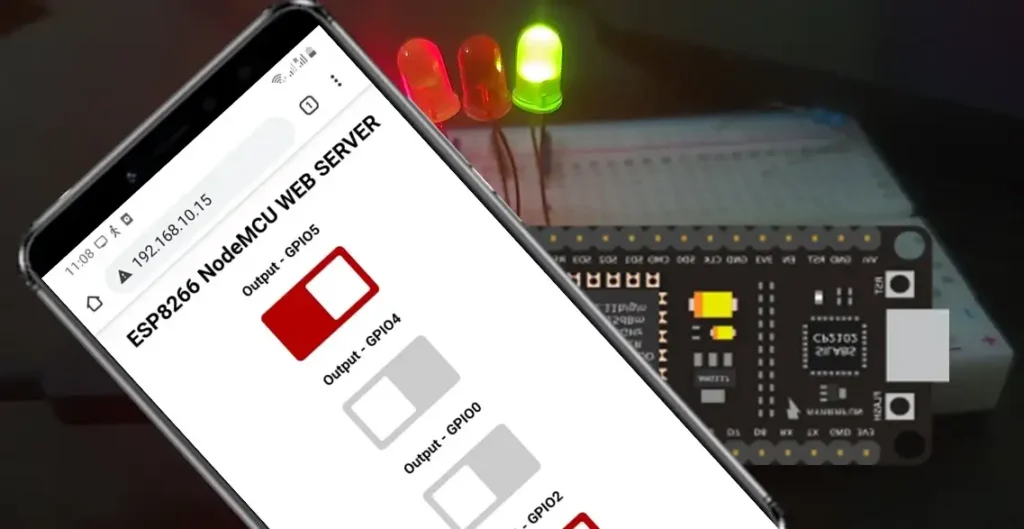
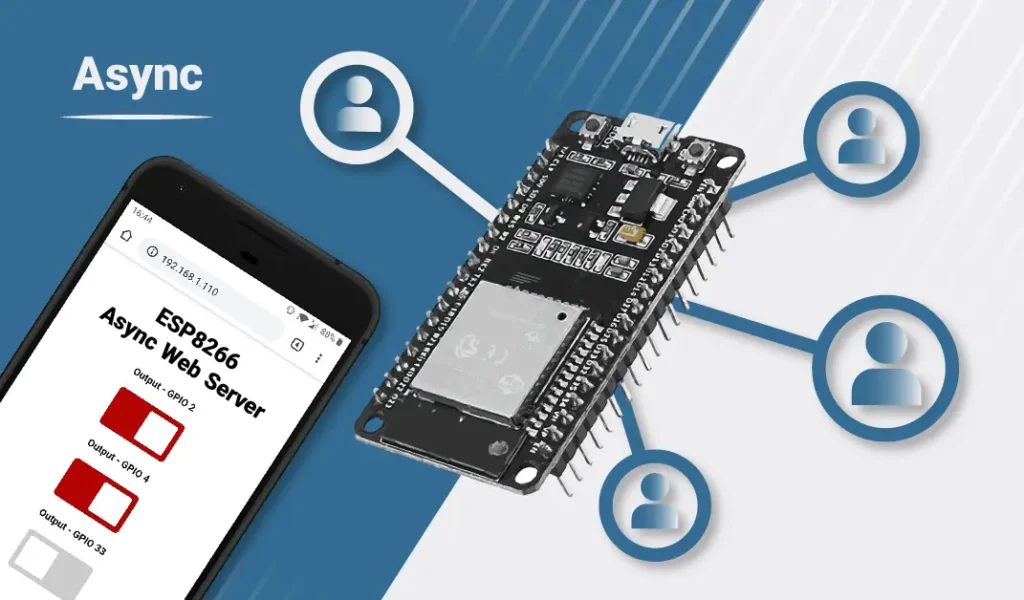
در این آموزش با ساخت وب سرور آسنکرون قصد داریم تا موضوع ویژه دیگری را مورد بررسی قرار دهیم. پس از یادگیری این مقاله می توانید یک وب سرور را با استفاده از کتابخانه ESPAsyncWebServer در IDE آردوینو توسط ماژول ESP8266 NodeMCU بسازید. لازم است بدانید که در این پروژه٬ وب سرور این امکان را برای کاربر فراهم میکند تا چندین الایدی که به پینهای ورودی-خروجی ماژول ESP8266 NodeMCU متصل شدهاند را بهطور همزمان با استفاده از درخواستهای HTTP GET و انتقال داده از سوی کاربر به کلاینت، کنترل کند.
 وب سرورهای آسنکرون مزایای قابل ملاحظهای دارند، از جمله اینکه آنها میتوانند چندین اتصال را به طور همزمان کنترل کنند.
وب سرورهای آسنکرون مزایای قابل ملاحظهای دارند، از جمله اینکه آنها میتوانند چندین اتصال را به طور همزمان کنترل کنند.

وب سرور آسنکرون چیست؟
پیش از ساخت یک وب سرور آسنکرون بهتر است به طور کامل با ساختار و عملکرد آن بطور کامل آشنا شویم:
یک وب سرور آسنکرون، سروری است که میتواند درخواستهای XMLHttpRequests را در مد مقیاسپذیر مدیریت کند. در مورد سرورهای مبتنی بر ترد (Thread)، برای هر کلاینت-سرور یک ترد اختصاصی مجزا برای سرویسدهی به کلاینت مورنظر وجود دارد. اما ممکن است زمانی که سرور منتظر است فرایندی به اتمام برسد تا منابع آزاد شوند، با مشکلات مسدودسازی روبه رو شود.
در مقابل، سرورهای آسنکرون به ازای درخواست هر کلاینت، یک ترد مجزا ایجاد نمیکنند. بلکه فرآیند اجراکنندهای (worker) دارند که درخواستهای HTTP را از تمام کلاینتها دریافت میکند و با استفاده از لوپهای موثر رویداد محور (event-driven)، درخواستهای کلاینت را پردازش میکند. به عبارت دیگر، در یک سرور آسنکرون، درخواستهای HTTP کلاینتها یکدیگر را مسدود نمیکنند، بلکه به طور همزمان اجرا میشوند.
کتابخانه وب سرور آسنکرون ESP8266 کدام است؟
در این آموزش، از کتابخانه ESPAsyncWebServer برای ساخت یک وب سرور آسنکرون با ESP8266 NodeMCU و Arduino IDE استفاده میکنیم. استفاده از وب سرور آسنکرون از این راه مزایای زیادی دارد؛ از جمله:
- آسنکرون به این معناست که سرور میتواند همزمان بیش از یک ارتباط را با کلاینتها مدیریت کند.
- زمانی که درخواست توسط سرور آماده و تجزیه شد، کلاینت برای دریافت پاسخ فراخوانی میشود.
- زمانی که شما پاسخی ارسال میکنید، درحالی که سرور در حال ارسال پاسخ است، شما فوراً آمادهی مدیریت سایر ارتباطات خواهید بود.
- سرعت بالایی دارد.
- استفاده آسان از API ،HTTP، احراز هویتDigest MD5 و ChunkedResponse
- قابلیت توسعه آسان برای مدیریت هر نوع محتوا
- پلاگین (افزونه) وب سوکت آسنکرون، موقعیتهای مختلفی بدون نیاز به سرورها یا پورتهای اضافی ارائه میکند.
- پلاگین EventSource آسنکرون، رویدادها را به مرورگر ارسال میکند.
- پلاگین بازنویسی URL برای بازنویسیهای URL دائمی و مشروط
- پلاگین ServeStatic که از کّش، آخرین تغییرات، شناسههای پیشفرض و… پشتیبانی میکند.
- موتور پردازش با قالب ساده برای مدیریت قالبها
آموزش نصب کتابخانههای ESPAsyncWebServer
کتابخانه ESPAsyncWebServer به ما در ساخت یک وب سرور با ماژول ESP8266 کمک میکند. با این کتابخانه، یک سرور HTTP آسنکرون تنظیم خواهیم کرد. ESPAsyncTCP کتابخانهی دیگری است که ما آن را به عنوان کتابخانهی موردنیاز ESPAsyncWebServer اضافه میکنیم. این کتابخانه به طور مستقیم در برنامهی ما مرود استفاده قرار نمیگیرد و تنها به عنوان مبنایی برای کتابخانه اول عمل میکند. هیچکدام از این دو کتابخانه در library manager آردوینو در دسترس نیستند، بنابراین ابتدا باید آنها را طبق آموزش زیر دانلود و در IDE آردوینو خود اضافه کنیم.
بر روی کتابخانه ESPAsyncWebServer و کتابخانه ESPAsyncTCP کلیک کنید تا صفحات گیتهاب متناظر این کتابخانهها باز شود.

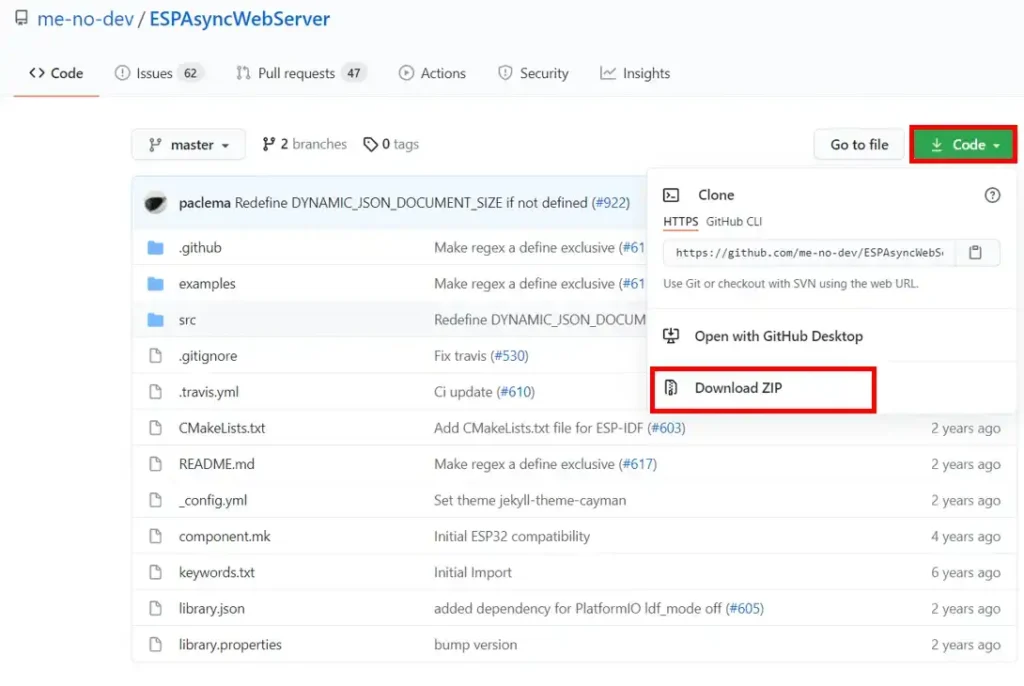
بر روی گزینه code کلیک کنید، سپس برای دانلود فایل زیپ بر روی Download Zip کلیک کنید. پس از آن، فایل زیپ دانلود شده را از حالت فشرده خارج کنید و فایلها را به پوشه کتابخانه آردوینو انتقال دهید. همین مراحل را برای کتابخانه ESPAsyncTCP نیز تکرار کنید. نام فایلهای اکسترکت شده را به ESPAsyncWebServer و ESPAsyncTCP تغییر دهید.
علاوه براین شما می توانید از مسیر Sketch > Include Library > Add .zip Library در IDE آردوینو خود کتابخانههای دانلود شده را اضافه کنید. پس از انجام این مراحل قادر خواهیم بود از توابع این کتابخانهها در برنامه خود استفاده کنیم.
مروری بر پروژه ساخت وب سرور آسنکرون با ESP8266

در اینجا قصد داریم خروجی 4 عدد الایدی را از طریق وب سرور آسنکرون کنترل کنیم. هدف ما کنترل خروجیهاست، به همین علت برای سادگی از LED استفاده میکنیم. قطعات موردنیاز برای این پروژه در ادامه ذکر شدهاند و شما می توانید از لینک های درج شده هر کالا را مورد بررسی و تهیه نمایید.
قطعات موردنیاز
- برد توسعه ESP8266
- 4 عدد الایدی 5 میلی متر ( می توانید از LED های قرمز٬ آبی ٬ سبز و زرد استفاده نمایید)
- 4 عدد مقاومت 220 اهم
- برد بورد
- تعدادی سیم جامپر
نحوه سیم بندی پروژه:
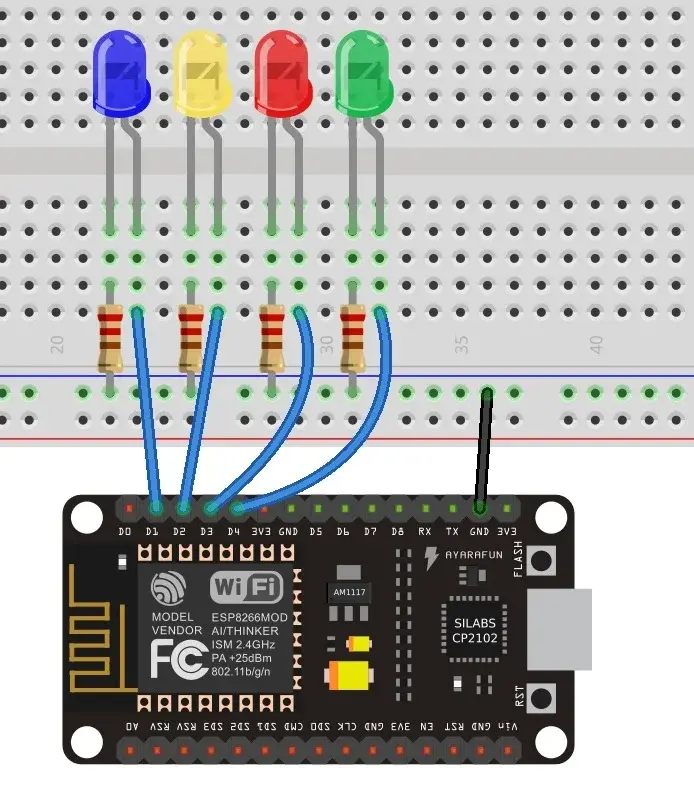
قطعات را به صورت زیر سیمکشی کنید.

در اینجا از 4 الایدی به رنگهای مختلف استفاده کردیم و پایه آند آنها را به 4 پایه GPIO مختلف برد توسعه ESP8266 وصل کردیم. پس از آن در کد برنامه، این پایههای GPIO را به عنوان پایههای خروجی تعریف خواهیم کرد. پایه های کاتد الایدیها را نیز از طریق مقاومتهای 220 اهم به زمین متصل میکنیم. در جدول زیر شماره پایههای متناظر هر الایدی نمایش داده شدهاست.
| LED | GPIO PIN |
|---|---|
| Blue | GPIO5 |
| Yellow | GPIO4 |
| Red | GPIO0 |
| Green | GPIO2 |
وب سرور آسنکرون چگونه کار میکند؟
اکنون میخواهیم به نحوهی عملکرد وب سرور بپردازیم.
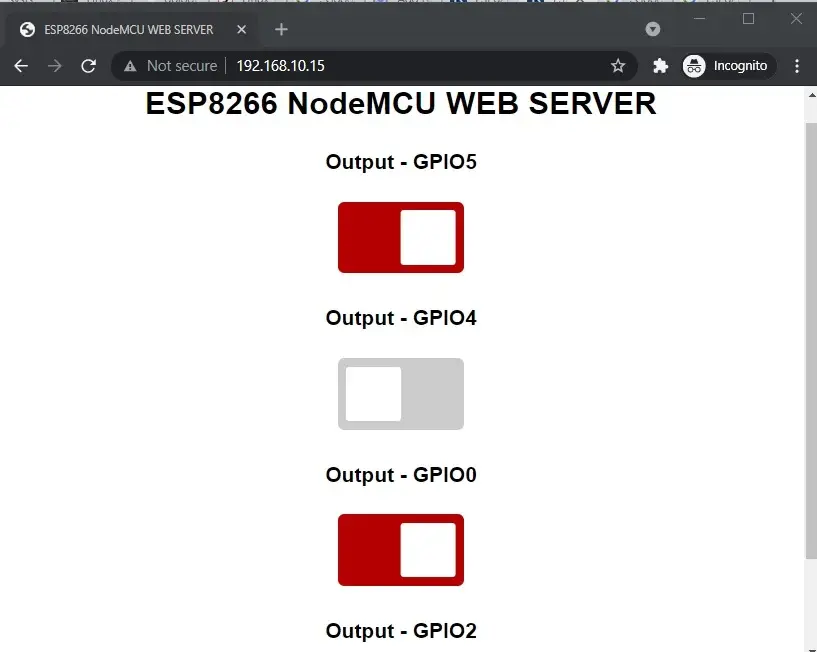
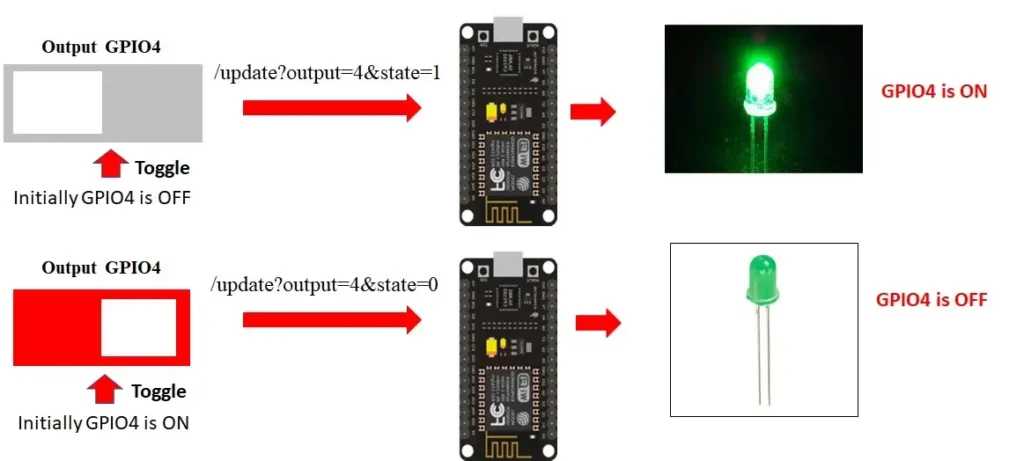
صفحه وب شامل عنوان “ESP8266 NodeMCU WEB SERVER” و چهار عدد کلید با قابلیت تغییر وضعیت پشت سرهم قرار دارد. این کلیدها پایههای GPIO خروجی که به الایدیها متصل شدهاند را کنترل میکنند. تغییر وضعیت کلید ها با عقب و جلو شدن لغزنده آنها امکانپذیر شدهاست. زمانی که کلید کشویی قرمز رنگ باشد، الایدی روشن و زمانی که خاکستری رنگ باشد، الایدی خاموش خواهد شد. حرکت دادن کلید، وضعیت خروجی را تغییر خواهد داد. هر کلید به یک پایه GPIO متفاوت اختصاص داده میشود که در بالای هر کلید نیز مشخص شده است. برای درک آسان نحوهی عملکرد کلید، در ادامه نشان خواهیم داد که چگونه الایدی سبز رنگ از طریق ورودی کاربر روشن و خاموش خواهد شد. توجه داشته باشید که این الایدی به پایه شماره 4 متصل شده است. در تصویر زیر فرایند تغییر وضعیت خروجی از طریق کلید کشویی نمایش داده شدهاست.

ابتدا، همانطور که نشان داده شدهاست کلید کشویی، خاکستری رنگ است و GPIO4 خاموش است. زمانی که آن را تغییر دهیم، وب سرور یک درخواست HTTP GET در URL میسازد. این درخواست به فرمت زیر است:
/update?output=32&state=1
این بدین معناست که میخواهیم خروجی که به پایه 32 متصل است را به وضعیت 1 یعنی HIGH ببریم. بنابراین، الایدی متناظر متصل به این پایه روشن خواهد شد.
به طور مشابه، در سناریوی دوم، GPIO4 همانطور که با کلید قرمز نمایش داده شده، روشن است. زمانی که کلید را تغییر دهیم، وب سرور یک درخواست HTTP GET در URL میسازد. این درخواست به فرمت زیر خواهد بود:
/update?output=32&state=0
به این معنا که میخواهیم وضعیت خروجی که به پایه 32 متصل شدهاست را به 0 یعنی LOW تغییر دهیم.
برنامه آردوینو وب سرور آسنکرون ESP8266
در این گام ابتدا لازم است IDE آردوینو خود را باز کنید و یک فایل جدید بسازید. کد زیر را در این فایل کپی کنید.
// Importing necessary libraries
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
// Setting network credentials
const char* ssid = "Enter_Your_WiFi_Name";
const char* password = "Enter_Your_WiFi_Password";
const char* input_parameter1 = "output";
const char* input_parameter2 = "state";
// Creating a AsyncWebServer object
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<title>ESP8266 NodeMCU WEB SERVER</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<style>
html {font-family: Arial; display: inline-block; text-align: center;}
p {font-size: 3.0rem;}
body {max-width: 600px; margin:0px auto; padding-bottom: 25px;}
.switch {position: relative; display: inline-block; width: 120px; height: 68px}
.switch input {display: none}
.slider {position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; border-radius: 6px}
.slider:before {position: absolute; content: ""; height: 52px; width: 52px; left: 8px; bottom: 8px; background-color: #fff; -webkit-transition: .4s; transition: .4s; border-radius: 3px}
input:checked+.slider {background-color: #b30000}
input:checked+.slider:before {-webkit-transform: translateX(52px); -ms-transform: translateX(52px); transform: translateX(52px)}
</style>
</head>
<body>
<h2>ESP8266 NodeMCU WEB SERVER</h2>
%BUTTONPLACEHOLDER%
<script>function toggleCheckbox(element) {
var xhr = new XMLHttpRequest();
if(element.checked){ xhr.open("GET", "/update?output="+element.id+"&state=1", true); }
else { xhr.open("GET", "/update?output="+element.id+"&state=0", true); }
xhr.send();
}
</script>
</body>
</html>
)rawliteral";
// Replaces placeholder with button section in your web page
String processor(const String& var){
//Serial.println(var);
if(var == "BUTTONPLACEHOLDER"){
String buttons = "";
buttons += "<h4>Output - GPIO5</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"5\" " + outputState(5) + "><span class=\"slider\"></span></label>";
buttons += "<h4>Output - GPIO4</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"4\" " + outputState(4) + "><span class=\"slider\"></span></label>";
buttons += "<h4>Output - GPIO0</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"0\" " + outputState(0) + "><span class=\"slider\"></span></label>";
buttons += "<h4>Output - GPIO2</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"2\" " + outputState(2) + "><span class=\"slider\"></span></label>";
return buttons;
}
return String();
}
String outputState(int output){
if(digitalRead(output)){
return "checked";
}
else {
return "";
}
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
pinMode(5,OUTPUT);
digitalWrite(5, LOW);
pinMode(4, OUTPUT);
digitalWrite(4, LOW);
pinMode(0, OUTPUT);
digitalWrite(0, LOW);
pinMode(2, OUTPUT);
digitalWrite(2, LOW);
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi");
}
// Print ESP Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
// Send a GET request to <ESP_IP>/update?output=<inputMessage1>&state=<inputMessage2>
server.on("/update", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage1;
String inputMessage2;
// GET input1 value on <ESP_IP>/update?output=<inputMessage1>&state=<inputMessage2>
if (request->hasParam(input_parameter1) && request->hasParam(input_parameter2)) {
inputMessage1 = request->getParam(input_parameter1)->value();
inputMessage2 = request->getParam(input_parameter2)->value();
digitalWrite(inputMessage1.toInt(), inputMessage2.toInt());
}
else {
inputMessage1 = "No message sent";
inputMessage2 = "No message sent";
}
Serial.print("GPIO: ");
Serial.print(inputMessage1);
Serial.print(" - Set to: ");
Serial.println(inputMessage2);
request->send(200, "text/plain", "OK");
});
// Start server
server.begin();
}
void loop() {
}
شرح عملکرد برنامه:
در ابتدا، کتابخانههای موردنیاز را اضافه میکنیم. برای این پروژه، به سه کتابخانه ESP8266WiFi.h، ESPAsyncWebServer.h و ESPAsyncTCP.h نیاز داریم. ازآنجایی که میخواهیم برد توسعه ESP8266 را به یک شبکه بیسیم متصل کنیم، به کتابخانه ESP8266WiFi.h نیاز داریم. دو کتابخانه دیگر را برای ساخت وب سرور HTTP آسنکرون خود استفاده خواهیم کرد.
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
تنظیمات شبکه
دو متغیر global تعریف خواهیم کرد، یکی برای SSID و دیگری برای رمز عبور. از این متغیرها برای اتصال به شبکه بیسیم استفاده خواهیم کرد. این دو را با اطلاعات شبکهی خود جایگزین کنید.
// Setting network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
تنظیم پارامترهای ورودی
دو متغیر global از نوع کاراکتر تعریف میکنیم. اینها پارامترهای ورودی هستند که در URL استفاده میشوند. یک پارامتر شماره پایه GPIO است که “خروجی” نامیده میشود و دیگری وضعیت آن (0 یا 1) است. توجه داشته باشید که این ورودیها اعداد طبیعی هستند.
const char* input_paramter1 = "output";
const char* input_parameter2 = "state";
ساخت شیء AsyncWebServer
شیء AsyncWebServer برای تنظیم وب سرور برد توسعه ESP8266 استفاده خواهد شد. پورت پیشفرض HTTP یعنی پورت 80 به عنوان ورودی constructor استفاده خواهد شد. این پورتی است که سرور از آن درخواستها را میشنود.
AsyncWebServer server(80);
ساخت صفحه وب
متغیر index_html را برای ذخیره متن HTML تعریف خواهیم کرد. با عنوان صفحه وب شروع میکنیم. تگ <tilte> شروع عنوان و تگ </tilte> انتهای عنوان را نشان میدهد. بین این تگها عبارت “ESP8266 NodeMCU WEB SERVER” را اضافه میکنیم که در نوار عنوان مرورگر نمایش داده خواهد شود.
<title>ESP8266 NodeMCU WEB SERVER</title>
سپس، یک متا تگ برای اطمینان از اینکه وب سرور ما در تمام مرورگرهای تلفنهای هوشمند، لپتاپها، کامپیوترها و … در دسترس است و به درستی نمایش داده میشود، خواهیم ساخت.
<meta name="viewport" content="width=device-width, initial-scale=1">
تنظیم استایل صفحه وب با CSS
CSS برای تنظیم استایل صفحه وب مورد استفاده قرار میگیرد. برای افزودن فایلهای CSS در هِد تگها، از تگها برای علامتگذاری ابتدا و انتها استفاده میکنیم. فونت متن موردنظر را به Arial و آن را در مرکز صفحه تنظیم میکنیم. همچنین سایز فونت عنوان و پاراگراف اول را به h2 و p تنظیم میکنیم. سپس، همانطور که از کلیدهای کشویی با دو رنگ متفاوت در پروژه استفاده کردیم، سایز فونت، رنگ و موقعیت آنها را نیز تنظیم میکنیم.
<style>
html {font-family: Arial; display: inline-block; text-align: center;}
p {font-size: 3.0rem;}
body {max-width: 600px; margin:0px auto; padding-bottom: 25px;}
.switch {position: relative; display: inline-block; width: 120px; height: 68px}
.switch input {display: none}
.slider {position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; border-radius: 6px}
.slider:before {position: absolute; content: ""; height: 52px; width: 52px; left: 8px; bottom: 8px; background-color: #fff; -webkit-transition: .4s; transition: .4s; border-radius: 3px}
input:checked+.slider {background-color: #b30000}
input:checked+.slider:before {-webkit-transform: translateX(52px); -ms-transform: translateX(52px); transform: translateX(52px)}
</style>
طراحی بدنه صفحه وب HTTP
گام بعدی، تعریف بدنهی صفحه وب HTML است. بدنه درون تگهایی قرار میگیرد که ابتدا و انتهای اسکریپت را مشخص میکنند. این بخش شامل عنوان صفحه وب و کلیدهاست. عنوان صفحه را درون تگها قرار میدهیم و مشابه عنوان مرورگر وب است، یعنی ESP8266 NodeMCU WEB SERVER.
<h2>ESP8266 NodeMCU WEB SERVER</h2>
ساخت کلیدهای کشویی
در اینجا کلیدهای موردنیاز در صفحه وب را تعیین میکنیم. کلیدهایی با دو رنگ داریم، رنگ قرمز زمانی که GPIO در وضعیت 1 قرار دارد و رنگ خاکستری زمانی که GPIO در وضعیت 0 قرار دارد. بنابراین برای مانیتور کردن وضعیت صحیح GPIO از یک نگهدارنده مکان (placeholder) استفاده میکنیم. %BUTTONPLACEHOLDER% به عنوان نگهدارنده مکانی استفاده خواهد شد که به ما در ایجاد کلیدها کمک میکند.
برای ساخت تابعی که وضعیت صحیح کلیدهای کشویی را از طریق یک عبارت شرطی if else بررسی میکند، از جاوا اسکریپت استفاده میکنیم. زمانی که در عبارت شرطی وضعیت کلید کشویی تغییر کند، یک درخواست HTTP GET ساخته خواهد شد. Element.id متناظر با شماره پایه GPIO اختصاص یافته به کلید خواهد بود.
<script>function toggleCheckbox(element) {
var xhr = new XMLHttpRequest();
if(element.checked){ xhr.open("GET", "/update?output="+element.id+"&state=1", true); }
else { xhr.open("GET", "/update?output="+element.id+"&state=0", true); }
xhr.send();
}
</script>
تابع ()Processor
درون تابع ()processor، نگهدارنده مکان (%BUTTONPLACEHOLDER%) را جایگزین میکنیم و کلیدها را میسازیم. هر زمان که صفحه وب در دسترس باشد و نگهدارنده مکان درون اسکریپت HTML باشد، این جایگزینی رخ خواهد داد. همانطورکه میبینید، ما 4 عدد کلید خواهیم ساخت اما شما به آسانی میتوانید با افزودن یا حذف بخش مربوط به کلیدها، تعداد آنها را افزایش یا کاهش دهید. متغیر کلیدها از نوع رشته هستند و در ابتدا یک رشته خالی قرار میدهیم. سپس متن HTML را مطابق وضعیت خروجی کلیدها ادغام میکنیم و آن را با دو رنگ قرمز و خاکستری میسازیم.
/ Replaces placeholder with button section in your web page
String processor(const String& var){
//Serial.println(var);
if(var == "BUTTONPLACEHOLDER"){
String buttons = "";
buttons += "<h4>Output - GPIO5</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"5\" " + outputState(5) + "><span class=\"slider\"></span></label>";
buttons += "<h4>Output - GPIO4</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"4\" " + outputState(4) + "><span class=\"slider\"></span></label>";
buttons += "<h4>Output - GPIO0</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"0\" " + outputState(0) + "><span class=\"slider\"></span></label>";
buttons += "<h4>Output - GPIO2</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"2\" " + outputState(2) + "><span class=\"slider\"></span></label>";
return buttons;
}
return String();
}
تابع ()outputState
تابع دیگری از نوع رشته و تحت عنوان “outputState” تعریف میکنیم. این تابع خروجی کلیدها را به عنوان پارامتر ورودی دریافت میکند و از طریق عبارت شرطی if-else و از طریق تابع digitalRead()، بررسی خواهد کرد که آیا پایه GPIO روشن (ON) است یا خیر. چنانچه پایه GPIO یک شده باشد، رشتهی “checked” بازگردانده میشود و در غیر این صورت رشتهی خالی “” بازگردانده خواهد شد. کلید کشویی به عنوان یک نوع ورودی عمل میکند که ما آن را به عنوان “checkbox” درنظر میگیریم. هر زمان که مقدار checkbox تغییر کند، “onchange” رخ خواهد داد. در نتیجه تابع ()toggleCheckbox فراخوانی خواهد شد که به شناسههای منحصر به فرد اختصاص یافته به هر پین GPIO دسترسی دارد.
String outputState(int output){
if(digitalRead(output)){
return "checked";
}
else {
return "";
}
}
تابع ()Setup
در تابع ()setup، یک ارتباط سریال با باودریت 115200 راهاندازی میکنیم. پایههای GPIO با استفاده از تابع ()pinMode، به عنوان خروجی تعیین میگردند. در ابتدای راهاندازی تمام پایهها را در وضعیت LOW قرار میدهیم و درنتیجه تمام الایدیها خاموش خواهند بود.
Serial.begin(115200);
pinMode(5,OUTPUT);
digitalWrite(5, LOW);
pinMode(4, OUTPUT);
digitalWrite(4, LOW);
pinMode(0, OUTPUT);
digitalWrite(0, LOW);
pinMode(2, OUTPUT);
digitalWrite(2, LOW);
تنظیمات وای فای
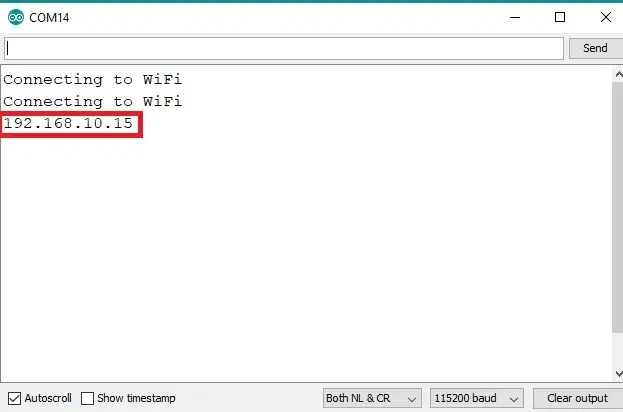
این بخش از کد، برد توسعه ESP8266 ما را به شبکهی محلی متصل خواهد کرد که قبلا تنظیمات مربوط به آن را انجام دادهایم. پس از برقراری اتصال، آدرس IP برد توسعه ESP8266 در مانیتور سریال چاپ میشود. این آدرس برای ایجاد یک درخواست به سرور به ما کمک خواهد کرد.
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi");
}
Serial.println(WiFi.localIP());
مدیریت درخواستها توسط برد توسعه ESP8266:
گام بعدی مدیریت درخواستهای دریافت شده توسط ماژول ESP8266 است. دو پارامتر خروجی و وضعیت در درخواستها که قبلا در کد مشخص کردیم را بررسی خواهیم کرد. اینها در متغیرهای “input_parameter1” و “input_parameter2” ذخیره شدهاند. این مقادیر در متغیرهای جدیدی تحت عنوان “inputMessage1” و “inputMessage2” ذحیره خواهند شد که به ترتیب شامل پایه GPIO و وضعیت پایه GPIO هستند.
if (request->hasParam(input_parameter1) && request->hasParam(input_parameter2)) {
inputMessage1 = request->getParam(input_parameter1)->value();
inputMessage2 = request->getParam(input_parameter2)->value();
digitalWrite(inputMessage1.toInt(), inputMessage2.toInt());
سپس این مقادیر در مانیتور سریال چاپ خواهند شد. تابع ()send برای بازگرداندن پاسخ HTTP مورد استفاده قرار میگیرد. این تابع سه پارامتر به عنوان ورودی دریافت میکند. اولین پارامتر کد پاسخ 200 است. این کد پاسخ HTTP به معنای OK است. دومین پارامتر نوع محتوای پاسخ است که به صورت “text/plain” مشخص میکنیم و سومین پارامتر پیامی است که میخواهیم آن را به عنوان پاسخ HTTP ارسال کنیم که این پیام “OK” است. عملگر > برای فراخوانی تابع send در شیء AsyncWebServerRequest استفاده میشود.
Serial.print("GPIO: ");
Serial.print(inputMessage1);
Serial.print(" - Set to: ");
Serial.println(inputMessage2);
request->send(200, "text/plain", "OK");
برقراری اتصال
برای راهاندازی سرور، تابع ()begin در شیء سرور را فراخوانی میکنیم:
server.begin();
تابع ()loop
تابع loop ما خالی است، زیرا ما یک سرور آسنکرون ساختهایم که از روش رویداد محور استفاده میکند. بنابراین، نیازی به فراخوانی هیچ تابع کنترلی نداریم.
void loop() {
}
پیادهسازی وب سرور آسنکرون:
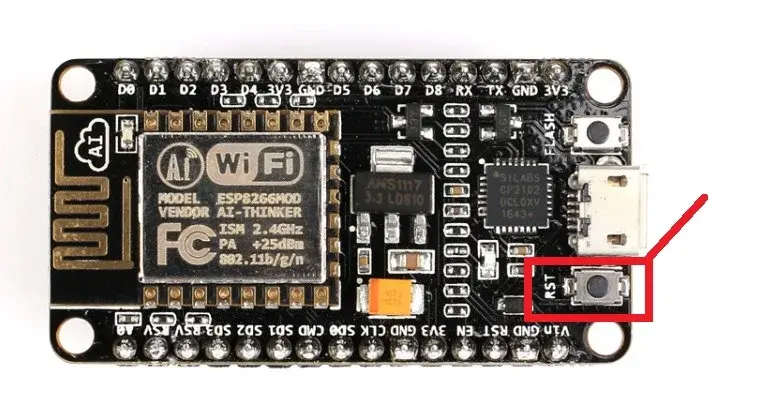
پس از آپلود کد بر روی ماژول ESP8266 خود، با فشردن کلید ریست، برد را مجددا راهاندازی کنید.

در IDE آردوینو خود، مانیتور سریال را باز کنید و اکنون شما باید آدرس IP ماژول ESP خود را مشاهده کنید.

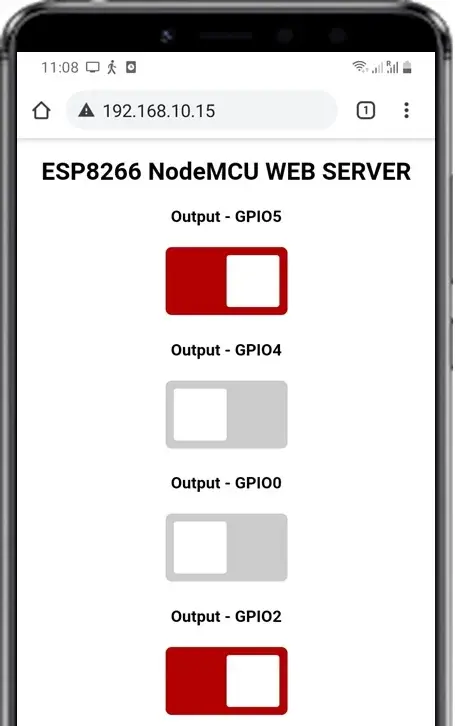
این آدرس را در مرورگر خود کپی کرده و کلید Enter را فشار دهید. وب سروری مشابه تصویر زیر مشاهده خواهید کرد:

اکنون میتوانید کلیدهای کشویی را جابه جا کنید و خروجیهای متصل به الایدیهای متخلف را تغییر دهید. شما میتوانید 4 عدد الایدی را از طریق این کلیدها کنترل کنید. همچنین وضعیت فعلی GPIO ها طبق رنگ کلیدها در مانیتور سریال چاپ خواهد شد.








۶ دیدگاه. Leave new
بسیار ممنون از اموزش های کامل شما فقط اگر امکان داره فایل کد رو به صورت کامل هم بزارین یا به صورت فایل
درود برشما
جهت دانلود این برنامه می توانید از لینک زیر کمک بگیرید:
https://uupload.ir/view/کد_مقاله_esp_5q61.txt/
با سلام
ESP32 هم قابلیت بارگیری این کد را دارد؟
اگر این قابلیت را داره برای تغییر کد فقط تغییر Esp8266 به ESP32 در کد کفایت میکنه؟
درود بر شما ارسلان عزیز
برای ESP32 کافیه includeهای ابتدای برنامه رو به شکل زیر تغییر بدهید:
#include
#include
#include
در صورتی که شماره پینهایی که ledها به اون متصل هستند متفاوت هست نیازهست شماره پینها را هم در کد اصلاح کنید. همچنین آپلود کد در esp32 کمی متفاوت است که برای اطلاعات بیشتر، می توانید قسمت «نحوه آپلود برنامه بر روی ماژول esp32 cam» را در مقاله آموزش ساخت ربات ماشینی دوربین دار با ماژول ESP32-CAM مطالعه کنید.
درود فراوان و خسته نباشید خدمت شما
برای انجام یک پروژه نیازمندم که بتوانم میان سیستم عامل اندروید و میکروکنترلر ارتباط برقرار کنم بدین منظور در نظر دارم یک اپلیکیشن با رابط کاربری معقول طراحی کنم تا دادههایی را با اتصال به میکروکنترلر به آن ارسال کند و میکروکنترلر با ذخیرهی آنها بر روی پایهها اعمال تغیرات کند.
اما مشکل اینجاست که نمیدانم از چه زبان برنامه نویسی برای اندروید ویا ماژولی برای میکروکنترلر استفاده کنم. ممنون میشوم راهنمایی کنید.
سلام و درود خدمت شما امیرمحمد عزیز
خیلی ممنونیم از همراهی گرم شما
در صورتی که ارتباط بیسیم مد نظر شماست، ماژولهای ESP (ESP32 برای ارتباط بلوتوث و وای فای و ESP8266 برای ارتباط وایفای) مناسب کاربرد شما هستند. این ماژولها دارای پردازنده و قطعات جانبی نیز هستند و علاوه بر رابط وای فای، به عنوان میکروکنترلر نیز قابل استفاده هستند. برای برنامهنویسی این ماژولها عموما از زبان C و Arduino IDE استفاده میشود و برای برنامه نویسی سمت اندروید، عموماً یا با زبان جاوا و Android Studio کار میشود و یا اپلیکیشن در قابل وب سرور طراحی شده و به شکل web app استفاده میشوند. البته اگر پروژه کاربرد حرفهای و تجاری ندارد از ابزارهای سادهتری مانند MIT App Inventor یا حتی نرمافزارهای آماده (مثل blynk) نیز میتوانید استفاده کنید…