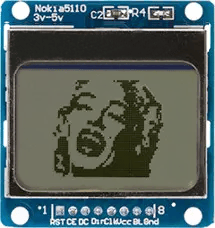
در این آموزش جذاب با راه اندازی ال سی دی نوکیا 5110 با ما همراه باشید. پیش از معرفی اولین گوشی آیفون، حتما خاطرتان هست که فقط برای تمیز کردن صفحه نمایش موبایلها آنها را لمس میکردیم! زمانی که گوشیهای Nokia 3310 و Nokia 5110 از نمایشگرهای LCD سیاه و سفید کوچکی استفاده میکردند. با پیشرفت تکنولوژی، این نمایشگر ها جایگاه ویژهای در پروژههای دستساز پیدا کردهاند و به خاطر داشتن اندازهی کوچک (حدود 1.5 اینچ)، قیمت ارزان، راه اندازی آسان، توان مصرفی نسبتاً پایین و قابلیت نمایش متن و تصاویر بیت مپ BitMap، محبوبیت بالایی در میان علاقمندان الکترونیک دارند.
مشخصات سخت افزاری ماژول LCD نوکیا 5110
برای راه اندازی ماژول ال سی دی نوکیا 5110 نیاز به یک شناخت کلی درمورد تجهیزات و سختافزار بهکاربرده شده روی این برد است که ما در ادامه به مهمترین آنها اشاره میکنیم :
1. درایور LCD PCD8544
درست در قلب ماژول LCD Nokia 5110 یک چیپ درایور ال سی دی CMOS قدرتمند و کم مصرف، ساخت شرکت Philips به نام PCD8544 قرار گرفته است. این آیسی از یک رابط سریال شبیه SPI برای ارتباط با میکروکنترلرها استفاده میکند و به گونهای طراحی شده تا نمایشگرهای گرافیکی 84×84 پیکسل را راه اندازی کند. میکروکنترلر PCD8544 تغذیه انرژی نمایشگر LCD را هم فراهم میکند و ولتاژهای لازم را ایجاد میکند که این یک پوئن مثبت برای کاهش توان مصرفی است و باعث میشود برای کاربردهای کم توان کارآمد باشد. یک نمایشگر LCD معمولاً بین 6 تا 7 میلی آمپر جریان نیاز دارد. همچنین طبق دیتاشیت، این چیپ در بازه 2.7 تا 3.3 ولت کار میکند و سطح منطقی ارتباطی 3 ولت دارد. پس متوجه شدیم که برای کار با یک میکروکنترلر با منطق 5 ولت مثل آردوینو UNO، نیاز به تغییر سطح منطقی خواهیم داشت.
2. تغییر نور پس زمینه LCD
خوب است بدانید که همه نمایشگرهای LCD، به نور پس زمینه (بک لایت) نیاز دارند و برای ماژول ال سی دی نوکیا 5110، پس زمینه در 4 رنگ قرمز، سبز، آبی و سفید وجود دارد.
نور پسزمینه با چهار LED که در چهار گوشه نمایشگر قرار گرفتهاند، ساخته میشود. برای تغییر نور پسزمینه کافیست LCD را با فشردن گیرههای فلزی پشت نمایشگر، از برد جدا کنید. حال LEDهای لحیم شده در گوشهها را مشاهده میکنید که برحسب نیاز و سلیقه خود میتوانید آنها را با رنگ دیگری تعویض کنید.
3. ساختار حافظه در ماژول ال سی دی نوکیا 5110
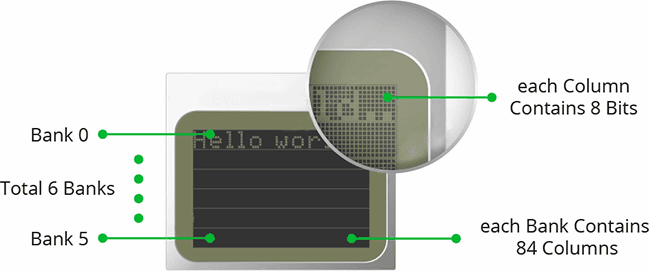
درایور LCD های نوع PCD8544 شامل 504 بایت حافظه رم برای ذخیره تصاویر گرافیکی (GDDRAM) میباشند که توسط این حافظه، الگوی بیتی تصویری که میخواهیم نمایش دهیم را ذخیره میکنند. فضای این حافظه به 6 بخش (بانک) تقسیم میشود (0 تا 5) و هر بخش از 84 واحد یا ستون (0 تا 83) تشکیل شده و هر ستون 8 بیت داده (0 تا 7) را در خود ذخیره میکند. در نتیجه:
6 بانک x 84 بخش x 8 بیت دیتا = 4032 بیت = 504 بایت
تمام حافظه 504 بایتی با بانکها، ستونها و بیتهای داده در شکل زیر نشاندادهشده است:

هر بیت یک پیکسل خاص در صفحه را نشان میدهد که با برنامهنویسی میتواند خاموش یا روشن شود.
4. مشخصات فنی
| تکنولوژی نمایشگر | LCD دات ماتریس |
| پروتکل ارتباط با میکروکنترلر | SPI |
| اندازه صفحه نمایش | 1.5 اینچ |
| رزولوشن (وضوح) | 84×84 پیکسل |
| ولتاژ کاری | 2.7 تا 3.3 ولت |
| جریان کاری | حداکثر 50 میلی آمپر |
| زاویه دید | 180° |
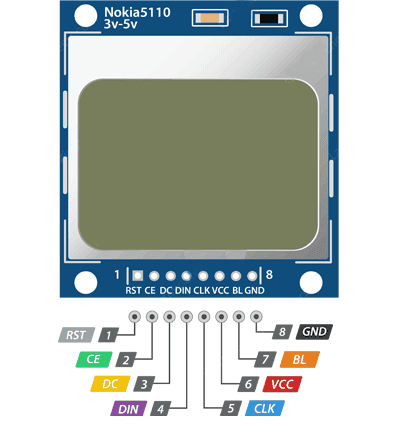
5. معرفی پینها
برای درک دقیقتر نحوه انجام اتصالات جهت راه اندازی نمایشگر LCD گرافیکی Nokia 5110 ، در شکل زیر پینهای این ماژول LCD نوکیا را به ترتیب مشخص و عملکرد هر پایه را برای شما در ادامه توضیح دادهایم:

RST : پایه ریست نمایشگر که از نوع فعال صفر (active low) است، به این معنا که با اتصال به منطق صفر، نمایشگر ریست میشود. همچنین میتوانید آن را به پایه ریست آردوینو متصل کنید تا آردوینو و نمایشگر همزمان ریست شوند.
CE (Chip Enable) : این پایه برای فعال کردن یا انتخاب ماژول استفاده میشود و زمانی که چندین قطعه از یک باس SPI مشترک استفاده میکنند کاربرد دارد. این پایه هم مانند پایه RST، به صورت active low است.
D/C (Data/Command) : این پایه برای جدا کردن دستوراتی مانند تعیین محل مکاننما، پاک کردن صفحه نمایش و… از دادهها به کار میرود.
DIN : پایه داده برای ارتباط سریال است.
CLK : پایه کلاک سریال است.
BL (Backlight) : این پایه نور پس زمینه LCD را کنترل میکند. با اتصال این پایه به هر یک از پایههای PWM آردوینو یا با استفاده از یک پتانسیومتر، میتوان میزان روشنایی نمایشگر را تنظیم کرد.
VCC : پایه مثبت تغذیه است که باید به 3.3 ولت متصل شود.
GND : پایه زمین است.
وسایل مورد نیاز جهت راه اندازی نمایشگر نوکیا 5110
ما برای آسان نمودن روند انجام این پروژه و دریافت بهترین نتیجه، پیشنهاد میکنیم تجهیزات لازم را باتوجه به مدل و مشخصات فنی مهم آنها خریداری و تهیه نمایید، در لیست زیر میتوانید تنها با کلیک بر روی لینک مربوطه با این مشخصات آشنا شوید و در صورت نیاز خرید آنلاین خود را انجام دهید:
- مشخصات و خرید نمایشگر Nokia 5110
- مشخصات و خرید ماژول آردوینو UNO R3
- سیم بردبوردی و جامپر
- مینی برد بورد 170 سوراخ
- مقاومت 10 کیلو اهم و مقاومت 1 کیلو اهم
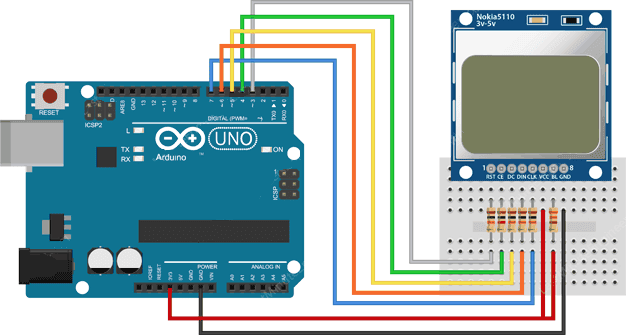
سیمکشی و اتصال ماژول نمایشگر نوکیا 5110 به یک آردوینو
اتصال نمایشگر به آردوینو برای راه اندازی ماژول ال سی دی نوکیا 5110 بسیار ساده است. پایههای کلاک سریال (CLK)، داده سریال (DIN)، دستور/داده (DC)، فعالساز چیپ (CE) و ریست نمایشگر را به ترتیب به پایههای دیجیتال 7 تا 3 ماژول آردوینو متصل کنید.
متأسفانه حداکثر ولتاژ ورودی ال سی دی، 3.6 ولت است بنابراین نمیتوانیم آن را مستقیماً به آردوینوهای 5 ولت متصل کنیم و نیاز است تغییر سطح انجام دهیم. یکی از سادهترین روشهای تغییر سطح، اضافه کردن مقاومت سری در مسیر پایههای داده است. بنابراین در خطوط CLK، DIN، D/C و RST مقاومتهای سری 10 کیلواهم و در خط CE یک مقاومت 1 کیلواهم قرار دهید.
در نهایت، پایه بک لایت (BL) با یک مقاومت محدودکننده جریان 330 اهم به ولتاژ 3.3 ولت متصل میشود. اگر میخواهید میزان روشنایی را هم کنترل کنید، میتوانید یک پتانسیومتر اضافه کنید یا این پایه را به یکی از پایههای PWM آردوینو متصل کنید. شکل زیر شماتیک کلی مدار را نشان میدهد:

نصب کتابخانهها
قبل از شروع به نصب کتابخانهها لازم است از اتصال آردوینو به کامپیوتر خود اطمینان حاصل کنیم و سپس برنامه IDE آردوینورا اجرا و از منوی Tools برد موردنظر را انتخاب میکنیم.
کنترلر LCD PCD8544 موجود در این ماژول، درایورهای انعطافپذیر اما پیچیدهای دارد. برای استفاده از این آی سی، لازم است در مورد آدرس دهی حافظه اطلاعات داشته باشید. اما جای هیچگونه نگرانی نیست چراکه خوشبختانه کتابخانه Adafruit PDC8544 Nokia 5110 به ما اجازه میدهد با نوشتن دستورات ساده، بدون نیاز به درگیری با پیچیدگیهای درایور PCD8544، نمایشگر را به آسانی کنترل و راه اندازی ال سی دی نوکیا 5110 را شروع کنیم.
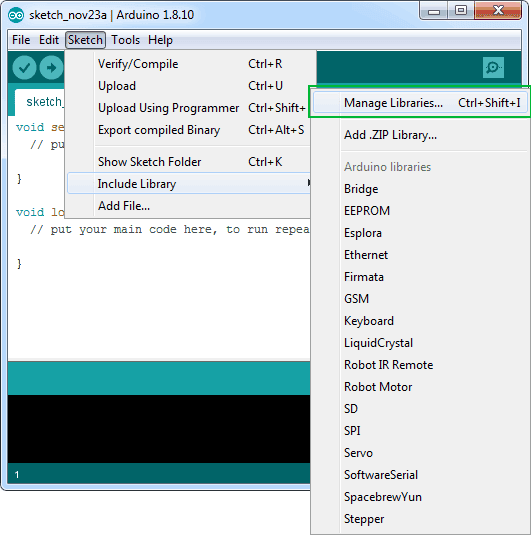
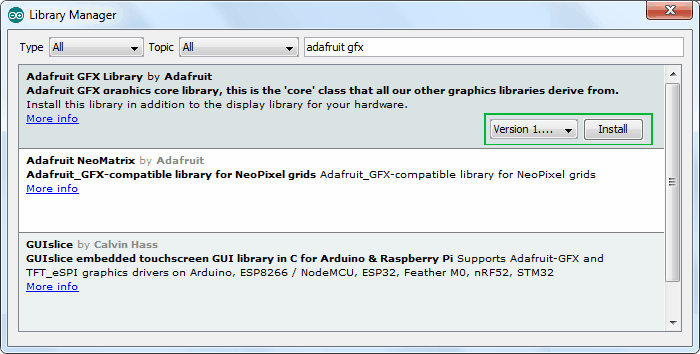
- برای نصب این کتابخانه ابتدا به مسیر Sketch > Include Library > Manage Libraries بروید و صبر کنید تا Library Manager لیست کتابخانههای نصب شده را بهروزرسانی کند.

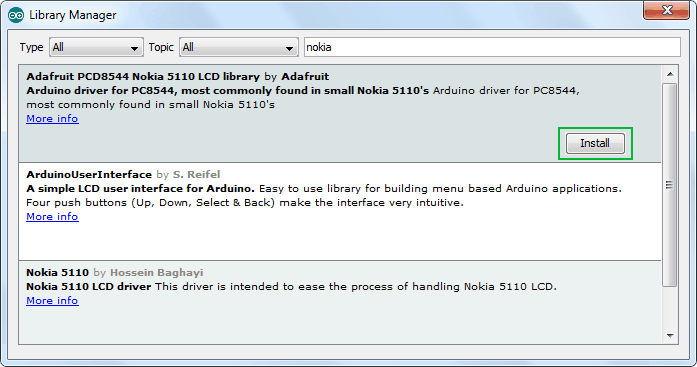
- در این مرحله جستجوی خود را با نوشتن عبارت ‘nokia’ فیلتر کنید. در اینجا شما چندین گزینه خواهید دید که باید به دنبال کتابخانه Adafruit PCD8544 Nokia 5110 LCD library بگردید. آن را انتخاب و روی دکمه Install کلیک کنید .

- پس از اتمام این مرحله نوبت به نصب دو کتابخانه دیگر است که مکمل کتابخانه Adafruit SSD1306 هستند، به این دلیل که این کتابخانه یک کتابخانه سختافزاری است که توابع سطح پایین را مدیریت میکند و باید با کتابخانههای Adafruit GFX و Adafruit BusIO Library همراه شود تا اشکال پایه گرافیکی مانند نقطه، خط، دایره، مستطیل و… را نمایش دهد، بنابراین در این قسمت ابتدا کتابخانه Adafruit GFX را نصب کنید.

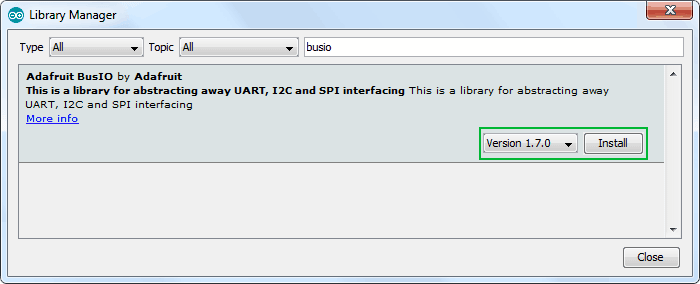
- حالا نوبت به نصب کتابخانه سوم با نام Adafruit BusIO Library است. این کتابخانه را هم طبق مراحل قبل جستجو کرده و نصب کنیم.

پس از انجام اتصالات و نصب کتابخانهها برای راه اندازی ال سی دی نوکیا 5110 ما سه نمونه کد کاربردی برای انواع پروژهها برای شما آماده کردهایم که در هر نمونه کد، برای فهم بیشتر توضیحات کامل آن نیز بیان شده است.
نمونه کد اول : نمایش متن روی صفحه نمایشگر ماژول نوکیا 5110
به بخش جذاب ماجرا رسیدیم!
این برنامه شامل موارد زیر است:
• نمایش متن ساده
• نمایش متن با بک لایت
• نمایش اعداد
• نمایش اعداد به همراه مبنای آنها (هگزادسیمال، دسیمال)
• نمایش کاراکترهای اسکی (ASCII)
• چرخش متن
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
// Declare LCD object for software SPI
// Adafruit_PCD8544(CLK,DIN,D/C,CE,RST);
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
int rotatetext = 1;
void setup() {
Serial.begin(9600);
//Initialize Display
display.begin();
// you can change the contrast around to adapt the display for the best viewing!
display.setContrast(57);
// Clear the buffer.
display.clearDisplay();
// Display Text
display.setTextSize(1);
display.setTextColor(BLACK);
display.setCursor(0,0);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay();
// Display Inverted Text
display.setTextColor(WHITE, BLACK); // 'inverted' text
display.setCursor(0,0);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay();
// Scaling Font Size
display.setTextColor(BLACK);
display.setCursor(0,0);
display.setTextSize(2);
display.println("Hello!");
display.display();
delay(2000);
display.clearDisplay();
// Display Numbers
display.setTextSize(1);
display.setCursor(0,0);
display.println(123456789);
display.display();
delay(2000);
display.clearDisplay();
// Specifying Base For Numbers
display.setCursor(0,0);
display.print("0x"); display.print(0xFF, HEX);
display.print("(HEX) = ");
display.print(0xFF, DEC);
display.println("(DEC)");
display.display();
delay(2000);
display.clearDisplay();
// Display ASCII Characters
display.setCursor(0,0);
display.setTextSize(2);
display.write(3);
display.display();
delay(2000);
display.clearDisplay();
// Text Rotation
while(1)
{
display.clearDisplay();
display.setRotation(rotatetext); // rotate 90 degrees counter clockwise, can also use values of 2 and 3 to go further.
display.setTextSize(1);
display.setTextColor(BLACK);
display.setCursor(0,0);
display.println("Text Rotation");
display.display();
delay(1000);
display.clearDisplay();
rotatetext++;
}
}
void loop() {
}
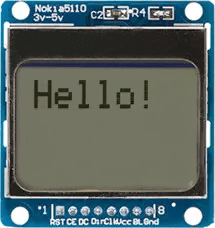
خروجی برنامه به این شکل خواهد بود:

توضیحات کد
برنامه با اضافهکردن سه کتابخانه SPI.h ،Adafruit_GFX.h و Adafruit_PCD8544.h شروع میشود.
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
- قدم بعدی این است که یک شئ از کتابخانه Adafruit_PCD8544.h بسازیم. سازنده (constructor) Adafruit_PCD8544 ، پنج شماره پایه از آردوینو که به ترتیب به پایههای CLK، DIN، D/C، CE و RST نمایشگر متصل هستند را میگیرد. همچنین یک متغیر به نام rotatetext تعریف شده که در ادامه از آن استفاده میکنیم.
// Initialize LCD object for software SPI
// Adafruit_PCD8544(CLK,DIN,D/C,CE,RST);
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
int rotatetext = 1;
- در تابع Setup، ابتدا با استفاده از تابع ()begin، شیء را راهاندازی میکنیم. کنتراست نمایشگر را هم با تابع setContrast(value) تنظیم میکنیم، value میتواند مقادیر 0 تا 100 را بگیرد اما معمولا بهترین نتیجه در محدوده 50-60 به دست میآید.
در ادامه، قبل از نمایش اولین پیام روی صفحهنمایش، حافظه بافر را خالی کردهایم.
نمایش یک متن ساده (Hello World)
// Display Text
display.setTextSize(1);
display.setTextColor(BLACK);
display.setCursor(0,0);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay();

برای نمایش متن روی ال سی دی نوکیا 5110 ابتدا باید سایز فونت را مشخص کنیم. برای این کار تابع ()setTextSize را فراخوانی میکنیم و یک عدد مثبت (حداقل 1) به عنوان پارامتر به آن میدهیم.
سپس رنگ فونت را با فراخوانی تابع ()setTextColor تنظیم میکنیم. پارامتر اول این تابع رنگ متن و پارامتر دوم رنگ پس زمینه را تنظیم میکند. برای متن سفید، پارامتر اول را WHITE و برای متن سیاه، BLACK قرار میدهیم.
قبل از چاپ متن، محل اشارهگر (cursor) را با فراخوانی تابع setCursor(X,Y) تعیین میکنیم. دقت داشته باشید که پیکسلهای صفحه با ابعاد افقی (X) و عمودی (Y) خود مشخص میشوند و مبدا این مختصات نقطه (0,0) گوشه بالا سمت چپ صفحه است بنابراین با افزایش X، به سمت راست و با افزایش Y به سمت پایین حرکت میکنیم.
برای چاپ متن روی صفحه، مشابه چاپ متن در سریال مانیتور میتوان از توابع (“ “)print یا (“ “)println استفاده کرد. تنها تفاوت این دو تابع این است که ()println پس از چاپ متن اشاره گر را به خط بعدی میفرستد.
آخرین گام برای نمایش متن روی LCD، استفاده از تابع ()display است. با فراخوانی این تابع محتویات بافر نمایشگر به حافظه داخلی کنترلر PCD8544 ارسال میشود و اطلاعات روی LCD ظاهر خواهد شد.
نمایش متن با بک لایت روی ال سی دی Nokia 5110
// Display Inverted Text
display.setTextColor(WHITE, BLACK);
display.setCursor(0,0);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay();

برای نمایش متن با بک لایت، از تابع setTextColor(FontColor,BackgroundColor) استفاده میکنیم. اگر توجه کنید در قسمت قبل فقط یک پارامتر به تابع ارسال کردیم ولی در این قسمت دو پارامتر داریم. این کار بهخاطر مفهومی به نام function overloading قابل انجام است.
Function Overloading قابلیتی است که به برنامهنویس اجازه میدهد چندین تابع با اسم یکسان ولی با ترکیب پارامترهای مختلف بسازد. هنگام فراخوانی این توابع، فرایند خاصی انجام میگیرد تا تابع مدنظر از روی پارامترهای ارسال شده تشخیص داده شود.
در این کد، setTextColor(BLACK, WHITE) متن سیاهی روی پس زمینه سفید مینویسد.
تغییر اندازه فونت
// Scaling Font Size
display.setTextColor(BLACK);
display.setCursor(0,0);
display.setTextSize(2);
display.println("Hello!");
display.display();
delay(2000);
display.clearDisplay();

در بخشهای قبلی این آموزش، تابع setTextSize(font-size) را فراخوانی کردیم و عدد 1 را به عنوان پارامتر آن ارسال کردیم. برای تغییر اندازه فونت کافی است اعداد صحیح دیگری به این تابع بدهیم.
در این نمایشگر کاراکترها با نسبت 5:7 پردازش میشوند. به این معنا که با فونت 1 برای هر کاراکتر 5×7 پیکسل اختصاص مییابد و در با فونت 2 برای هر کاراکتر 10×14 پیکسل و الی آخر.
نمایش اعداد
// Display Numbers
display.setTextSize(1);
display.setCursor(0,0);
display.println(123456789);
display.display();
delay(2000);
display.clearDisplay();

با فراخوانی توابع ()print یا ()println، میتوان اعداد را نمایش داد. به خاطر پیادهسازی Overloaded این توابع، اعداد بدون علامت 32 بیتی را قبول میکند، پس میتوان اعداد از 0 تا 429496295 را با این توابع نمایش داد.
مشخصکردن مبنای اعداد در نمایشگر نوکیا 5110
// Specifying Base For Numbers
display.setCursor(0,0);
display.print("0x"); display.print(0xFF, HEX);
display.print("(HEX) = ");
display.print(0xFF, DEC);
display.println("(DEC)");
display.display();
delay(2000);
display.clearDisplay();

توابع ()print و ()println پارامتر دومی هم بهصورت اختیاری میگیرند که مبنای عدد را مشخص میکند؛ مقادیر مجاز مبنا عبارتاند از: BIN (باینری، مبنای 2)، OCT (اوکتال، مبنای 8)، DEC (دسیمال، مبنای 10) و HEX (هگزادسیمال، مبنای 16). برای اعداد با ممیز شناور (floating point) این پارامتر تعداد رقم پس از ممیز را مشخص میکند.
• دستور print(78,BIN)، در خروجی “1001110” را چاپ میکند.
• دستورprint(78,OCT) در خروجی “116” را چاپ میکند.
• دستور print(78,DEC) در خروجی “78” را چاپ میکند.
• دستورprint(78,HEX) در خروجی “4E” را چاپ میکند.
• دستور print(1.23456,0) در خروجی “1” را چاپ میکند.
• دستور print(1.23456,2) در خروجی “1.23” را چاپ میکند.
• دستور print(1.23456,4) در خروجی “1.2345” را چاپ میکند.
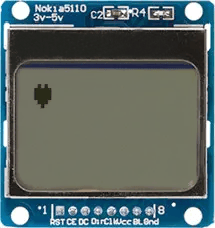
نمایش کاراکترهای ASCII روی نمایشگر گرافیکی
// Display ASCII Characters
display.setCursor(0,0);
display.setTextSize(2);
display.write(3);
display.display();
delay(2000);
display.clearDisplay();

توابع ()print و ()println اطلاعات را بهصورت متن ASCII قابل خواندن برای کاربر ارسال میکنند، در حالی که تابع ()write اطلاعات خام باینری را به نمایشگر ارسال میکند. پس برای نمایش کاراکترهای اَسکی میتوانیم از این تابع استفاده کنیم. برای مثال ارسال عدد 3 کاراکتر قلب را نمایش میدهد.
چرخش متن در نمایشگر LCD نوکیا 5110
// Text Rotation
while(1)
{
display.clearDisplay();
display.setRotation(rotatetext);
display.setTextSize(1);
display.setTextColor(BLACK);
display.setCursor(0,0);
display.println("Text Rotation");
display.display();
delay(1000);
display.clearDisplay();
rotatetext++;
}

برای چرخاندن تصویر در ماژول نمایشگر نوکیا 5110، میتوانیم از تابع ()setRotation استفاده کنیم. این تابع امکان نمایش محتویات نمایشگر، به شکل افقی (landscape) و عمودی (portrait) را در اختیار ما قرار میدهد.
این تابع فقط یک پارامتر میگیرد که میتواند یک عدد صحیح نامنفی (شروع از صفر) باشد. با افزایش این عدد، تصویر 90 درجه در خلاف جهت عرقبههای ساعت شروع به چرخش میکند. بنابراین:
- جهت گیری افقی استاندارد نمایشگر را حفظ میکند.
- تصویر را 90 درجه به راست میچرخاند.
- تصویر را برعکس میکند.
- تصویر را 90 درجه به چپ میچرخاند.
نمونه کد دوم : رسم و نمایش اشکال ساده در ماژول نمایشگر نوکیا 5110
در این مثال میخواهیم تعدادی شکل ساده بکشیم. این برنامه چندین تابعِ طراحی شامل مستطیل، مستطیل با گوشههای گرد، دایره و مثلث را نشان میدهد. ابتدا برنامه را آپلود و تست کنید، سپس به بررسی دقیقتر آن خواهیم پرداخت.
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
// Declare LCD object for software SPI
// Adafruit_PCD8544(CLK,DIN,D/C,CE,RST);
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
Serial.begin(9600);
//Initialize Display
display.begin();
// you can change the contrast around to adapt the display for the best viewing!
display.setContrast(57);
// Clear the buffer.
display.clearDisplay();
// Draw Rectangle
display.drawRect(0, 0, 60, 40, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Filled Rectangle
display.fillRect(0, 0, 60, 40, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Round Rectangle
display.drawRoundRect(0, 0, 60, 40, 8, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Filled Round Rectangle
display.fillRoundRect(0, 0, 60, 40, 8, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Circle
display.drawCircle(20, 20, 20, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Filled Circle
display.fillCircle(20, 20, 20, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Triangle
display.drawTriangle(20, 0, 0, 40, 40, 40, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Filled Triangle
display.fillTriangle(20, 0, 0, 40, 40, 40, BLACK);
display.display();
delay(2000);
display.clearDisplay();
}
void loop() {
}
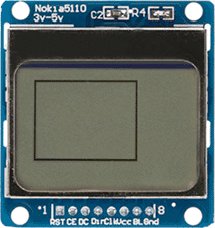
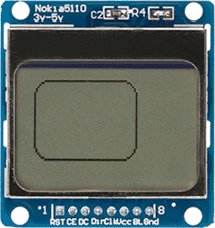
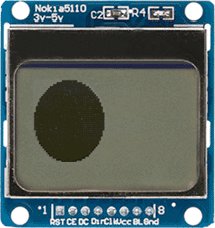
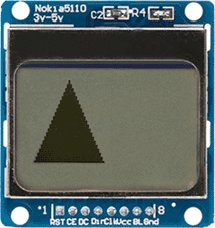
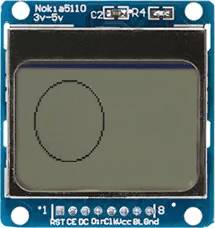
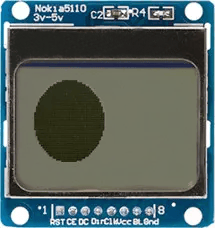
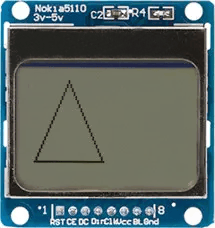
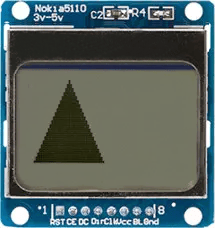
خروجی به این شکل خواهد بود:

بخش عمده برنامه که شامل تنظیمات و آماده سازی نمایشگر است مشابه کد قبلی است و ادامه کد، رسم شکلهای ساده را با توابع مخصوص انجام میدهد.
رسم مستطیل
// Draw Rectangle
display.drawRect(0, 0, 60, 40, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Filled Rectangle
display.fillRect(0, 0, 60, 40, BLACK);
display.display();
delay(2000);
display.clearDisplay();


شما میتوانید با استفاده از تابع ()drawRect یک مستطیل رسم کنید. این تابع 5 پارامتر میگیرد که شامل X و Y؛ عرض، طول و رنگ هستند. در حقیقت این تابع مستطیلهای توخالی با مرزی به قطر 1 پیکسل رسم میکند و برای رسم مستطیل توپر، میتوان از تابع مشابه ()fillRect استفاده کرد.
رسم مستطیل با گوشههای گرد
//Draw Round Rectangle
display.drawRoundRect(0, 0, 60, 40, 8, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Filled Round Rectangle
display.fillRoundRect(0, 0, 60, 40, 8, BLACK);
display.display();
delay(2000);
display.clearDisplay();


برای رسم این مستطیلها از تابع ()drawRounfRect استفاده میکنیم. پارامترهای این تابع (به استثنای پارامتر شعاع گردی گوشه) مشابه ()drawRect است. این تابع مستطیلهای توخالی با مرزی به قطر 1 پیکسل رسم میکند. شما میتوانید با تابع ()fillRounfRect، مستطیل توپر با گوشههای گرد بکشید.
رسم دایره
//Draw Circle
display.drawCircle(20, 20, 20, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Filled Circle
display.fillCircle(20, 20, 20, BLACK);
display.display();
delay(2000);
display.clearDisplay();


رسم دایره با استفاده از تابع ()drawCircle صورت میگیرد. این تابع 4 پارامتر مشخصات X و Y مرکز، شعاع و رنگ را میگیرد و دایرههای توخالی با مرز 1 پیکسلی رسم میکند. برای رسم دایره توپر میتوانید از تابع ()fillcircle استفاده کنید.
رسم مثلث
//Draw Triangle
display.drawTriangle(20, 0, 0, 40, 40, 40, BLACK);
display.display();
delay(2000);
display.clearDisplay();
//Draw Filled Triangle
display.fillTriangle(20, 0, 0, 40, 40, 40, BLACK);
display.display();
delay(2000);
display.clearDisplay();


شما میتوانید با استفاده از تابع ()drawTriangle روی نمایشگر مثلث رسم کنید. این تابع 7 پارامتر میگیرند که عبارتاند از: مختصات X و Y سه گوشه مثلث و رنگ آن. (X0, Y0) رأس بالایی، (X1, Y1) رأس سمت چپ و (X2, Y2) رأس سمت راست را مشخص میکند. این تابع مثلثهای توخالی با مرزی با قطر 1 پیکسل رسم میکند و برای رسم مثلث توپر میتوانید از تابع ()fillTriangle استفاده کنید.
نمونه کد سوم : نمایش تصاویر بیت مپ(BitMap)
در مثال آخر آموزش راه اندازی ال سی دی نوکیا 5110، به شما نشان میدهیم که چگونه تصاویر بیت مپ را روی این مدل نمایشگر نمایش بدهید. همانطورکه میدانید، عموماً تصاویر بیت مپ برای نمایش لوگوها، آیکونها، تصاویر sprite یا تصاویر گرافیکی جذاب برای نمایش اطلاعات استفاده میشوند.
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
// Declare LCD object for software SPI
// Adafruit_PCD8544(CLK,DIN,D/C,CE,RST);
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
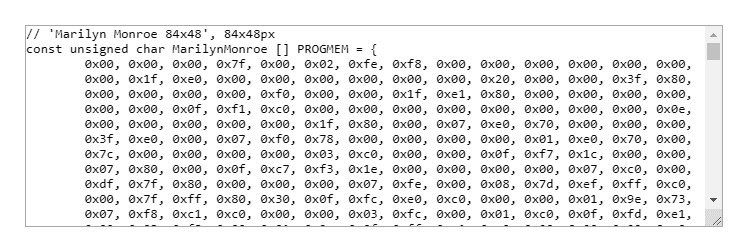
// 'Marilyn Monroe 84x48', 84x48px
const unsigned char MarilynMonroe [] PROGMEM = {
0x00, 0x00, 0x00, 0x7f, 0x00, 0x02, 0xfe, 0xf8, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xbe, 0x00,
0x00, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x20, 0x00, 0x00, 0x3f, 0x80, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0xf0, 0x00, 0x00, 0x1f, 0xe1, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0,
0x00, 0x00, 0x0f, 0xf1, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0e, 0xd8, 0xe0,
0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0x80, 0x00, 0x07, 0xe0, 0x70, 0x00, 0x00, 0x00, 0x00, 0x03,
0x3f, 0xe0, 0x00, 0x07, 0xf0, 0x78, 0x00, 0x00, 0x00, 0x00, 0x01, 0xe0, 0x70, 0x00, 0x0f, 0xee,
0x7c, 0x00, 0x00, 0x00, 0x00, 0x03, 0xc0, 0x00, 0x00, 0x0f, 0xf7, 0x1c, 0x00, 0x00, 0x00, 0x00,
0x07, 0x80, 0x00, 0x0f, 0xc7, 0xf3, 0x1e, 0x00, 0x00, 0x00, 0x00, 0x07, 0xc0, 0x00, 0x0f, 0xf3,
0xdf, 0x7f, 0x80, 0x00, 0x00, 0x00, 0x07, 0xfe, 0x00, 0x08, 0x7d, 0xef, 0xff, 0xc0, 0x00, 0x00,
0x00, 0x7f, 0xff, 0x80, 0x30, 0x0f, 0xfc, 0xe0, 0xc0, 0x00, 0x00, 0x01, 0x9e, 0x73, 0xc0, 0xe0,
0x07, 0xf8, 0xc1, 0xc0, 0x00, 0x00, 0x03, 0xfc, 0x00, 0x01, 0xc0, 0x0f, 0xfd, 0xe1, 0x80, 0x00,
0x00, 0x03, 0xf8, 0x00, 0x01, 0x9c, 0x0f, 0xff, 0xc1, 0xc0, 0x00, 0x00, 0x02, 0xc0, 0x00, 0x01,
0x9f, 0xbf, 0xfe, 0x01, 0x40, 0x00, 0x00, 0x02, 0x60, 0x00, 0x03, 0x07, 0xef, 0xff, 0x01, 0x40,
0x00, 0x00, 0x00, 0x60, 0x00, 0x07, 0x01, 0xf7, 0xff, 0x80, 0xc0, 0x00, 0x00, 0x00, 0x50, 0x01,
0xdf, 0x00, 0x7f, 0xff, 0x1c, 0x80, 0x00, 0x00, 0x00, 0x40, 0x01, 0xff, 0x00, 0x1f, 0xff, 0x1e,
0xe0, 0x00, 0x00, 0x02, 0x08, 0x00, 0x3f, 0x80, 0x07, 0xef, 0x03, 0xe0, 0x00, 0x00, 0x06, 0x08,
0x00, 0x03, 0xc0, 0x07, 0xdf, 0x07, 0xc0, 0x00, 0x00, 0x06, 0x08, 0x0f, 0x81, 0x80, 0x1f, 0xdf,
0x1f, 0x80, 0x00, 0x00, 0x03, 0x08, 0x1f, 0x98, 0x00, 0x3f, 0xfe, 0x19, 0x80, 0x00, 0x00, 0x18,
0x08, 0x3f, 0xfe, 0x00, 0x7f, 0xfe, 0x3f, 0x00, 0x00, 0x00, 0x08, 0x08, 0x30, 0x3f, 0x00, 0xff,
0xff, 0x3f, 0x00, 0x00, 0x00, 0x01, 0xe0, 0x76, 0x0f, 0x89, 0xff, 0xff, 0x9f, 0x00, 0x00, 0x00,
0x03, 0xe0, 0x7f, 0xc3, 0x81, 0xff, 0xfe, 0x9f, 0x80, 0x00, 0x00, 0x03, 0xf0, 0x7f, 0xf3, 0xc3,
0xff, 0xfe, 0x1f, 0x00, 0x00, 0x00, 0x03, 0xf0, 0x7f, 0xfd, 0xc3, 0xff, 0xfe, 0x5e, 0x00, 0x00,
0x00, 0x03, 0xf0, 0x7f, 0xff, 0xc3, 0xff, 0xf3, 0x1e, 0x00, 0x00, 0x00, 0x03, 0xf0, 0x71, 0xff,
0x87, 0xff, 0xe3, 0xff, 0x00, 0x00, 0x00, 0x07, 0xf0, 0x7c, 0x3f, 0x87, 0xff, 0xe3, 0xfe, 0x00,
0x00, 0x00, 0x0f, 0xf0, 0x3c, 0xff, 0x05, 0xff, 0xf3, 0xfc, 0x00, 0x00, 0x00, 0x0f, 0xf0, 0x0f,
0xfe, 0x09, 0xff, 0xf7, 0xfc, 0x00, 0x00, 0x00, 0x08, 0xf8, 0x01, 0xfc, 0x19, 0xff, 0xff, 0xf8,
0x00, 0x00, 0x00, 0x0c, 0x78, 0x00, 0x00, 0x13, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x0e, 0x78,
0x00, 0x00, 0x23, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x0e, 0xf8, 0x00, 0x00, 0x47, 0xff, 0xff,
0xf0, 0x00, 0x00, 0x00, 0x0c, 0xfa, 0x00, 0x01, 0x8f, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x08,
0x7b, 0x00, 0x03, 0x3f, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x0c, 0x3b, 0xf8, 0x0f, 0xff, 0xff,
0xff, 0xe0, 0x00, 0x00, 0x00, 0x0f, 0xbb, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00,
0x07, 0xfb, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x71, 0xff, 0xff, 0xff,
0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x41, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x00
};
void setup() {
Serial.begin(9600);
//Initialize Display
display.begin();
// you can change the contrast around to adapt the display for the best viewing!
display.setContrast(57);
// Clear the buffer.
display.clearDisplay();
// Display bitmap
display.drawBitmap(0, 0, MarilynMonroe, 84, 48, BLACK);
display.display();
// Invert Display
//display.invertDisplay(1);
}
void loop() {
}
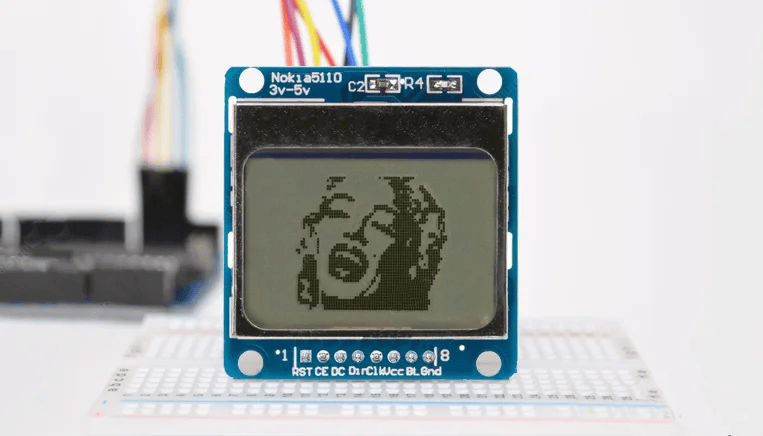
ما با اجرای تکه کد زیر در خروجی این نمایشگر تصویر زیر را مشاهده میکنیم :

توضیحات کد:
ما برای نمایش تصویر بیت مپ روی LCD، باید تابع ()drawBitmap را فراخوانی کنیم. این تابع شش پارامتر میگیرد که به ترتیب عبارتانداز: مشخصه X گوشه سمت چپ، مشخصه Y گوشه سمت چپ، آرایه بیت مپ، عرض تصویر در واحد پیکسل، ارتفاع تصویر در واحد پیکسل و رنگ.
در مثال ما، اندازه تصویر 84×84 است. پس مختصات X و Y را برابر 0 و عرض و ارتفاع را 84 و 84 قرار میدهیم.
// Display bitmap
display.drawBitmap(0, 0, MarilynMonroe, 84, 48, BLACK);
display.display();
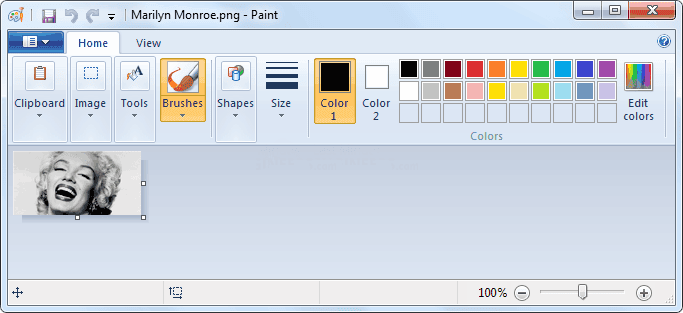
ولی یادتان باشد قبل از فراخوانی تابع ()drawBitmap، به یک تصویر نیاز داریم و فراموش نکنید که رزولوشن نمایشگر ما 84×84 است پس تصاویر بزرگتر از این اندازه بهدرستی نمایش داده نمیشوند. شما برای بهدستآوردن یک تصویر با اندازه مناسب، میتوانید از برنامه ویرایش تصویر دلخواه خود مانند Inkspace، Photoshop یا حتی Paint استفاده کنید و ابعاد تصویر را 84×84 پیکسل قرار دهید.
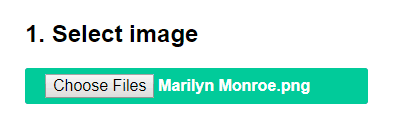
برای مثال ما یک تصویر از Marilyn Monroe را انتخاب و اندازه آن را با استفاده از Paint به 84×84 پیکسل تغییر دادیم. سپس با فرمت bmp. ذخیره کردیم.

حال که تصویر بیت مپ را در اختیار داریم زمان آن رسیده که آن را بهصورت آرایهای دربیاوریم که برای کنترلر PCD8544 قابلفهم باشد. این کار به دو روش امکانپذیر است: روش آنلاین با استفاده از سایت image2cpp و روش آفلاین با استفاده از برنامه LCD Assistant.
ساخت آرایه به روش آنلاین با image2cpp
image2cpp یک اپلیکیشن آنلاین برای تبدیل عکس به آرایه است. سایت Image2cpp به ما اجازه میدهد:
• چندین عکس را همزمان تبدیل کنیم.
• تصویر را بکشیم یا جمع کنیم تا به اندازه دلخواه ما دربیاید.
• حد آستانه روشنایی تصویر را تعیین کنیم تا چه بخشهایی از تصویر سیاه و چه بخشهایی سفید شوند.
• تصویر را عمودی یا افقی بچرخانیم.
• رنگهای تصویر را معکوس (نگاتیو) کنیم.
این برنامه به حدی قدرتمند است که میتواند بهصورت آفلاین هم کار کند. کافی است تصویر را روی کامپیوتر خود ذخیره کرده و با مرورگر خود باز کنید. این قابلیت به لطف Jasper van Loenen ممکن شده است.
برای شروع، image2cpp را در مرورگر خود باز کنید و عکسی را که میخواهید روی نمایشگر نمایش دهید انتخاب کنید.

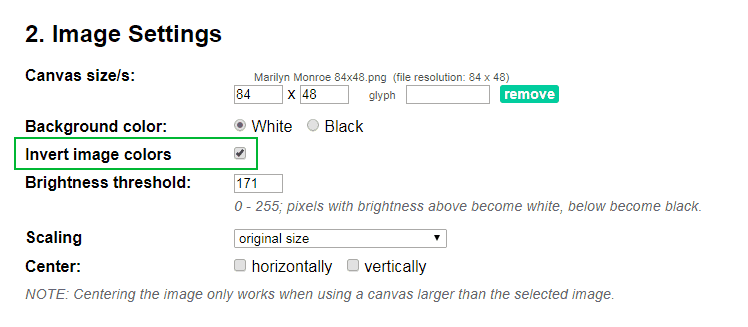
ابعاد تصویر در قسمت Canvas size که زیرمجموعه بخش Imagesetting است نمایش داده میشود. اگر این ابعاد 84×84 نیست، آن را 84×84 تنظیم کنید. میتوانید خروجی را در بخش Preview مشاهده کنید. همچنین در صورت نیاز میتوانید رنگ پسزمینه را تغییر دهید یا تصویر را نگاتیو کنید.
در نهایت، مهمترین گزینه که Brightness threshold یا حد آستانه روشنایی است را بسته به نیاز خود تنظیم کنید. دقت کنید که با این کار پیکسلهایی که روشنایی آنها بیش از حد آستانه است سفید شده و مابقی پیکسلها سیاه خواهند شد. ما برای تصویر خود حد آستانه 171 را تعیین کردیم تا جزئیات مناسبی از تصویر داشته باشیم.

این پیشنمایش کوچک، تأثیر هر تغییری را که در تنظیمات اعمال کنید، نشان میدهد. پس میتوانید با تغییر تنظیمات و بررسی پیشنمایش، به تصویر مناسب خود دست یابید.

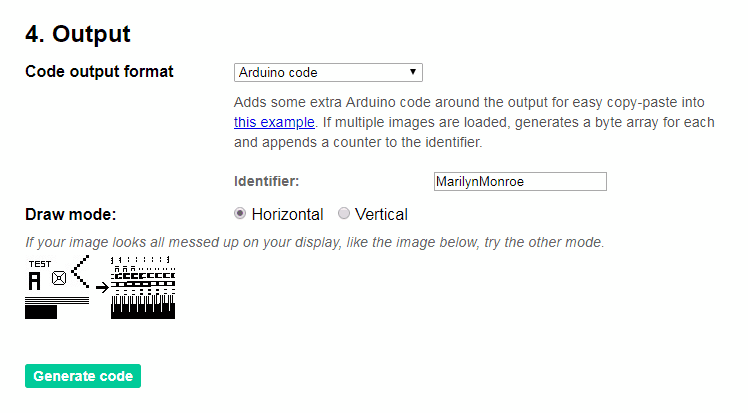
پس از رضایت از نتیجه، میتوانید آرایه را بسازید. برای این کار کافی است در بخش Output، Code output format را روی Arduino Code قرار دهید و روی دکمه Generate code کلیک کنید.
این برنامه گزینه دیگری به نام Draw mode یا “حالت طراحی” دارد. این گزینه آرایه تصویر را برحسب روش اسکن صفحهنمایش میسازد. اگر تصویر شما بههمریخته نمایش داده میشود، این گزینه را تغییر داده و دوباره امتحان کنید.

حال آرایه بیت مپ شما آماده است! شما میتوانید خروجی را مستقیماً از روی کد بالا بردارید. فقط کافی است نام مناسبی برای آن انتخاب کنید و سپس آرایه خود را در تابع ()drawBitmap فراخوانی کنید.

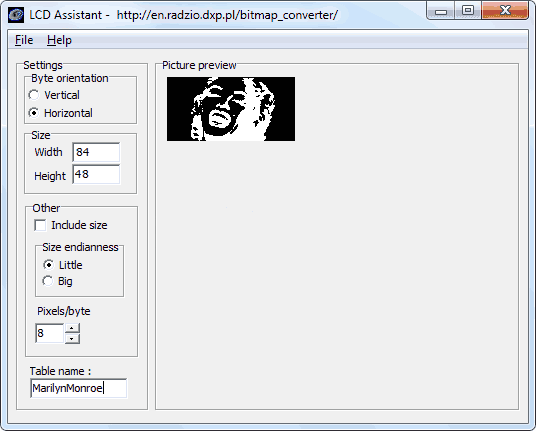
ساخت آرایه بیت مپ به روش آفلاین با برنامه LCD Assistant
برنامه دیگری به نام LCD Assistant برای ویندوز وجود دارد که میتواند تصاویر بیت مپ را به آرایه تبدیل کند. این برنامه به قدرتمندی image2cpp نیست اما در میان علاقهمندان این حوزه همچنان محبوب است.
برای شروع، باید تصویر خود را به بیت مپ مونو کروم با ابعاد 84×84 تبدیل کنید. برای این کار به دلخواه از یک برنامه ویرایش تصویر مانند Inkscape ،Photoshop ،Paint و.. میتوانید استفاده کنید. در اینجا ما از paint استفاده کردهایم.
- فایل خود را در Paint باز کنید و اندازه آن را به 84×84 تغییر دهید.

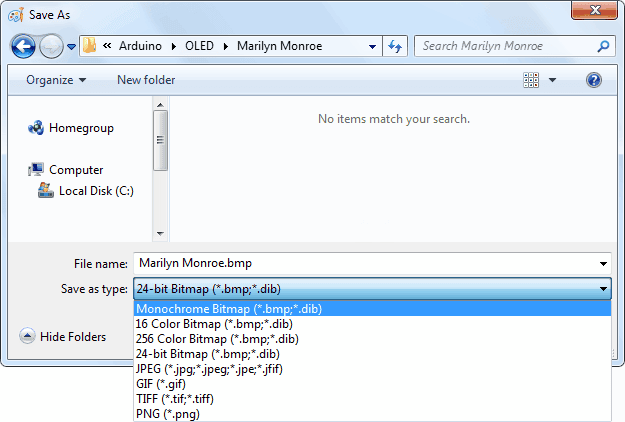
- حالا فایلی باز کردید را با فرمت bitmap ذخیره کنید. برای این کار همانطور که در تصویر زیر میبینید، در زمان ذخیره کردن، فیلد Save as type را روی Monochrome Bitmap(*.bmp;*.dib) قرار دهید. با این کار یک تصویر بیت مپ ساخته میشود که برای هر پیکسل فقط مقادیر 0 یا 1 (سیاه یا سفید) دارد.

مشکل این روش این است که امکان تعیین حد آستانه روشنایی را نداریم و این مقدار بهصورت پیشفرض روی 50% قرار داشته و قابل تغییر نیست.
- اکنون با دانلود برنامه LCD Assistant، فایل exe. آن را باز و تصویر بیت مپ خود را از منوی File باز کنید.

- در این مرحله به منوی File رفته و این بار Save output را انتخاب کنید. تصویر شما بهصورت فایل متنی ذخیره میشود. این برنامه گزینه دیگری به نام Byte Orientation یا “ترتیب قرارگیری بایتها” دارد. این گزینه آرایه تصویر را برحسب روش اسکن صفحهنمایش میسازد. مانند روش آنلاین، اگر تصویر شما بههمریخته نمایش داده میشود این گزینه را تغییر داده و دوباره امتحان کنید.

- پس از ساخت آرایه، آن را در کد خود کپی و نام مناسبی برای آرایه خود انتخاب کنید. سپس در انتهای کار، آن را در تابع ()drawBitmap فراخوانی نمایید.
در پایان شما با انجام و یادگیری راه اندازی ال سی دی نوکیا 5110، قادر به ایجاد پروژههای جذاب دیگر با استفاده از مثالهای بیان شده در این آموزش خواهید بود. امیدواریم توانسته باشیم در درک بهتر این آموزش به دانشجویان و دوستان عزیزی که درخواست این مقاله را داشتند، مؤثر واقع شدهباشیم. اگر در حین مطالعه یا انجام این پروژه با سوالی برخورد کردهاید و یا پیشنهادی برای ما دارید میتوانید در بخش دیدگاه همین صفحه آن را با تیم کارشناس روبوایکیو درمیان بگذارید و پاسخ خود را در اسرع وقت از ما دریافت کنید.