با یادگیری نحوه تنظیم و کنترل رنگ LED نواری RGB میتوانید با انتخاب رنگ دلخواه خود، فراتر از نورپردازی محدود این ال ای دی ها را برای یک محیط فراهم کنید. احتمالاً تابهحال با کاربردهای ال ای دی نواری آر جی بی در دکوراسیون منزل یا محل کار آشنا شدهاید؛ که معمولاً پشت تلوزیون، سقف، دور آینه، زیر کابینت آشپزخانه و … قرار میگیرند. برخی از این LED های RGB هوشمند بوده و دارای یک ریموت جهت تغییر رنگ هستند (تعداد رنگ مشخص)، نوع دیگر این ال ای دی های RGB بدون ریموت هستند و برای کنترل رنگ این مدل ما نیاز به ساخت یک مدار کنترل از راه دور داریم.
بهطور خلاصه، ما در این آموزش به شما نشان میدهیم که چگونه از راه دور حتی با گوشی موبایل خود، رنگ این نوارهای ال ای دی را توسط یک ماژول وای فای (ESP8266 یا ESP32) کنترل کنید و رنگ دلخواه خود را از طریق یک وب سرور انتخاب کنید.
ما در این آموزش از یک ال ای دی نواری 5 ولت RGB استفاده میکنیم و کد موردنیاز را در Arduino IDE خواهیم نوشت.
مروریبر پروژه کنترل رنگ LED نواری
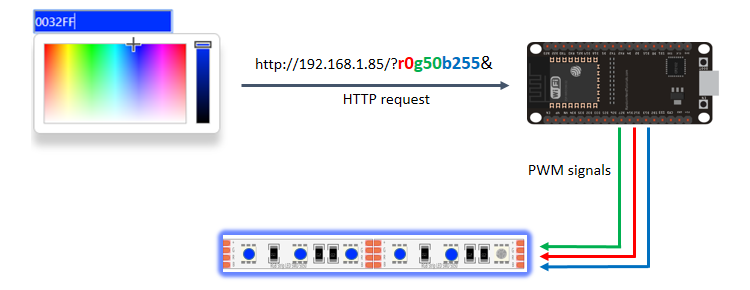
قبل از شروع این آموزش، بیایید نگاهی کوتاه به نحوه عملکرد این پروژه بیندازیم.

- مرحله اول: وب سرور esp32/esp8266 مجموعهای از رنگها را به شما نمایش میدهد.
- مرحله دوم: زمانی که رنگی را انتخاب کردید، مرورگر شما یک درخواست HTTP میدهد که شامل سه پارامتر R ،G و B رنگ موردنظر است.
- مرحله سوم: ماژول ESP32/ESP8266 این درخواست را دریافت و مقادیر R و G و B را تفکیک میکند.
- مرحله آخر: ماژول ESP یک سیگنال PWM (میزان روشنایی) متناسب با رنگ میسازد و آن را به پایههای GPIO کنترل کننده نوار ال ای دی ارسال میکند.
قطعات موردنیاز
برای ایجاد یک مدار از راه دور و درنهایت کنترل رنگ های یک LED نواری، ما در گام ابتدایی، نیاز به چند قطعه ساده داریم که عبارتنداز:
- سه عدد ترانزیستور NPN
- سه عدد مقاومت 1 کیلو اهم
- نوار ال ای دی RGB (5 ولت)
شماتیک پروژه
ما برای کنترل رنگ LED RGB از طریق وب سرور در این آموزش از یک نوار ال ای دی استفاده میکنیم که با ولتاژ 5 ولت روشن میشود.

توجه: اکثر نوار های ال ای دی RGB موجود در بازار برای نصب، به ولتاژ 12 ولت نیاز دارند. شما میتوانید از این آموزش برای راه اندازی و کنترل آنها استفاده کنید و فقط کافی است ولتاژ تغذیه آنها را ۱۲ ولت بدهید.
در این مثال، هر دو مورد نوار LED و ماژول وای فای را با ولتاژ 5 ولت روشن خواهیم کرد. در بخش زیر با بررسی شماتیکهای این مدار برای ماژولهای ESP32 یا ESP8266، اتصالات لازم را با دقت انجام میدهیم.
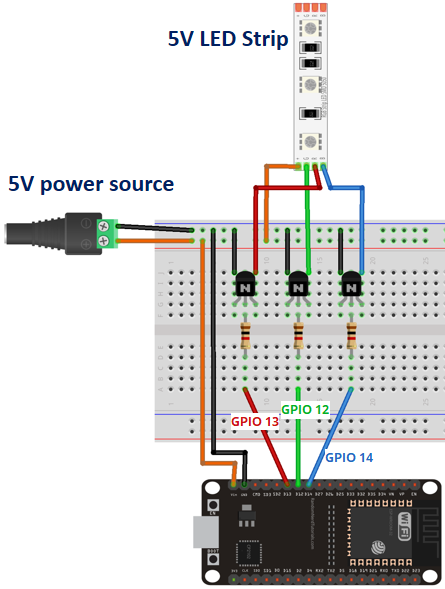
الف) شماتیک مدار با ماژول ESP32
چنانچه یک ماژول وای فای مدل ESP32 را دراختیار دارید، طبق مدار زیر نوار ال ای دی را به این ماژول برد متصل کنید.

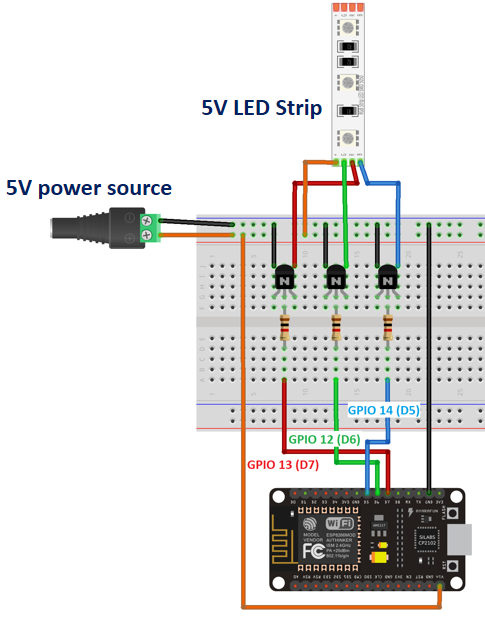
ب) شماتیک مدار با ماژول ESP8266
چنانچه یک ماژول ESP8266 دراختیار دارید، طبق مدار زیر نوار LED را به این ماژول متصل کنید.

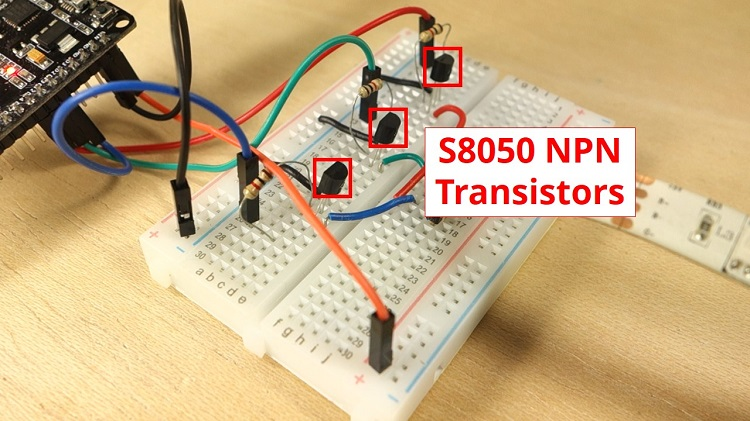
ترانزیستورهای NPN
در این مدار از ترانزیستور S8050 استفاده کردهایم. با این وجود، بسته به اینکه نوار ال ای دی شما چند LED دارد، به ترانزیستوری نیاز خواهید داشت که بتواند جریان پیوسته بیشتری را در پین کلکتور خود تحمل کند.

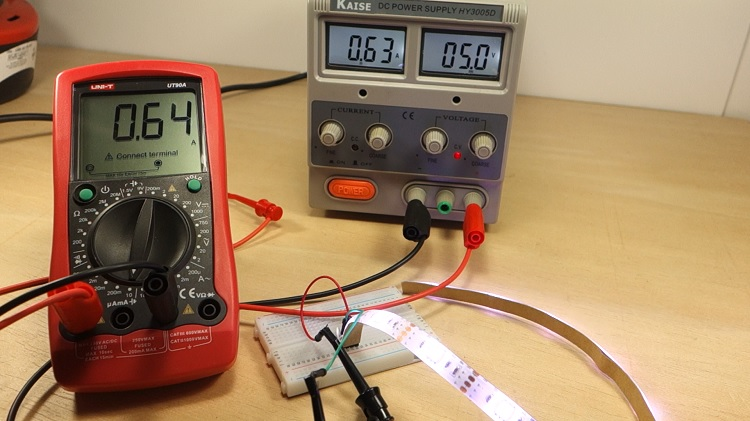
برای محاسبه حداکثر جریان مصرفی نوار ال ای دی خود، میتوانید زمانی که همه LED ها در حداکثر روشنایی قرار دارند (نور سفید)، این مقدار را اندازهگیری کنید. برای مثال روی این نوار در دست ما 12 عدد ال ای دی موجود است که مشخص شد حداکثر جریان موردنیاز در روشنایی کامل با نور سفید، حدود 630 میلیآمپر خواهد بود. بنابراین از ترانزیستور S8050 NPN که میتواند حداکثر 700 میلیآمپر را تحمل کند، استفاده میکنیم. شما برای دانستن حداکثر جریان قابل تحمل هر ترانزیستور میتوانید دیتاشیت آن را بررسی نمایید.

نکته:
نوار LED زمانی که بر روی نور سفید تنظیم میشود، مانند این است که هر سه رنگ در حداکثر روشنایی خود باشند بنابراین حداکثر جریان مصرفی را خواهد داشت. سایر رنگها جریان مصرفی کمتری دارند در نتیجه نوار شما از حداکثر جریان استفاده نخواهد کرد.
کد آردوینو
از آنجا که این پروژه برای هر دو ماژول ESP32 و ESP8266 تعریف شده است، تکهکد مخصوص هر ماژول نیز بهصورت جداگانه در این بخش برای شما قرار داده شده است:
الف) کد آردوینو: کنترل LED نواری با ESP32
در این آموزش ماژول ESP32 را با نرمافزار آردوینو پروگرام میکنیم. برای این کار باید برد ESP32 را از قبل به مجموعه بردهای آردوینو اضافه کرده باشید و پس از بستن مدار موردنظر، کد زیر را در Arduino IDE کپی و سپس ESP32 خود را پروگرام نمایید.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
*********/
// Load Wi-Fi library
#include <WiFi.h>
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Set web server port number to 80
WiFiServer server(80);
// Decode HTTP GET value
String redString = "0";
String greenString = "0";
String blueString = "0";
int pos1 = 0;
int pos2 = 0;
int pos3 = 0;
int pos4 = 0;
// Variable to store the HTTP req uest
String header;
// Red, green, and blue pins for PWM control
const int redPin = 13; // 13 corresponds to GPIO13
const int greenPin = 12; // 12 corresponds to GPIO12
const int bluePin = 14; // 14 corresponds to GPIO14
// Setting PWM frequency, channels and bit resolution
const int freq = 5000;
const int redChannel = 0;
const int greenChannel = 1;
const int blueChannel = 2;
// Bit resolution 2^8 = 256
const int resolution = 8;
// Current time
unsigned long currentTime = millis();
// Previous time
unsigned long previousTime = 0;
// Define timeout time in milliseconds (example: 2000ms = 2s)
const long timeoutTime = 2000;
void setup() {
Serial.begin(115200);
// configure LED PWM functionalitites
ledcSetup(redChannel, freq, resolution);
ledcSetup(greenChannel, freq, resolution);
ledcSetup(blueChannel, freq, resolution);
// attach the channel to the GPIO to be controlled
ledcAttachPin(redPin, redChannel);
ledcAttachPin(greenPin, greenChannel);
ledcAttachPin(bluePin, blueChannel);
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
currentTime = millis();
previousTime = currentTime;
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected
currentTime = millis();
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<link rel=\"stylesheet\" href=\"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css\">");
client.println("<script src=\"https://cdnjs.cloudflare.com/ajax/libs/jscolor/2.0.4/jscolor.min.js\"></script>");
client.println("</head><body><div class=\"container\"><div class=\"row\"><h1>ESP Color Picker</h1></div>");
client.println("<a class=\"btn btn-primary btn-lg\" href=\"#\" id=\"change_color\" role=\"button\">Change Color</a> ");
client.println("<input class=\"jscolor {onFineChange:'update(this)'}\" id=\"rgb\"></div>");
client.println("<script>function update(picker) {document.getElementById('rgb').innerHTML = Math.round(picker.rgb[0]) + ', ' + Math.round(picker.rgb[1]) + ', ' + Math.round(picker.rgb[2]);");
client.println("document.getElementById(\"change_color\").href=\"?r\" + Math.round(picker.rgb[0]) + \"g\" + Math.round(picker.rgb[1]) + \"b\" + Math.round(picker.rgb[2]) + \"&\";}</script></body></html>");
// The HTTP response ends with another blank line
client.println();
// Request sample: /?r201g32b255&
// Red = 201 | Green = 32 | Blue = 255
if(header.indexOf("GET /?r") >= 0) {
pos1 = header.indexOf('r');
pos2 = header.indexOf('g');
pos3 = header.indexOf('b');
pos4 = header.indexOf('&');
redString = header.substring(pos1+1, pos2);
greenString = header.substring(pos2+1, pos3);
blueString = header.substring(pos3+1, pos4);
/*Serial.println(redString.toInt());
Serial.println(greenString.toInt());
Serial.println(blueString.toInt());*/
ledcWrite(redChannel, redString.toInt());
ledcWrite(greenChannel, greenString.toInt());
ledcWrite(blueChannel, blueString.toInt());
}
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
توجه داشته باشید که قبل از آپلود برنامه، باید تغییراتی را انجام دهید تا برنامه برای شما کار کند. یعنی شما باید دو متغیر زیر را براساس مشخصات شبکه خود تغییر دهید تا ماژول ESP8266 بتواند به شبکه موجود متصل شود.
const char* ssid = "";
const char* password = "";
البته اگر در گذشته یک وب سرور با ESP32 ساختهاید، این کد تفاوت زیادی ندارد. تنها یک انتخابگر رنگ به صفحه وب اضافه میکند و برای کنترل رنگ نوار LED درخواست را دیکد میکند.
اگر میخواهید در مورد ساخت وب سرور با ESP8266 NodeMCU در مدهای AP و STA بیشتر بدانید، آموزش ” ساخت وب سرور با ماژول ESP8266 در آردوینو” را دنبال کنید.
ب) کد آردوینو: کنترل LED نواری با ESP8266
مشابه ماژول ESP32، برای پروگرام کردن ماژول ESP8266 با نرمافزار آردوینو ابتدا باید آن را به مجموعه بردهای آردوینو اضافه کنید. پس از آن کد زیر را را در نرمافزار خود کپی و ماژول را پروگرام نمایید.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
*********/
// Load Wi-Fi library
#include <ESP8266WiFi.h>
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Set web server port number to 80
WiFiServer server(80);
// Decode HTTP GET value
String redString = "0";
String greenString = "0";
String blueString = "0";
int pos1 = 0;
int pos2 = 0;
int pos3 = 0;
int pos4 = 0;
// Variable to store the HTTP req uest
String header;
// Red, green, and blue pins for PWM control
const int redPin = 13; // 13 corresponds to GPIO13
const int greenPin = 12; // 12 corresponds to GPIO12
const int bluePin = 14; // 14 corresponds to GPIO14
// Setting PWM bit resolution
const int resolution = 256;
// Current time
unsigned long currentTime = millis();
// Previous time
unsigned long previousTime = 0;
// Define timeout time in milliseconds (example: 2000ms = 2s)
const long timeoutTime = 2000;
void setup() {
Serial.begin(115200);
// configure LED PWM resolution/range and set pins to LOW
analogWriteRange(resolution);
analogWrite(redPin, 0);
analogWrite(greenPin, 0);
analogWrite(bluePin, 0);
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
currentTime = millis();
previousTime = currentTime;
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected
currentTime = millis();
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<link rel=\"stylesheet\" href=\"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css\">");
client.println("<script src=\"https://cdnjs.cloudflare.com/ajax/libs/jscolor/2.0.4/jscolor.min.js\"></script>");
client.println("</head><body><div class=\"container\"><div class=\"row\"><h1>ESP Color Picker</h1></div>");
client.println("<a class=\"btn btn-primary btn-lg\" href=\"#\" id=\"change_color\" role=\"button\">Change Color</a> ");
client.println("<input class=\"jscolor {onFineChange:'update(this)'}\" id=\"rgb\"></div>");
client.println("<script>function update(picker) {document.getElementById('rgb').innerHTML = Math.round(picker.rgb[0]) + ', ' + Math.round(picker.rgb[1]) + ', ' + Math.round(picker.rgb[2]);");
client.println("document.getElementById(\"change_color\").href=\"?r\" + Math.round(picker.rgb[0]) + \"g\" + Math.round(picker.rgb[1]) + \"b\" + Math.round(picker.rgb[2]) + \"&\";}</script></body></html>");
// The HTTP response ends with another blank line
client.println();
// Request sample: /?r201g32b255&
// Red = 201 | Green = 32 | Blue = 255
if(header.indexOf("GET /?r") >= 0) {
pos1 = header.indexOf('r');
pos2 = header.indexOf('g');
pos3 = header.indexOf('b');
pos4 = header.indexOf('&');
redString = header.substring(pos1+1, pos2);
greenString = header.substring(pos2+1, pos3);
blueString = header.substring(pos3+1, pos4);
/*Serial.println(redString.toInt());
Serial.println(greenString.toInt());
Serial.println(blueString.toInt());*/
analogWrite(redPin, redString.toInt());
analogWrite(greenPin, greenString.toInt());
analogWrite(bluePin, blueString.toInt());
}
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
توجه داشته باشید، پیش از آپلود کد لازم است دو متغیر زیر را براساس مشخصات شبکه خود تغییر دهید تا ماژول ESP8266 بتواند به شبکه محلی موجود متصل شود.
const char* ssid = "";
const char* password = "";
توضیحات کد
کد آردوینو برای ماژولهایESP32 و ESP8266 بسیار مشابه است و تنها چندین تفاوت جزئی هنگام استفاده از کتابخانه Wi-Fi و نحوه ساخت سیگنال PWM دارند.
برنامه ESP32 از کتابخانه WiFi.h استفاده میکند.
#include <WiFi.h>
برنامه ESP8266 از کتابخانه ESP8266WiFi.h استفاده میکند.
#include <ESP8266WiFi.h>
سه متغیر از نوع رشته حرفی (string) برای ذخیره پارامترهای R، G و B دریافتی از درخواستها تعریف میکنیم:
String redString = "0";
String greenString = "0";
String blueString = "0";
سپس 4 متغیر برای دیکد کردن درخواست HTTP تعریف میکنیم:
int pos1 = 0;
int pos2 = 0;
int pos3 = 0;
int pos4 = 0;
در اینجا، 3 متغیر برای پینهای GPIO که پارامترهای R، G و B نوار الایدی را کنترل خواهند کرد، تعریف میشود.
const int redPin = 13;
const int greenPin = 12;
const int bluePin = 14;
به دلیل اینکه خروجی پینهای GPIO، سیگنالهای PWM خواهد بود، نیاز داریم ابتدا تنظیمات مربوط به PWM را انجام دهیم. بدین منظور فرکانس سیگنال PWM را بر روی 5000 هرتز تنظیم میکنیم. سپس برای هر رنگ یک کانال PWM اختصاص میدهیم (در برنامه ESP8266 به این قسمت نیازی نداریم).
const int freq = 5000;
const int redChannel = 0;
const int greenChannel = 1;
const int blueChannel = 2;
سپس رزولوشن کانالهای PWM را بر روی 8 بیت تنظیم میکنیم (در برنامه ESP8266 به این قسمت نیازی نداریم).
const int resolution = 8;
در تابع ()setup، مشخصات PWM را به کانالهای PWM اختصاص میدهیم (در برنامه ESP8266 به این بخش نیازی نداریم).
ledcSetup(redChannel, freq, resolution);
ledcSetup(greenChannel, freq, resolution);
ledcSetup(blueChannel, freq, resolution);
در این مرحله، کانالهای PWM به پینهای GPIO مربوطه تخصیص داده میشوند (در برنامه ESP8266 به این بخش نیازی نداریم).
ledcAttachPin(redPin, redChannel);
ledcAttachPin(greenPin, greenChannel);
ledcAttachPin(bluePin, blueChannel);
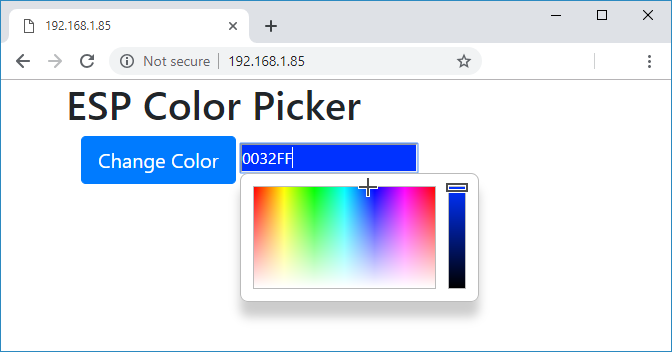
خطوط زیر از برنامه، یک انتخاب کننده رنگ را در صفحه وب شما نمایش میدهند و براساس رنگی که انتخاب کردهاید، یک درخواست میسازد.
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<link rel=\"stylesheet\" href=\"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css\">");
client.println("<script src=\"https://cdnjs.cloudflare.com/ajax/libs/jscolor/2.0.4/jscolor.min.js\"></script>");
client.println("</head><body><div class=\"container\"><div class=\"row\"><h1>ESP Color Picker</h1></div>");
client.println("<a class=\"btn btn-primary btn-lg\" href=\"#\" id=\"change_color\" role=\"button\">Change Color</a> ");
client.println("<input class=\"jscolor {onFineChange:'update(this)'}\" id=\"rgb\"></div>");
client.println("<script>function update(picker) {document.getElementById('rgb').innerHTML = Math.round(picker.rgb[0]) + ', ' + Math.round(picker.rgb[1]) + ', ' + Math.round(picker.rgb[2]);"); client.println("document.getElementById(\"change_color\").href=\"?r\" + Math.round(picker.rgb[0]) + \"g\" + Math.round(picker.rgb[1]) + \"b\" + Math.round(picker.rgb[2]) + \"&\";}</script></body></html>");
// The HTTP response ends with another blank line
client.println();
پس از انتخاب رنگ موردنظر، درخواستی به فرمت زیر دریافت خواهید کرد.
/?r201g32b255&
اکنون باید این رشته را برای به دست آوردن پارامترهای R، G و B تفکیک کنیم. این پارامترها در متغیرهای redString، greenString و blueString ذخیره شده و مقادیری بین 0 تا 255 خواهند داشت.
pos1 = header.indexOf('r');
pos2 = header.indexOf('g');
pos3 = header.indexOf('b');
pos4 = header.indexOf('&');
redString = header.substring(pos1+1, pos2);
greenString = header.substring(pos2+1, pos3);
blueString = header.substring(pos3+1, pos4);
به منظور کنترل ال ای دی نواری با ماژول ESP32، از تابع ()ledcWrite برای تولید سیگنالهای PWM بر اساس مقادیر حاصل از درخواست HTTP استفاده میکنیم.
ledcWrite(redChannel, redString.toInt());
ledcWrite(greenChannel, greenString.toInt());
ledcWrite(blueChannel, blueString.toInt());
به همینترتیب برای کنترل نوار ال ای دی با ماژول ESP8266، از تابع ()analogWrite برای تولید سیگنالهای PWM براساس مقادیر حاصل از درخواست HTTP استفاده میکنیم.
analogWrite(redPin, redString.toInt());
analogWrite(greenPin, greenString.toInt());
analogWrite(bluePin, blueString.toInt())
با توجه به اینکه مقادیر را از متغیرهای نوع رشته دریافت میکنیم، لازم است آنها را با کمک تابع ()toInt به عدد صحیح تبدیل کنیم.
در این زمان بعد از تنظیم پارامترهای شبکه خود، برد و پورت COM صحیحی را انتخاب و برنامه را بر روی ماژول ESP32 یا ESP8266 خود آپلود کنید.
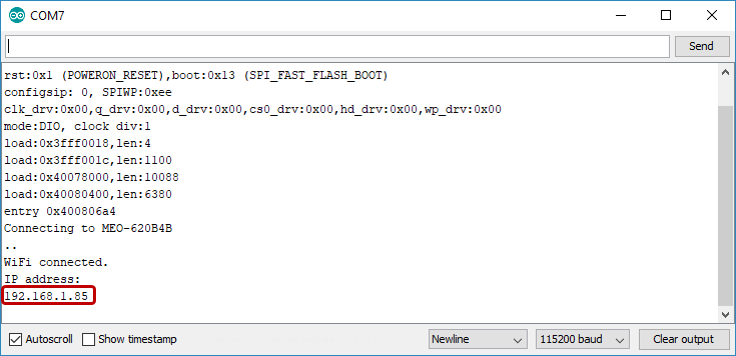
سپس سریال مانیتور را باز و بادریت را بر روی 115200 قرار دهید و با فشردن کلید RST روی برد، آن را ریست کنید. اکنون آدرس آیپی پویایی که از روتر شما دریافت شده را مشاهده خواهید کرد که باید آن را یادداشت کنید.

مرورگر خود را باز و این آدرس آی پی را وارد کنید. اکنون میتوانید از انتخابگر رنگ برای انتخاب رنگ نوار ال ای دی استفاده کنید.

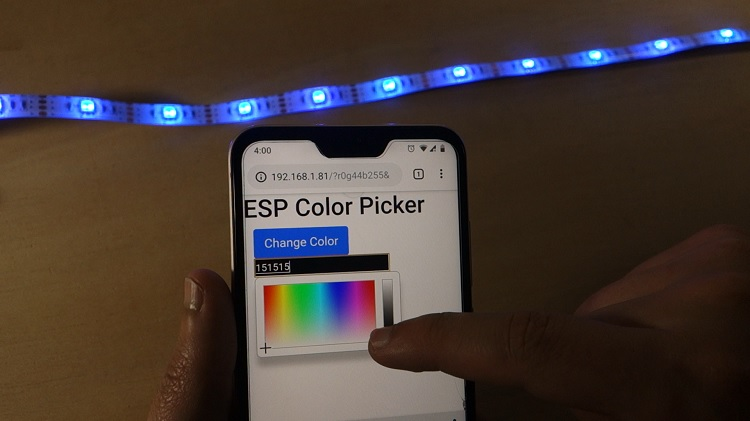
سپس، میتوانید برای تغییر رنگ و کنترل LED نواری RGB با موبایل یا کاپیوتر خود برروی گزینه “Change Color” کلیک کنید.

- برای خاموش کردن نوار LED نیز میتوانید رنگ سیاه را انتخاب کنید.
در این آموزش یاد گرفتیم چگونه یک نوار RGB LED را از طریق یک وب سرور با ماژول (ESP32/ESP8266) تحت شبکه محلی خود و از راه دور کنترل کنیم. امیدواریم از یادگیری مطالب و نکات جمعآوری شده، لذت برده باشید. چنانچه سؤالی ذهن شما را درگیر کرده و درحین اجرای پروژه نیاز به راهنمایی بیشتری دارید، میتوانید در بخش دیدگاه همین صفحه پرسش خود را برای تیم کارشناس روبوایکیو ارسال و پاسخ خود را در اسرع وقت از ما دریافت کنید. اگر تاکنون موفق به کنترل رنگ LED نواری با گوشی موبایل شدهاید، میتوانید تجربیات خود را با ما به اشتراک بگذارید.








۲ دیدگاه. Leave new
سلام
وقت بخیر
با تشکز از اموزش های مفیدتون واقعا کمک زیادی به من کرد
یه سوال داشتم
آیا امکان دارد که یه میکرفن به پروژه اضافه کنیم و نسبت به صدایی که از اون میکرفن میاد رنگ LED عوض بشه
برای مثال هر بیسی که میکرفن از اسپیکر خارجی میشنوه LED به رنگ دیگه ای تغییر کند و توی گوشی یا لبتاپ مشخص کنیم که در کدام حالت کار کند.
در کل دو حالت داشته باشیم .
لطفا نحوه ی سیم کشی مدار و کد رو هم قرار بدین .
با تشکر از وبلاگ روبوایکیو.
درود فراوان خدمت شما بنیامین عزیز
از همراهی گرم و صمیمانه شما بسیار سپاسگذاریم و بابت تاثیر مثبت این مطالب در پروژه های شما بی نهایت خوشحالیم،
انشالله در آینده این چنین پروژهای را هم در این آکادمی قرار خواهیم داد.
موفق و پیروز باشید