش از برنامه سوالی داشتید میتونید از ما بپرسید.
ممنونیم از همراهیتون
با تشکر از آموزش شما
من این برنامه رو روی برد پروگرم کردم
خروجی که من تو پورت سریال می بینم با خروجی شما متفاوت است
من علاوه بر خروجی که شما در پورت سریال دارید یک سری چیزهایی که فکر کنم کدهای html است در خروجی سریال چاپ می شود
چه باید کرد ؟
سلام و درود
متشکریم از شما دوست عزیز
احتمالاً باودریت سریال مانیتور رو درست تنظیم نکردید. به علاوه هنگام ریست کردن برد، به خاطر صفر و یک شدن پایه ها احتمال داره در ابتدا چند کاراکتر نامفهوم هم روی سریالمانیتور دریافت کنید که اهمیتی نداره.
موفق باشید 🙂
سلام وقت بخیر ممنون بابت توضیحات خوبتون فقط امکانش هست ی توضیحی در مورد نحوه ساخت برنامه اندروید همین پروژه هم بدین
و اینکه کد طراحی صفحه وب برای تنظیم نام و پسوورد ماژول
درود برشما حسین عزیز
با یادگیری نحوه ساخت اپلیکیشن اندروید در MIT app inventor بهخوبی میتونی اینکار را انجام بدی
MIT app inventor برای ساخت اپلیکیشن اندروید توسط عموم بسیار ابزار مناسبی هست و استفاده ازش بسیار سادست به علاوه پروژه و آموزشهای متعددی هم برای این وبسایت در سطح اینترنت میتونید پیدا کنید.
سلام چطور میتونم در ابتدا esp یک ap بسازد برای دریافت اطلاعات اسم و پسورد wifi از کاربر و سپس بعد از این که به wifi خونه وصل شد از طریق wifi بهش دستور خاموش و روشن شدن led رو بدم؟
درود برشما آریای عزیز
برای ساخت اپلیکیشن برای افراد مبتدی، پیشنهاد ما استفاده از MIT app inventor هست. برای آموزش کار با این وبسایت میتونید گوگل کنید یا مقاله آموزش ساخت اپلیکیشن با app inventor رو مطالعه کنید.
سلام امکان لحظه ای کردن خروجی هست
مثلا کلید رو فشار دادیم پنچ ثانیه دیگه تغییر وضعیت بده
درود برشما فرشاد عزیز
بله این نوع کارها رو با برنامه نویسی به راحتی میتونید پیاده سازی کنید.
با عرض سلام و احترام
کدوم قسمت رو تغییر بدم تا خروجی لحظه ای داشته باشم
با راهنمایی و توضیحات شما کد رو به ۸ تایی تغیر دادم
فقط وقتی برای اولین بار به ادرس متصل میشی همه خروجی ها وضعیت روشن دارن میخوام حالت خاموش باشه
بعد هم حالت لحظه ای برای خروجی تعریف کنم
با تشکر از راهنمایی و وقتی که برای اموزش میزارین
سلام و درود برشما فرشید عزیز
ما هم از همراهی بینظیر شما دانشپژوهان با استعداد بینهایت سپاسگذاریم
برای تغییر وضعیت اولیه LEDها، هر جایی از برنامه که نیاز دارید LEDها اونجا خاموش باشند این دستور رو بنویسید:
digitalWrite(LED1pin, LOW);
digitalWrite(LED2pin, LOW);
.
.
.
digitalWrite(LED8pin, LOW);
در مورد عملکرد لحظهای هم لطفاً منظورتون رو با جزئیات بیشتری لحاظ کنید تا بتونیم راهنمایی کنیم. برای مثال قصد دارید فقط در زمانی که دستتون رو روی دکمه نگه داشتید ال ای دی روشن بشه و با برداشتن دست خاموش بشه؟ یا با تاخیر روشن یا خاموش بشه؟ یا موارد دیگر…
ضمن تشکر از مدیر و اساتید راهنما
مثلا میخوام دکمه رو که زدم روشن بشه و بعد از ۵ ثانیه تاخیر به طور خودکار خاموش بشه
سلام فرشید عزیز
ما هم ممنونیم از همراهی شما
برای اینکار میتونیم زمانی که LED رو روشن میکنیم، یعنی وقتی به آدرس led1on یا led2on میرویم، یک delay ۵ ثانیهای قرار بدهیم و بعد LED را خاموش کنیم. مثلاً برای LED اول تابع ()handle_led1on به شکل زیر درمیاد:
void handle_led1on() {
LED1status = HIGH;
Serial.println(“GPIO7 Status: ON”);
server.send(200, “text/html”, SendHTML(true,LED2status));
digitalWrite(LED1pin, HIGH);
delay(5000);
Serial.println(“GPIO7 Status: OFF”);
digitalWrite(LED1pin, LOW);
LED1status = LOW;
}
بدین شکل خاموش و روشن کردن ال ای دی را بهجای سپردن به loop، در ابتدای ورود به آدرس led1on انجام میدهیم. بنابراین این موارد را در تابع loop حذف میکنیم که به شکل زیر نوشته میشود:
void loop() {
server.handleClient();
}
در نهایت توجه کنید که برنامه اصلی به شکلی هست که با زدن دکمه ON، به آدرس led1off میرویم و LED خاموش میشه. اما الان نیاز داریم با هر بار زدن دکمه آدرس led1on ریلود بشه و ال ای دی به مدت ۵ ثانیه روشن بمونه، بنابراین داخل کد html، آدرسی که توسط صفت href به دکمه اختصاص داده شده را به جای led1off، led1on قرار میدهیم.
همین کار را برای بقیه LEDها هم میتوانید انجام بدهید که در اینصورت آدرسهای ledoff رو هم میتوانید حذف کنید. در انتها این امکان را دارید ظاهر دکمهها را هم اصلاح کنید که عملکرد جدید خود را واضحتر نشان بدهند… البته انجام دادن ایدههای گفتهشده را به عهده شما واگذار میکنیم 😊
موفق باشید
سلام. وقتتون بخیر. من میخوام از دو حالت اکسس پوینت و کلاینت ماژول استفاده کنم. به این شکل که در حالت اکسس پوینت اطلاعات SSID و PASSWORD مودم مورد نظرم رو از یک صفحه وب با آی پی دلخواه تعیین شده برای ماژول دریافت کنم و در حالت کلاینت ازش استفاده کنم و به مودم متصل بشم. ممنون میشم اگه راهنمایی بفرمایید.
درود برشما مجید عزیز
روند کار به این صورت است: ابتدا برد را در حالت اکسس پوینت راهاندازی کرده، دو textbox و یک دکمه در صفحه قرار بدید و کاربر پس از اتصال به شبکه ماژول، نام و پسورد را وارد میکند و دکمه را فشار میدهد. پس از فشردن دکمه، ماژول محتویات textboxها را در متغیرهای ssid و password ریخته و ماژول را در حالت کلاینت راهاندازی میکند. در صورتی که پس از مدتی (مثلا ۱ دقیقه) نتوانست به وایفای متصل شود به وضعیت قبل برگردد. برای پیادهسازی وضعیت وایفای ماژول از کدهای همین مقاله می توانید استفاده کنید. تنها موردی که دارای ابهام است چگونگی قرار دادن textbox و خواندن مقادیر آن است. برای پیادهسازی این موارد می توانید از chatgpt کمک بگیرید. در صورتی که در هر مرحلهای از کار ابهامی وجود داشت میتوانید همینجا مطرح بفرمایید.
سلام چجوری میتوانیم در این مدار رله هم استفاده کنیم
سلام و درود خدمت شما
می توانید ماژول رله تهیه کنید، طبق این مقالات به NODEMCU متصل کنید و به جای خاموش و روشن کردن ال ای دی، رله را خاموش و روشن کنید:
اتصال ماژول رله ۵ ولت یک كاناله به آردوينو
آموزش راه اندازی ماژول رله ۵ ولت دو کاناله با آردوینو
سلام
من میخوام مقدار نور ال ای دی رو کنترل کنم چه کدی باید روی برد آپلود کنم و این کد را از کجا پیدا کنم که نیازی به نصب کتاب خانه نداشته باشه؟
درود بر شما دوست و همراه عزیز
شاید در آینده مقالهای در مورد کنترل مقدار نور ال ای دی توسط وب سرور منتشر کردیم. اما باید این موضوع را هم درنظر داشته باشید که بدون کتابخانه عملاً راه به جایی نخواهید برد.